预警,初级内容,菜鸟必看,大佬请绕道
我在这篇文章中使用css的border-image属性实现了一个彩色的边框,但是圆角border-radius属性无效,所以本篇文章使用另一种方法实现这个需求。

我们需要用到的属性是background-clip
首先来学习一个单词,请记住clip有修剪的意思,所以background-clip就是背景的修剪

想要修剪背景,我们自然首先需要使用background/background-image属性来设置背景色或者图片。其实这个属性在我的这篇文章,给文字设置渐变颜色的时候用到过,原理都是一个。
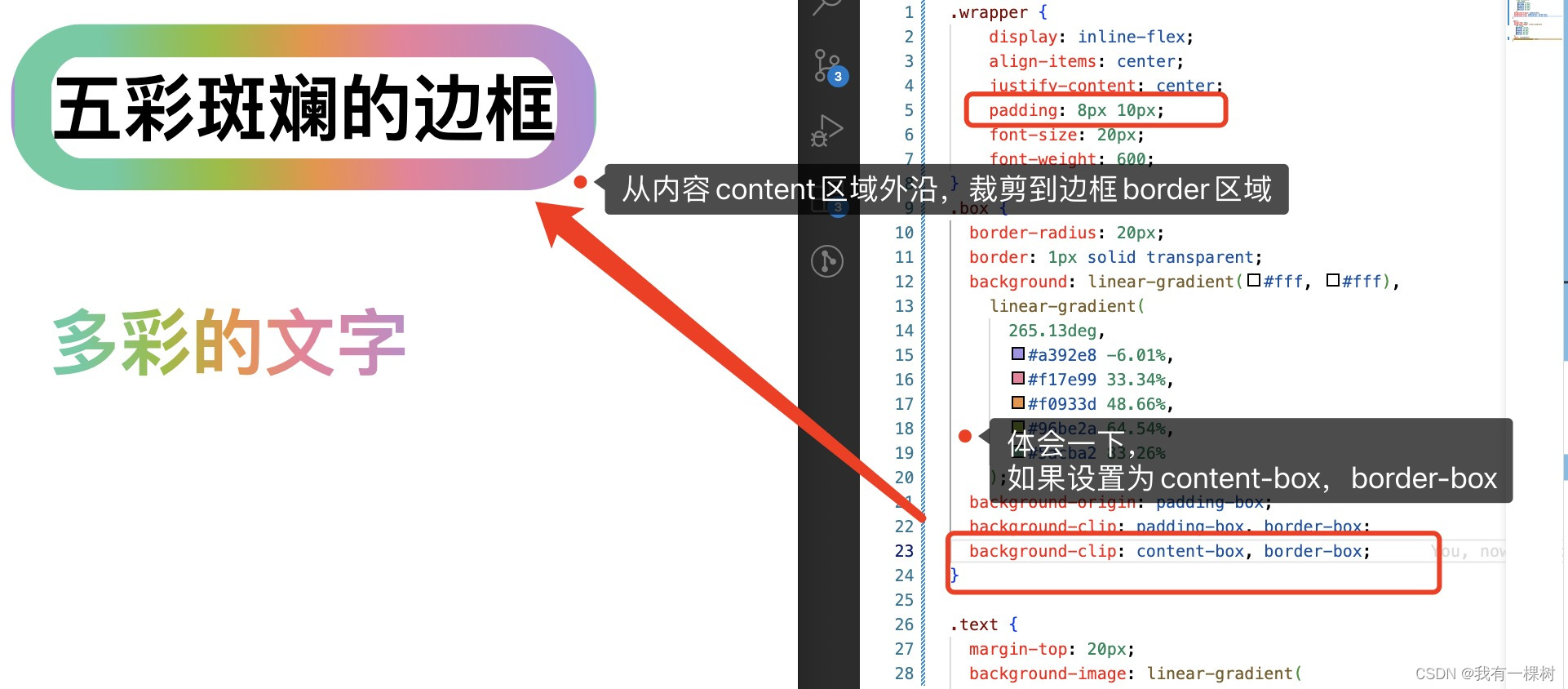
实现的代码如下

