1、创建节点及结点属性
(1)DOM创建节点及结点属性
创建流程比较简单,大体如下:
创建节点(常见的:元素、属性和文本)
添加节点的一些属性
加入到文档中
流程中涉及的一点方法:
创建元素:document.createElement
设置属性:setAttribute
添加文本:innerHTML
加入文档:appendChild
<body>
<h2>动态创建元素节点</h2>
<div class="left">
<div class="aaron">点击body区域会动态创建元素节点</div>
</div>
<script type="text/javascript">
var body = document.querySelector('body');
document.addEventListener('click',function(){
//创建2个div元素
var rightdiv = document.createElement('div')
var rightaaron = document.createElement("div");
//给2个div设置不同的属性
rightdiv.setAttribute('class', 'right')
rightaaron.className = 'aaron'
rightaaron.innerHTML = "动态创建DIV元素节点";
//2个div合并成包含关系
rightdiv.appendChild(rightaaron)
//绘制到页面body
body.appendChild(rightdiv)
},false)
</script>
</body>(2)JQuery创建节点及结点属性
$("<div class='right'><div class='aaron'>动态创建DIV元素节点</div></div>")
var $body = $('body');
$body.on('click', function() {
//通过jQuery生成div元素节点
var div = $("<div class='right'><div class='aaron'>动态创建DIV元素节点</div></div>")
$body.append(div)
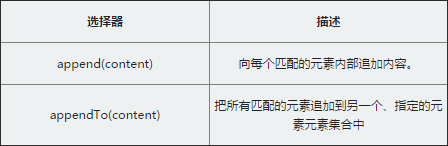
})2、DOM内部插入append()和appendTo()

//.append(), 内容在方法的后面,
//参数是将要插入的内容。
$(".content").append('aaa')//.appendTo()刚好相反,内容在方法前面,
//无论是一个选择器表达式 或创建作为标记上的标记
//它都将被插入到目标容器的末尾。
$('<br/>').appendTo($(".content"))
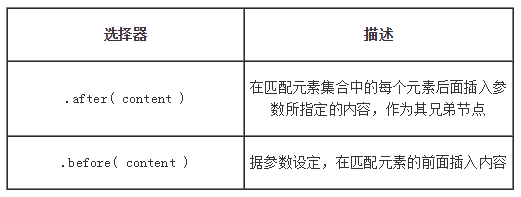
3、DOM外部插入after()和before()

before与after都是用来对相对选中元素外部增加相邻的兄弟节点
2个方法都是都可以接收HTML字符串,DOM 元素,元素数组,或者jQuery对象,用来插入到集合中每个匹配元素的前面或者后面
2个方法都支持多个参数传递after(div1,div2,....)
//在匹配test1元素集合中的每个元素前面插入p元素
$(".test1").before('<p style="color:red">before,在匹配元素之前增加</p>', '<p style="color:red">多参数</p>') //在匹配test1元素集合中的每个元素后面插入p元素
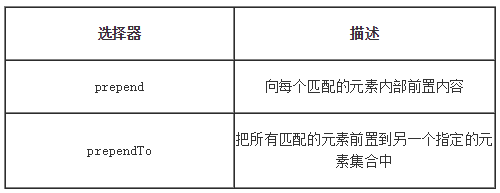
$(".test2").after('<p style="color:blue">after,在匹配元素之后增加</p>', '<p style="color:blue">多参数</p>')4、DOM内部插入prepend()和prependTo()

//.preppend(), 内容在方法的后面,
//参数是将要插入的内容。
$(".content").append('aaa')//.preppendTo()刚好相反,内容在方法前面,
//无论是一个选择器表达式 或创建作为标记上的标记
//它都将被插入到目标容器的末尾。
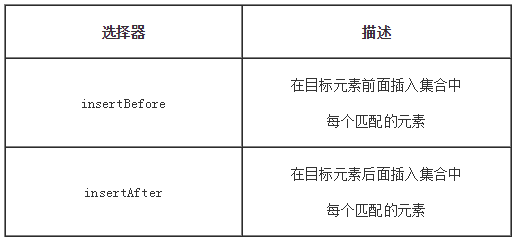
$('<br/>').preppendTo($(".content"))5、DOM外部插入insertAfter()和insertBefore()

.before()和.insertBefore()实现同样的功能。主要的区别是语法——内容和目标的位置。 对于before()选择表达式在函数前面,内容作为参数,而.insertBefore()刚好相反,内容在方法前面,它将被放在参数里元素的前面
.after()和.insertAfter() 实现同样的功能。主要的不同是语法——特别是(插入)内容和目标的位置。 对于after()选择表达式在函数的前面,参数是将要插入的内容。对于 .insertAfter(), 刚好相反,内容在方法前面,它将被放在参数里元素的后面
before、after与insertBefore。insertAfter的除了目标与位置的不同外,后面的不支持多参数处理
