11.1 元素分类
- 在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素、行内元素和内联块状元素。
- 常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>- 常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>- 常用的内联块状元素有:
<img>、<input>11.2 元素分类——块元素
- 块级元素——在html中
<div>、 <p>、<h1>、<form>、<ul> 和就是块级元素。设置display:block就是将元素显示为块级元素。如下代码就是将内联元素a转换为块状元素,从而使a元素具有块状元素特点。
<li>
a{display:block;}- 块级元素特点:
- 每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)
- 元素的高度、宽度、行高以及顶和底边距都可设置。
- 元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
- 测试代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>内联块状元素</title>
<style type="text/css">
div,p{background:pink;}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
<p>段落1段落1段落1段落1段落1</p>
</body>
</html>11.3 元素分类——行元素
- 在html中,
<span>、<a>、<label>、 <strong>>就是典型的内联元素(行内元素)(inline)元素。当然块状元素也可以通过代码display:inline将元素设置为内联元素。如下代码就是将块状元素div转换为内联元素,从而使 div 元素具有内联元素特点。
和<em
div{
display:inline;
}- 内联元素特点:
- 和其他元素都在一行上;
- 元素的高度、宽度及顶部和底部边距不可设置;
- 元素的宽度就是它包含的文字或图片的宽度,不可改变。
- 实例代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>行内元素标签</title>
<style type="text/css">
a,span,em{
background:pink;/*设置a、span、em标签背景颜色都为粉色*/
}
</style>
</head>
<body>
<a href="http://www.baidu.com">百度</a>
<a href="http://www.imooc.com">慕课网</a>
<span>33333</span>
<span>44444</span><em>555555</em>
</body>
</html>- 浏览器效果:
11.4 元素分类——内联块状元素
- 内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。(css2.1新增),、标签就是这种内联块状标签。
- inline-block 元素特点:
- 1、和其他元素都在一行上;
- 2、元素的高度、宽度、行高以及顶和底边距都可设置。
- 实例代码(设置a标签属性)
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>内联块状元素</title>
<style type="text/css">
a{
display:inline-block;
width:20px;/*在默认情况下宽度不起作用*/
height:20px;/*在默认情况下高度不起作用*/
background:pink;/*设置背景颜色为粉色*/
text-align:center; /*设置文本居中显示*/
}
</style>
</head>
<body>
<a>1</a>
<a>2</a>
<a>3</a>
<a>4</a>
</body>
</html>- 在代码编辑器中大家可以看到我们为 a
元素设置了宽和高,但都没有起到作用,原因是a在默认的时候是内联元素,内联元素是不可以设置宽和高的。因此需要加入代码:
display:inline-block;- 浏览器效果:
11.5 什么是盒子模型
11.6 盒模型——边框1
- 盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。
- 如下面代码为 div 来设置边框粗细为 2px、样式为实心的、颜色为红色的边框:
div{
border:2px solid red;
}- 上面是 border 代码的缩写形式,可以分开写:
div{
border-width:2px;
border-style:solid;
border-color:red;
}- 1、border-style(边框样式)常见样式有:dashed(虚线)| dotted(点线)| solid(实线)。
- 2、border-color(边框颜色)中的颜色可设置为十六进制颜色,如:border-color:#888;//前面的井号不要忘掉。
- 3、border-width(边框宽度)中的宽度也可以设置为:thin | medium |
thick(但不是很常用),最常还是用象素(px)。 - 示例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>边框</title>
<style type="text/css">
p{border:5px dotted #111;}
</style>
</head>
<body>
<h1>勇气</h1>
<p>三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
