做项目一般都需要设置公共的颜色、字体、文字大小等css变量,如果不设置这些css变量的话,项目中颜色来回复制,等需要改变的时候,每个页面都需要进行替换,使用scss的css变量之后,在每个页面使用变量就能达到统一的目的。
第一步 创建scss文件
在src/assets/styles目录下创建self.scss

第二步 创建变量
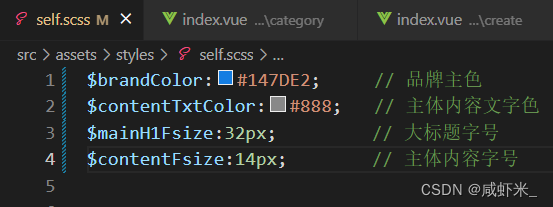
在self.scss中创建需要的变量,如图,变量需要前面带$符,变量后面最好自己加上注释,这样让别人看的时候也方便理解

$brandColor:#147DE2; // 品牌主色
$contentTxtColor:#888; // 主体内容文字色
$mainH1Fsize:32px; // 大标题字号
$contentFsize:14px; // 主体内容字号
第三步 在vite.config.js或vite.config.ts中引用
{
......
resolve:{
.....
},
......
css:{
preprocessorOptions: {
// 全局样式引入
scss:{
additionalData: '@import "./src/assets/styles/self.scss";',
javascriptEnabled: true
}
},
............
}
}
第四步 在任意页面使用scss变量
<style scoped lang="scss">
.contentTitle {
padding:20px 0px;
border-bottom:1px solid #eee;
font-size: $mainH1Fsize;
.title{
position: relative;
&::after{
content:"";
width: 100%;
height: 4px;
background:$brandColor;
display: block;
}
}
}
</style>























 7862
7862











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