$('<p style="color:red">测试insertBefore方法增加</p>', '<p style="color:red">多参数</p>').insertBefore($(".test1"))$('<p style="color:red">测试insertAfter方法增加</p>', '<p style="color:red">多参数</p>').insertAfter($(".test2"))
6、DOM结点删除之empty()
<body>
<h2>通过empty移除元素</h2>
<div id="test">
<p>p元素1</p>
<p>p元素2</p>
</div>
<button>点击通过jQuery的empty移除元素</button>
<script type="text/javascript">
$("button").on('click', function() {
//通过empty移除了当前div元素下的所有p元素
//但是本身id=test的div元素没有被删除
$("#test").empty()
})
</script>
</body>
7、DOM删除节点之remove()
<script type="text/javascript">
$("button:first").on('click', function() {
//删除整个 class=test1的div节点
$(".test1").remove()
})
$("button:last").on('click', function() {
//找到所有p元素中,包含了3的元素
//这个也是一个过滤器的处理
$("p").remove(":contains('3')")
})
</script>8、DOM删除节点之保留数据的删除操作detach()
<script type="text/javascript">
$('p').click(function(e) {
alert(e.target.innerHTML)
})
var p;
$("#bt1").click(function() {
if (!$("p").length) return; //去重
//通过detach方法删除元素
//只是页面不可见,但是这个节点还是保存在内存中
//数据与事件都不会丢失
p = $("p").detach()
});
$("#bt2").click(function() {
//把p元素在添加到页面中
//事件还是存在
$("body").append(p);
});
</script>9、DOM拷贝clone()
clone方法比较简单就是克隆节点,但是需要注意,如果节点有事件或者数据之类的其他处理,我们需要通过clone(ture)传递一个布尔值ture用来指定,这样不仅仅只是克隆单纯的节点结构,还要把附带的事件与数据给一并克隆了
<script type="text/javascript">
//只克隆节点
//不克隆事件
$(".aaron1").on('click', function() {
$(".left").append( $(this).clone().css('color','red') )
})
</script>
<script type="text/javascript">
//克隆节点
//克隆事件
$(".aaron2").on('click', function() {
console.log(1)
$(".left").append( $(this).clone(true).css('color','blue') )
})
</script>
10、DOM替换replaceWith()和replaceAll()
.replaceWith( newContent ):用提供的内容替换集合中所有匹配的元素并且返回被删除元素的集合
简单来说:用$()选择节点A,调用replaceWith方法,传入一个新的内容B(HTML字符串,DOM元素,或者jQuery对象)用来替换选中的节点A
.replaceAll( target ) :用集合的匹配元素替换每个目标元素
.replaceAll()和.replaceWith()功能类似,但是目标和源相反,用上述的HTML结构,我们用replaceAll处理
<script type="text/javascript">
$(".bt1").on('click', function() {
//找到内容为第二段的p元素
//通过replaceWith删除并替换这个节点
$(".right > div:first p:eq(1)").replaceWith('<a style="color:red">replaceWith替换第二段的内容</a>')
})
</script>
<script type="text/javascript">
//找到内容为第六段的p元素
//通过replaceAll删除并替换这个节点
$(".bt2").on('click', function() {
$('<a style="color:red">replaceAll替换第六段的内容</a>').replaceAll('.right > div:last p:last');
})
</script>
11、DOM包裹wrap()方法
如果要将元素用其他元素包裹起来,也就是给它增加一个父元素,针对这样的处理,JQuery提供了一个wrap方法
.wrap( wrappingElement ):在集合中匹配的每个元素周围包裹一个HTML结构
简单的看一段代码:
$('p').wrap('<div></div>')
