大白话的说就是把需要用的图片都整合到一张图片上,然后利用css进行精确的切割出想要的图片.这里的“切割”不是真的把它切成另一个图片,而是按需要只“显示”这个图片的某一部分.
例子:
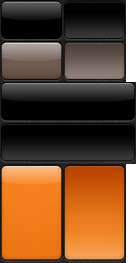
如图是需要切割的图片.

里面是四种按钮的图片,现在需要把它们分别切割出来
代码如下:
css样式:
<style>
*{margin:0;padding:0;}
ul,li{list-style-type: none;}
ul{width:200px;height:200px;margin:10px auto;}/*居中*/
ul li{width: 100px;height:50px;}
ul li a{display:block;text-decoration: none;text-align: center;color:#fff;} /*a要显示成块级元素才能进行下面操作*/
/*btn-1和2 3 4只是改变了background-position而已,这个属性控制图片显示的区域*/
/*background最后两个参数就是background-position的参数*/
ul li.btn-1 a{width:61px;height:38px;line-height:38px;background: url("btn.png") no-repeat -2px -2px;}
ul li.btn-1 a:hover{background-position: -61px -2px;}
ul li.btn-2 a{width:61px;height:38px;line-height:38px;background: url("btn.png") no-repeat -1px -42px;}
ul li.btn-2 a:hover{background-position: -64px -42px;}
ul li.btn-3 a{width:136px;height:38px;line-height:38px;background: url("btn.png") no-repeat -1px -84px;}
ul li.btn-3 a:hover{background-position: -1px -124px;}
ul li.btn-4 a{width:61px;height:95px;line-height:95px;background: url("btn.png") no-repeat -1px -165px;}
ul li.btn-4 a:hover{background-position: -64px -165px;}
</style>HTML:
<ul>
<li class="btn-1"><a href="javascript:;">按钮1</a></li>
<li class="btn-2"><a href="javascript:;">按钮2</a></li>
<li class="btn-3"><a href="javascript:;">按钮3</a></li>
<li class="btn-4"><a href="javascript:;">按钮4</a></li>
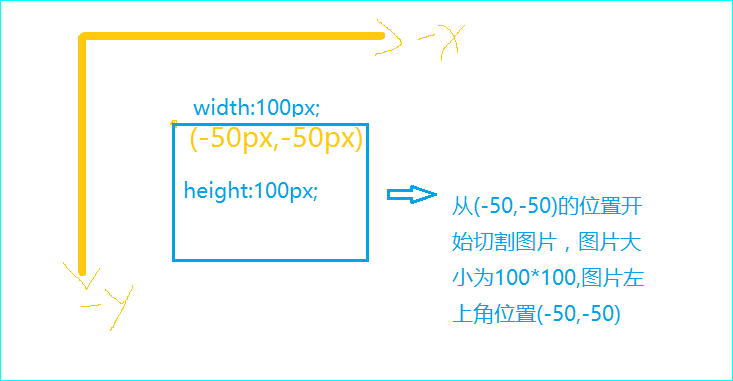
</ul>切割是的坐标轴如图:
这个例子还可以这样改,一次性在所有a中放入图片,然后再改变background-position即可,不用每次都写background.























 179
179

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