</body>
</html>- 浏览器效果:
11.7 盒模型——边框2
- 现在有一个问题,如果有想为 p 标签单独设置下边框,而其它三边都不设置边框样式怎么办呢?css 样式中允许只为一个方向的边框设置样式:
div{border-bottom:1px solid red;}- 同样可以使用下面代码实现其它三边(上、右、左)边框的设置:
border-top:1px solid red;
border-right:1px solid red;
border-left:1px solid red;- 示例代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>边框</title>
<style type="text/css">
li{
border-bottom:3px dotted #ccc;
}
</style>
</head>
<body>
<ul>
<li>别让不会说话害了你</li>
<li>二十七八岁就应该有的见识</li>
<li>别让不好意思害了你</li>
</ul>
</body>
</html>- 浏览器效果:
11.8 盒模型——宽度和高度
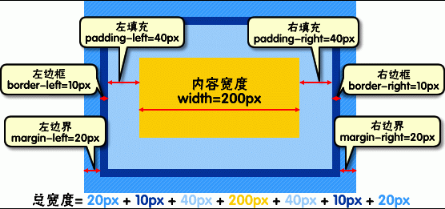
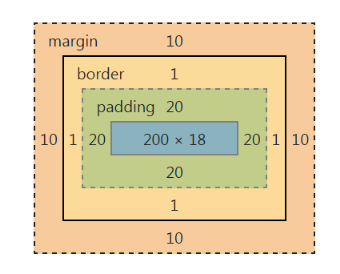
- 盒模型宽度和高度和我们平常所说的物体的宽度和高度理解是不一样的,css内定义的宽(width)和高(height),指的是填充以里的内容范围。因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。
- 元素的高度也是同理。
比如css代码:
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}html代码:
<body>
<div>文本内容</div>
</body>元素的实际长度为:10px+1px+20px+200px+20px+1px+10px=262px。在chrome浏览器下可查看元素盒模型,如下图:
- 示例代码(为列表每一项长度设置为200px,上一节中的列表项长度为什么这么长啊,不明白同学是不是应该看一看标签分类那一小节,li是块状元素,块状元素有一个特点之一:在不设置宽度的情况下,显示为父容器的100%。):
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>宽度和高度</title>
<style type="text/css">
li{
border-bottom:1px dotted #ccc;
width:200px;height:30px;
}
</style>
</head>
<body>
<ul>
<li>别让不会说话害了你</li>
<li>二十七八岁就应该有的见识</li>
<li>别让不好意思害了你</li>
</ul>
</body>
</html>- 浏览器效果:
11.9 盒模型——填充
- 元素内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针)。如下代码:
div{padding:20px 10px 15px 30px;}- 顺序一定不要搞混。可以分开写上面代码:
div{
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
}- 如果上、右、下、左的填充都为10px;可以这么写
div{padding:10px;}- 如果上下填充一样为10px,左右一样为20px,可以这么写:
div{padding:10px 20px;}- 示例代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>填充</title>
<style type="text/css">
#box1{
width:100px;
height:100px;
padding:10px;
border:1px solid red;
}
</style>
</head>
<body>
<div id="box1">盒子1</div>
</body>
</html>- 浏览器效果:
11.10 盒模型——边界
- 元素与其它元素之间的距离可以使用边界(margin)来设置。边界也是可分为上、右、下、左。如下代码:
div{margin:20px 10px 15px 30px;}- 也可以分开写:
div{
margin-top:20px;
margin-right:10px;
margin-bottom:15px;
margin-left:30px;
}- 如果上右下左的边界都为10px;可以这么写:
div{ margin:10px;}- 如果上下边界一样为10px,左右一样为20px,可以这么写:
div{ margin:10px 20px;}- 总结一下:padding和margin的区别,padding在边框里,margin在边框外。
- 示例代码(为id名称为box1的div元素加入30象素的下边距):
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>边距</title>
<style type="text/css">
div{
width:100px;
height:100px;
border:1px solid red;
}
#box1{margin-bottom:30px;}
</style>
</head>
<body>
<div id="box1">box1</div>
<div id="box2">box2</div>
</body>
</html>- 浏览器效果:































 102
102

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