最后的结构,p元素增加了一个父div的结构
<div>
<p>p元素</p>
</div>
.wrap( function ) :一个回调函数,返回用于包裹匹配元素的 HTML 内容或 jQuery 对象
使用后的效果与直接传递参数是一样,只不过可以把代码写在函数体内部,写法不同而已
以第一个案例为例:
$('p').wrap(function() {
return '<div></div>'; //与第一种类似,只是写法不一样
})
<script type="text/javascript">
$(".aaron1").on('click', function() {
//给所有p元素,增加父容器div
$('p').wrap('<div></div>')
})
</script>
<script type="text/javascript">
$(".aaron2").on('click', function() {
$('a').wrap(function() {
return '<div class="' + $(this).text() + '" />';
})
})
</script>12、DOM包裹unwrap()方法
<script type="text/javascript">
$(".aaron1").on('click', function() {
//找到所有p元素,删除父容器div
$('p').unwrap('<div></div>')
})
</script>
<script type="text/javascript">
$(".aaron2").on('click', function() {
//找到所有p元素,删除父容器div
$('a').unwrap(function() {
return '<div></div>';
})
})
</script>13、DOM包裹wrapAll()方法
wrap是针对单个dom元素处理,如果要将集合中的元素用其他元素包裹起来,也就是给他们增加一个父元素,针对这样的处理,JQuery提供了一个wrapAll方法
.wrapAll( wrappingElement ):给集合中匹配的元素增加一个外面包裹HTML结构
简单的看一段代码:
<p>p元素</p>
<p>p元素</p>
给所有p元素增加一个div包裹
$('p').wrapAll('<div></div>')
最后的结构,2个P元素都增加了一个父div的结构
<div>
<p>p元素</p>
<p>p元素</p>
</div>
.wrapAll( function ) :一个回调函数,返回用于包裹匹配元素的 HTML 内容或 jQuery 对象
通过回调的方式可以单独处理每一个元素
以上面案例为例,
$('p').wrapAll(function() {
return '<div><div/>';
})
以上的写法的结果如下,等同于warp的处理了
<div>
<p>p元素</p>
</div>
<div>
<p>p元素</p>
</div>
<script type="text/javascript">
$(".aaron1").on('click', function() {
//给所有p元素,增加父容器div
$('p').wrapAll('<div></div>');
})
</script>
<script type="text/javascript">
$(".aaron2").on('click', function() {
//wrapAll接受一个回调函数
//每一次遍历this都指向了合集中每一个a元素
$('a').wrapAll(function() {
return '<div></div>'
})
})
</script>
14、DOM包裹wrapInner()方法
wrapInner( wrappingElement ):给集合中匹配的元素的内部,增加包裹的HTML结构
听起来有点绕,可以用个简单的例子描述下,简单的看一段代码:
<div>p元素</div>
<div>p元素</div>
给所有元素增加一个p包裹
$('div').wrapInner('<p></p>')
最后的结构,匹配的di元素的内部元素被p给包裹了
<div>
<p>p元素</p>
</div>
<div>
<p>p元素</p>
</div>
.wrapInner( function ) :允许我们用一个callback函数做参数,每次遇到匹配元素时,该函数被执行,返回一个DOM元素,jQuery对象,或者HTML片段,用来包住匹配元素的内容
以上面案例为例,
$('div').wrapInner(function() {
return '<p></p>';
})
以上的写法的结果如下,等同于第一种处理了
<div>
<p>p元素</p>
</div>
<div>
<p>p元素</p>
</div>
<script type="text/javascript">
$(".aaron1").on('click', function() {
//给所有class=right1的div元素,增加内部包裹父容器p
$('.right1').wrapInner('<p></p>');
})
</script>
<script type="text/javascript">
$(".aaron2").on('click', function() {
//wrapInner接受一个回调函数
//每一次遍历this都指向了合集中每一个class=left1的div元素