重点是background-clip的取值,
-
border-box背景延伸至边框外沿(但是在边框下层)常用。 -
padding-box 背景延伸至内边距(padding)外沿。不会绘制到边框处。
-
content-box 背景被裁剪至内容区(content box)外沿。
-
text 背景被裁剪成文字的前景色
-
可以设置多个值,从某一个区域裁剪至另一个区有,从内向外,顺序不能变
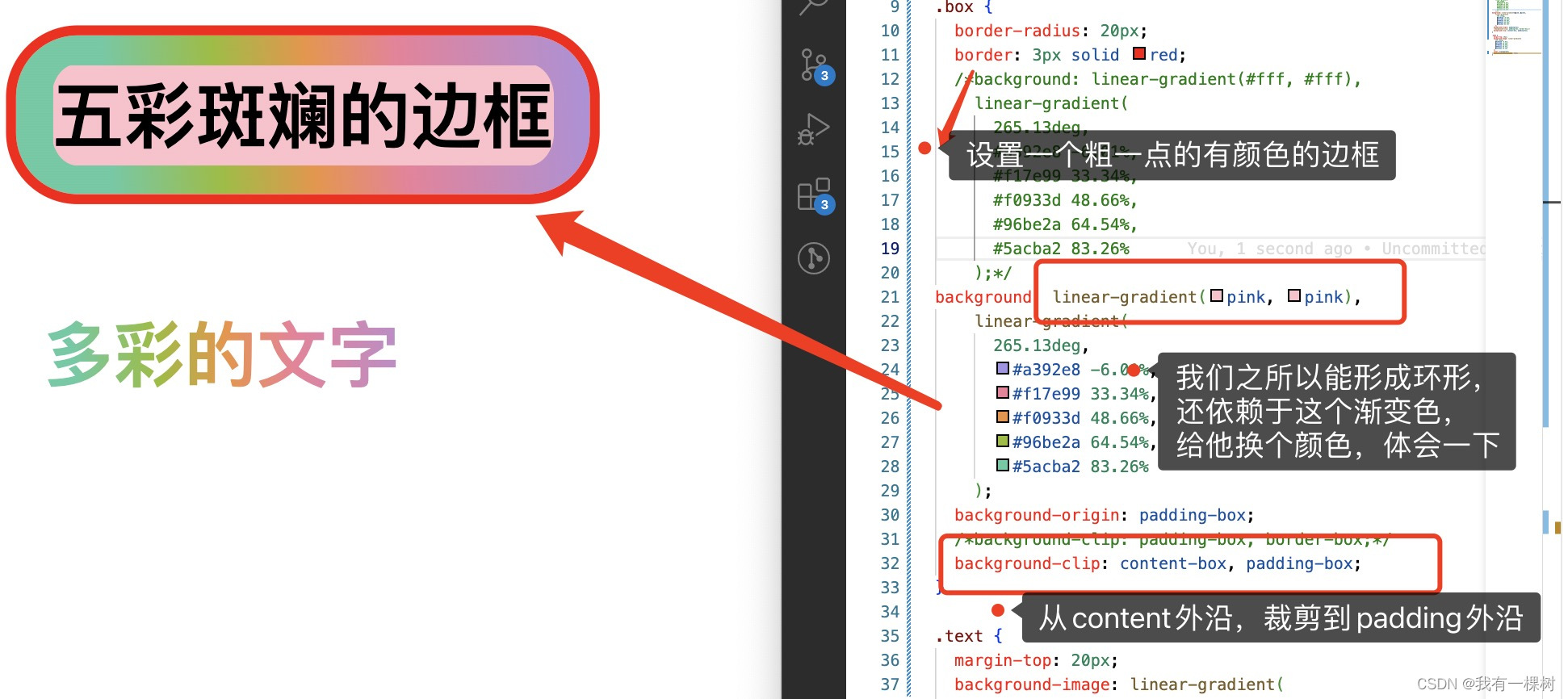
在这个例子中,在使用border-box裁剪的时候,
- 一定要设置border: 1px solid transparent,需要设置边框,并且把颜色设置成透明,否则会显示边框的颜色;
- 同时background-clip: padding-box, border-box; 两个值缺一不可,否则无法形成环形;
- 同时background-origin: padding-box;这个值必须是padding-box,可以自己设置成border-box,或者content-box体验一下区别


请详细阅读官方文档,里面也有关于文字渐变色的例子。





















 1409
1409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








