需要自适应的情况有很多种,本文介绍的是文字高度变化的情况。
有时一个控件的高度不是固定的,比如从网上抓取某条微博的内容并显示在label中。
不同的微博内容是不一样的,有时可能只有一行,有时可能是多行,所以label的高度就要随着文字的高度变化而变化。
那么如何计算文字的高度呢?旧版和新版的做法不同,在这里我只介绍新的,旧的就不说了。
-boundingRectWithSize:options:attributes:context:方法的使用:
先来个例子,直观一些:
CGSize size = CGSizeMake(260, MAXFLOAT);
NSStringDrawingOptions options = NSStringDrawingUsesLineFragmentOrigin | NSStringDrawingUsesFontLeading;
NSDictionary *attr = @{NSFontAttributeName:[UIFont systemFontOfSize:17]};
CGRect tmpRect = [baseHM.contentText boundingRectWithSize:size
options:options
attributes:attr
context:nil];然后说说各个参数。
首先是size,它是文字的尺寸,比如说文字放在一个label中,那么文字的宽度也就是label的宽度,比如上例中的260,把它换成你想要的数字即可。因为我们要的是高度自适应,所以说宽度要固定(比如260),而高度则是需要变化的,所以在这里我们给它一个足够大的height值就可以,比如MAXFLOAT,或者写1000也没问题。
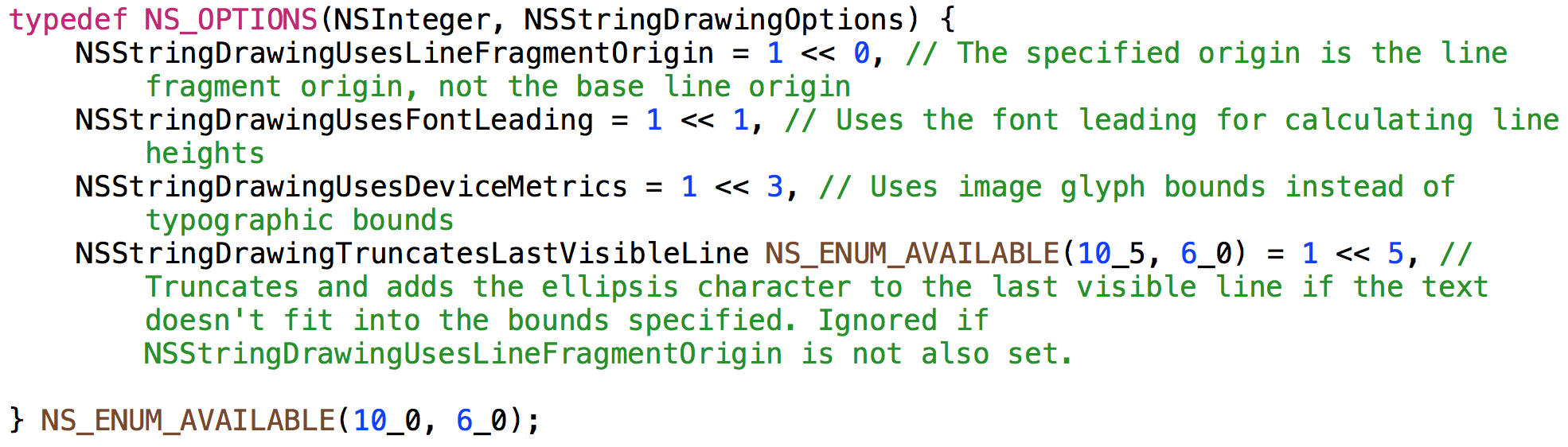
然后是options,它的类型是 NSStringDrawingOptions,这是个枚举,一共有四种:
通常至少要包含 NSStringDrawingUsesLineFragmentOrigin,但以我的经验来说,让options包含NSStringDrawingUsesLineFragmentOrigin 和 NSStringDrawingUsesFontLeading 好像更好一些(用'|'连接)
然后是attributes:官方文档中的解释是:A dictionary of text attributes to be applied to the string. These are the same attributes that can be applied to anNSAttributedString object, but in the case ofNSString objects, the attributes apply to the entire string, rather than ranges within the string.
简单来说就是文字的属性,它是一个字典,里面可以有多项,比如上例中只有一项文字的字体:
NSFontAttributeName:[UIFontsystemFontOfSize:16];
16就是你想要计算的文字字体大小,这个值一定要和最初设置的值相等,否则会出现问题。有的同学可能会问:“啥是最初设置的值?”
比如说你想让_myLabel的高度随着label里的文字的高度变化而变化,在初始化label时会设置
_myLabel.font = [UIFontsystemFontOfSize:15]; 那么设置attributes时就不能写16而要写15了
最后是context,它是个NSString用于附加一些信息,此处我们不需要它,所以传nil即可。























 463
463

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