$('.left1').wrapInner(function() {
return '<a></a>'
})
})
</script>16、JQuery遍历之children()方法
<script type="text/javascript">
//找到所有class=div的元素节点,然后找到其对应的子元素,并且加上一个红色边框
$("#bt1").click(function() {
$(".div").children().css('border','3px solid red')
})
</script>
<script type="text/javascript">
$("#bt2").click(function() {
//找到所有class=div的元素
//找到其对应的子元素ul,然后筛选出第一个,给边宽加上颜色
$('.div').children(':eq(0)').css('border', '3px solid blue')
})
</script>17、JQuery遍历之find()方法
jQuery是一个合集对象,如果想快速查找DOM树中的这些元素的后代元素,此时可以用find()方法,这也是开发使用频率很高的方法。这里要注意 children与find方法的区别,children是父子关系查找,find是后代关系(包含父子关系)
<script type="text/javascript">
$("button:first").click(function() {
//在class="left"的元素中
// 找到后代元素li中的最后一个
//并加上红色的边框
var $li = $('li');
$(".div").find("li:last").css('border','3px solid red')
})
</script>
<script type="text/javascript">
$("button:last").click(function() {
//找到所有p元素,然后筛选出子元素是span标签的节点
//改变其字体颜色
var $spans = $('span');
$("p").find("span").css('color', 'red');
})
</script>18、JQuery遍历之parent()方法
因为是父元素,这个方法只会向上查找一级
<script type="text/javascript">
$("button:first").click(function() {
//找到所有class=level-3的ul
//找到它的父元素li,并且加上一个红色的边框
$('.level-3').parent('li').css('border', '1px solid red')
})
</script>
<script type="text/javascript">
$("button:last").click(function() {
//找到所有class=item-a的父元素
//然后给每个ul,然后筛选出最后一个,加上蓝色的边
$('.item-a').parent(':last').css('border', '1px solid blue')
})
</script>19、JQuery遍历之closest()方法
closest()方法接受一个匹配元素的选择器字符串
从元素本身开始,在DOM 树上逐级向上级元素匹配,并返回最先匹配的祖先元素
例如:在div元素中,往上查找所有的li元素,可以这样表达
$("div").closet("li')
粗看.parents()和.closest()是有点相似的,都是往上遍历祖辈元素,但是两者还是有区别的,否则就没有存在的意义了
起始位置不同:.closest开始于当前元素 .parents开始于父元素
遍历的目标不同:.closest要找到指定的目标,.parents遍历到文档根元素,closest向上查找,直到找到一个匹配的就停止查找,parents一直查找到根元素,并将匹配的元素加入集合
结果不同:.closest返回的是包含零个或一个元素的jquery对象,parents返回的是包含零个或一个或多个元素的jquery对象
//找到class="item-1"的li元素
//通过closest方法往上找到class=".level-2"的ul元素
//加上边框颜色
$(".item-1").closest(".level-2").css('border', '3px solid red')
20、JQuery遍历之next()方法
next()无参数
允许我们找遍元素集合中紧跟着这些元素的直接兄弟元素,并根据匹配的元素创建一个新的 jQuery 对象。
注意:jQuery是一个合集对象,所以通过next匹配合集中每一个元素的下一个兄弟元素
next()方法选择性地接受同一类型选择器表达式
同样的也是因为jQuery是合集对象,可能需要对这个合集对象进行一定的筛选,找出目标元素,所以允许传一个选择器的表达式
<script type="text/javascript">
$("button:first").click(function() {
//找到所有class=item-2的li
//然后给每个li加上红色的边
$(".item-2").css("border","3px solid red")
})
</script>
<script type="text/javascript">
$("button:last").click(function() {
