内容简介
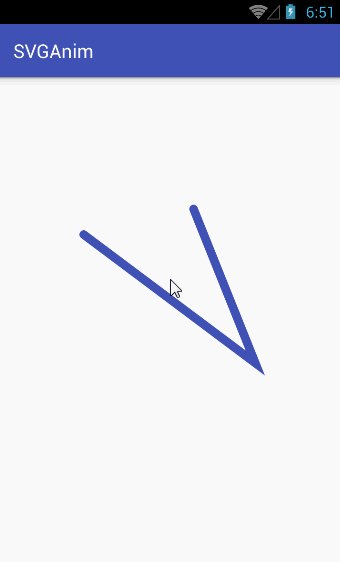
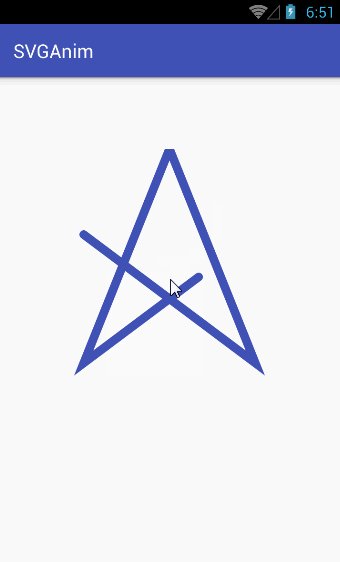
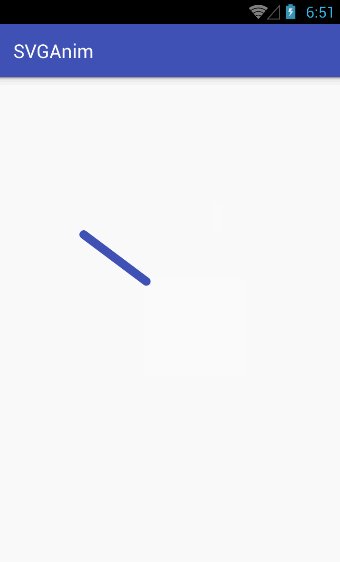
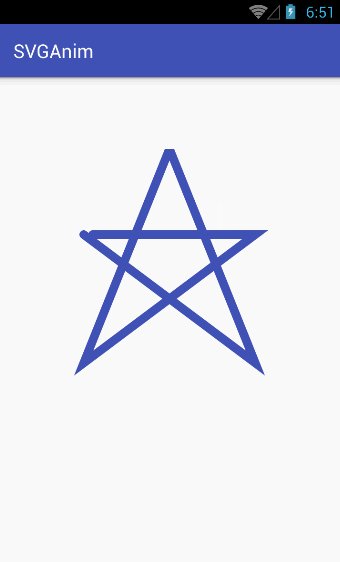
今天带大家利用矢量图形vector来实现动画效果,至于vector怎么写,或者说矢量图要怎么用代码来实现,请查看小弟的上一篇博客http://blog.csdn.net/qq_17583407/article/details/50781667,先看一下效果:

还是那句话,能自己写的咱就尽量不抄哈。。好了,直接上干货。
实现步骤
第一步 配置环境
俗话说,巧妇难为无米之炊,我们也得先导入谷歌的支持包,不然的话只能在5.0以上的机器上用了,这不和扯淡一样么。。,好了,ec的大神们我就不说了,首先添加依赖:
compile 'com.android.support:appcompat-v7:23.2.0'
compile 'com.android.support:design:23.2.0'
compile 'com.android.support:support-vector-drawable:23.2.0'
compile 'com.android.support:animated-vector-drawable:23.2.0'
然后,如果你用的是as2.0,或者更先进的版本请添加
android {








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1416
1416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








