前端XML代码
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#ffffff"
android:orientation="vertical">
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="#8BC34A"
android:gravity="center"
android:text="请输入电话号码"
android:textColor="#ffffff"
android:textSize="20dp"
android:visibility="visible" />
<LinearLayout
android:id="@+id/ll_content"
android:layout_width="match_parent"
android:layout_height="60dp"
android:gravity="center">
<EditText
android:layout_width="200dp"
android:layout_height="40dp"
android:gravity="center"
android:minWidth="200dp"
android:textSize="20dp"
android:hint="电话号码"
android:textColor="#E91E63"
android:maxLength="10"
android:lines="1"
android:selectAllOnFocus="true"
android:background="@drawable/edit_bg"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_gravity="bottom"
android:background="#E0E0E0"
android:gravity="center"
android:orientation="horizontal">
<Button
android:id="@+id/btn_ok"
android:layout_width="114dp"
android:layout_height="50dp"
android:layout_marginLeft="20dp"
android:gravity="center"
android:text="确定"
android:textColor="#4CAF50"
android:textSize="20dp" />
<Button
android:id="@+id/btn_cancel"
android:layout_width="114dp"
android:layout_height="50dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:gravity="center"
android:text="取消"
android:textColor="#009688"
android:textSize="20dp" />
</LinearLayout>
</LinearLayout>
</FrameLayout>
在drawable文件夹下建edit_bg.xml文件(对EditText控件加外边框)
<?xml version="1.0" encoding="utf-8"?>
<layer-list
xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid
android:color="#CDDC39"/>
<corners
android:radius="5dip"
/>
<stroke
android:width="3px"
android:color="#3F51B5"/>
</shape>
</item>
</layer-list>
新建一个Java文件
创建一个MyDialog类继承Dialog类,主要用于初始化自定义对话框中的控件以及响应按钮的点击事件,在onCreate()方法中,通过setContentView()方法将自定义对话框的布局显示,按照需求操作自定义对话框布局的控件。
public class MyDialog extends Dialog {
private Button btnOK;
private Button btnCancel;
public MyDialog(Context context){
super(context);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);//去除标题
setContentView(R.layout.dialog);//引入自定义对话框布局
btnOK = (Button) findViewById(R.id.btn_ok);
btnCancel = (Button) findViewById(R.id.btn_cancel);
//为确定按钮设置点击事件
btnOK.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//点击确定按钮时的操作
}
});
//为取消按钮设置点击事件
btnCancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dismiss();//关闭当前对话框
}
});
}
}
MainActivity代码
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
MyDialog myDialog = new MyDialog(this);
myDialog.show();
}
}
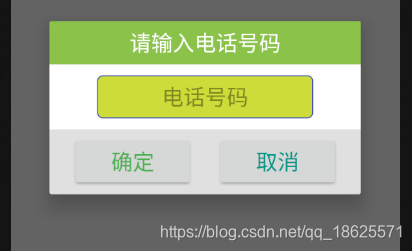
效果






















 74
74











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