//找到所有class=item-3的li
//然后筛选出第2个li,加上蓝色的边
$('.item-2').next(':eq(1)').css('border', '1px solid blue')
})
</script>21、JQuery遍历之prev()方法
prev()无参数
取得一个包含匹配的元素集合中每一个元素紧邻的前一个同辈元素的元素集合
注意:jQuery是一个合集对象,所以通过prev是匹配合集中每一个元素的上一个兄弟元素
prev()方法选择性地接受同一类型选择器表达式
同样的也是因为jQuery是合集对象,可能需要对这个合集对象进行一定的筛选,找出目标元素,所以允许传一个选择器的表达式
<script type="text/javascript">
$("button:last").click(function() {
//找到所有class=item-2的li
//然后筛选出最后一个,加上蓝色的边
$('.item-3').prev(':last').css('border', '1px solid blue')
})
</script>22、JQuery遍历之siblings()方法
siblings()无参数
取得一个包含匹配的元素集合中每一个元素的同辈元素的元素集合
注意:jQuery是一个合集对象,所以通过siblings是匹配合集中每一个元素的同辈元素
siblings()方法选择性地接受同一类型选择器表达式
同样的也是因为jQuery是合集对象,可能需要对这个合集对象进行一定的筛选,找出目标元素,所以允许传一个选择器的表达式
<script type="text/javascript">
$("button:first").click(function() {
$('.item-2').siblings().css('border', '2px solid red')
})
</script>
<script type="text/javascript">
$("button:last").click(function() {
//找到class=item-2的所有兄弟节点
//然后筛选出最后一个,加上蓝色的边
$('.item-2').siblings(':last').css('border', '2px solid blue')
})
</script>
23、JQuery遍历之add()方法
jQuery是一个合集对象,通过$()方法找到指定的元素合集后可以进行一系列的操作。$()之后就意味着这个合集对象已经是确定的,如果后期需要再往这个合集中添加一新的元素要如何处理?jQuery为此提供add方法,用来创建一个新的jQuery对象 ,元素添加到匹配的元素集合中
.add()的参数可以几乎接受任何的$(),包括一个jQuery选择器表达式,DOM元素,或HTML片段引用。
简单的看一个案例:
操作:选择所有的li元素,之后把p元素也加入到li的合集中
<ul>
<li>list item 1</li>
<li>list item 3</li>
</ul>
<p>新的p元素</p>处理一:传递选择器
$('li').add('p')处理二:传递dom元素
$('li').add(document.getElementsByTagName('p')[0])还有一种方式,就是动态创建P标签加入到合集,然后插入到指定的位置,但是这样就改变元素的本身的排列了
$('li').add('<p>新的p元素</p>').appendTo(目标位置)24、JQuery遍历之each()方法
each是一个for循环的包装迭代器
each通过回调的方式处理,并且会有2个固定的实参,索引与元素
each回调方法中的this指向当前迭代的dom元素
看一个简单的案例
<ul>
<li>慕课网</li>
<li>Aaron</li>
</ul>开始迭代li,循环2次
$("li").each(function(index, element) {
index 索引 0,1
element是对应的li节点 li,li
this 指向的是li
})这样可以在循环体会做一些逻辑操作了,如果需要提前退出,可以以通过返回 false以便在回调函数内中止循
<script type="text/javascript">
$("button:first").click(function() {
//遍历所有的li
//修改每个li内的字体颜色
$("li").each(function(index, element) {
$(this).css('color','red')
})
})
</script>
<script type="text/javascript">
$("button:last").click(function() {
//遍历所有的li
//修改偶数li内的字体颜色
$("li").each(function(index, element) {
if (index % 2) {
$(this).css('color','blue')
}
})
})
</script>
最近在整理一些资源工具,放在网站分享 http://tools.maqway.com
欢迎关注公众号:麻雀唯伊 , 不定时更新资源文章,生活优惠,或许有你想看的
























 244
244

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








