一、案例介绍
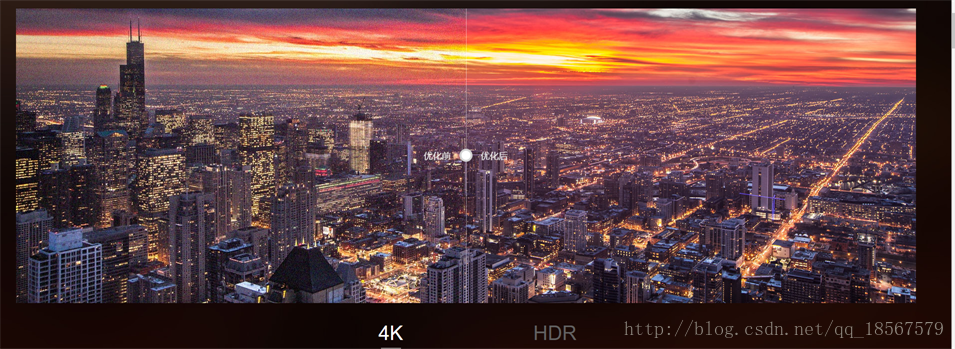
Hello,大家好。今天和大家分享一个小案例。该案例来自于小米官网下小米电视部分(https://www.mi.com/mitv4/49/),效果如图所式。

通过拖动滚动轴,可以查看滚动轴左右两侧不同清晰度的图片对比。并且当我们将浏览器窗口缩小时,图片左右边侧超出窗口部分会被移出,大家可以自己缩小窗口试试。
提醒:显示器宽度分辨率为1920 px时,最能展示页面效果哦。
二、案例特点以及所学知识
这个案例对HTML、以及JS相关技能不要求太多,但是对于不擅长布局的同学可能会觉得有些麻烦。可能存在两个主要困惑:
①当浏览器窗口的宽度变小时,图片仿佛不断地从两侧移出消失,而当窗口宽度小到一定程度时,图片将不再移动,超出窗口部分被截掉。
②高清4k图与非高清4k图如何完全重叠,而非高清4k图却只显示一半的。
在本案例中,你将学习到绝对/相对定位以及max-width属性相关知识。
三、案例实现
实现原理:
这个案例效果实现原理,实际上是存在两张图片。一张图片是高清4k图片,另一张图片是非高清图片。非高清图片覆盖在4k图片
之上,通过滚动轴控制上层非高清图片的宽度。被覆盖区域显示非高清图片,而未被覆盖区域则显示底层的4k高清图。因此,我们
所要做的,就是实现两张不同清晰度图片完全重叠,并通过滚动轴来控制非高清图片的显示范围。
我们首先来写一下案例的结构。注意,此时是完全不需要考虑CSS和JS的内容的,案例需要哪些内容,我们就写哪些内容。案例需要两张不同清晰度的图片,以及一条滚动轴,滚动轴上有灰白两色圆球,圆球左右两侧有文字说明。据此,写出html结构。
HTML :
<img src="xxxxxx" alt="4k" /><!-- 4k高清图 -->
<img src="xxxxxx" alt="no-4k" /><!-- 非高清图 -->
<ul>
<li>优化前</li>
<li>优化后</li>
</ul>注意 : HTML代码中图片的链接地址,大家可以下载附件后自己填写
说明 : 大家可以看到,上述HTML结构是非常简单的。这就是案例的主要内容,至于这些内容该如何展示,如何定位,那将是CSS所要完成的工作,此时可以完全不需要考虑。
同时,大家也一定发现,在上述HTML中怎么没有滚动轴的代码呢?实际上,无论是滚动轴还是黑白小球,都完全是用CSS来实现的,无非是设置填充色、圆角这些属性,其本质是不含任何内容的。因此,这些内容应该在写CSS、考虑页面布局等情况时再加入进来。大家可以先查看下此时页面的效果图。
思考: 上述HTML中采用img标签来放置图片,能否采用背景图形式来展示呢?
制作滚动轴
滚动轴是一个相对独立的部分。实际上,一条垂直白线,只是一个空div,只不过该div的宽度很小,只有1 px。此时填充背景色时,则显示为一条直线。灰白小球同理。这部分内容未提前写在HTML结构中,还有一个重要原因,那就是层级关系。虽然说,我们在写HTML时不考虑CSS的样式和布局,不会添加没有语义的空div,但是错误的HTML层级关系,会对CSS编写造成很大影响。比如说,一条垂直白线的空div,该放在上述HTML结构的哪部分呢?它是包裹ul,还是作为body元素的直接子元素呢?这些问题在不考虑CSS布局时,是完全没法回答的,因此,这也是一个未将滚动轴提前写入HTML结构中的一个原因。当然,对于简单布局,大家完全可以在编写HTML时将其布局结构一起考虑。
观察滚动轴部分,很明显,灰白小球以及文字说明都是相对于白色垂直线进行中心定位的。因此,作为白色垂直线的div要作为灰白小球以及文字的父元素,这样层级关系就确定下来了,修改上述HTML结构。
修改后HTML :
<img src="xxxxxx" alt="4k" /><!-- 4k高清图 -->
<img src="xxxxxx" alt="no-4k" /><!-- 非高清图 -->
<div id="axis"><!-- 滚动轴 -->
<







 本文详细介绍了小米电视不同清晰度图片对比效果的实现原理,包括使用CSS的max-width属性和overflow属性,以及如何通过调整图片宽度控制显示范围。案例中涉及图片重叠、绝对定位和滚动轴的实现,适合学习布局和定位知识。
本文详细介绍了小米电视不同清晰度图片对比效果的实现原理,包括使用CSS的max-width属性和overflow属性,以及如何通过调整图片宽度控制显示范围。案例中涉及图片重叠、绝对定位和滚动轴的实现,适合学习布局和定位知识。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 637
637

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








