前端开发是用来设计给用户看的网页的部分,而Web前端开发则是通过创建Web页面来呈现给用户的过程,其包含了html(结构),css(样式),JavaScript(行为)三大部分。在本篇文章中,我主要对html进行一个讲解。
目录
基本概念
html简介
html是一种“超文本标记语言”它是制作网页的标准语言。它包括了一系列标签,并通过这些标签来让资源形成一个逻辑整体。
对于html的编写,我们可以使用Webstorm,sublime,notepad,vscode等等,这具体看自己的喜好。不过要注意html文件后缀为.htm或.html。
标签,元素和属性
标签是由尖括号包围的通常成对出现的,元素则是夹在一对标签之间的内容。下面我们举个栗子。
<p>Hello World!</p>在这里呢,<p>就是标签,<p></p>这一对标签中间的Hello World!就是元素。对于几对标签,我们也要进行正确的嵌套,例如
<h1><p>欧西给</p></h1>则是正确的嵌套,而
<h1><p>欧内的手</h1></p>则是错误的嵌套,这与括号匹配是同一个道理。
<img src="#">而对于这个标签,src就是属性。
html的文件结构
对于一个html的文件,我们需要在最上面添加一个声明:
<!DOCTYPE html>用来告知 Web 浏览器页面使用了哪种 HTML 版本。
html为.htm或.html文件,它包括了头部和主体部分
<!DOCTYPE html>
<html>
<head>
<title>欧内的手</title>
</head>
<body>
</body>
</html>head即为头部,而body即为主体部分。
头部提供了浏览器和搜索引擎所需要的信息,而主体部分则为该网页(网页指的就是单个.htm或html文件,而网站则是由一系列网页组成的文件夹,这里需要区分一下)的内容
在上述粒子中,对该编写的代码运行以后,可以看到上面的标签卡出现了以下的内容。
![]()
这就是title标签中的内容,可为什么是乱码呢?那是因为我们没有设置正确的编码,具体的编码大家自行在空余时间去自己学习。这里出现乱码是因为源文件保存时的代码和声明时的代码不一致,所以我们需要添加一行代码,这里我们才取UTF-8的编码方式。
<!DOCTYPE html>
<html>
<head>
<meta charset ="UTF-8">
<title>欧内的手</title>
</head>
<body>
</body>
</html>这样我们运行出来的结果就是
![]() 正常的了。
正常的了。
html中的注释
在html中,如果代码太多了,我们有时候也会变得很难理解,这个时候我们就需要添加注释。这与C/C++和java等不一样,在html我们需要通过 <!-- -->来添加注释。例如:
<body>
<!-- 欧内的手是注释 -->
<!-- 我
超 -->
</body>在这代码中,可以清晰的看到这注释,同时我们可以发现,注释是可以换行的。
HTML的基本标签
标题字体
在网页主体部分中,我们使用<h1>~<h6>来表示标题字体,从h1-h6字体逐渐变小,并且每个标签都会被加粗显示。对于以下代码
<!DOCTYPE html>
<html>
<head>
<meta charset ="UTF-8">
<title>欧内的手</title>
</head>
<body>
<h1>一号标题</h1>
<h2>二号标题</h2>
<h3>三号标题</h3>
<h4>四号标题</h4>
<h5>五号标题</h5>
<h6>六号标题</h6>
</body>
</html>运行后可以出现以下结果

段落
我们用一对<p></p>来表示段落,在段落内部,连续空格只显示一个空格,在段落内部中的换行则被替换为一个空格。每对<p></p>标签会自动换行,对下列代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>哈陛下</p>
<p>P H I G R O S</p>
<p>雾雨
魔理沙</p>
</body>
</html>
我们得到了上图的结果。
水平分割线
</hr>表示水平分割线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>嘉然</p>
<hr>
<p>向晚</p>
</body>
</html>其效果如图:

换行
上面我们说过在<p>标签对内部我们的换行会被转化为一个空格,那么我们应该如何在<p>标签内部呈现多个空格的形式和换行呢?
在<p>标签对内部,我们使用 来表示空格,分好不能少,如图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>P h i g r o s</p>
</body>
</html>
可见中间隔了三个空格。
对于端内换行,我们使用<br>标签嵌进<p>标签对中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>流<br>汗</p>
</body>
</html>
得到了上图的流汗
预留格式
使用预留格式标签可让我们的网页呈现和文本编辑器中我们代码一样的格式,被包围在 pre 元素中的文本通常会保留空格和换行符,而文本也会呈现为等宽字体。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<pre>
<p>欧 内
的
手 </p>
</pre>
</body>
</html>
段内分组
<span>标签对嵌在<p>标签对中主要用于后面CSS样式的设计,这个我后面在CSS中会详细道来。
<p>我和我的<span>动物</span>朋友</p>超链接与图像
超链接
超链接是指从一个网页指向一个目标的连接关系,可以是一段文本或者是一个图片,你可以通过点击该文本或图像来跳转到另一个网页或文档。
我们用<a>标签来建立超链接,其中href属性则是链接的对象。如图:
<p><a href="index.html">孙笑川</a></p>
<p><a href="https://www.baidu.com">我的世界</a></p>
<p><a href="#">嘉心糖</a></p>对于href属性的词,你可以使用本站点的其他网页,其他网页或者“#”。其中“#”则是虚拟超链接,即代码运行后你点击该超链接的字体不会有任何跳转。
注意:连接到其他站点使用具体链接时,你需要将传输协议加上(即网址前面的https/http)
图像
在html语言中,要显示一个图像,需要用到<img>标签,它带有 src和alt属性,src属性表示该图像的链接,可以是url,也可以是本地图片的位置。alt属性则是当图片不能够正常显示时,就以alt属性中的文字所代替。
<img src="jiaran.png">则会显示当前html文件同目录下的jiaran.png图像文件,如果图像文件和当前html不在同一个文件。

如果是这种关系,其中jiaran.png放在Asoul文件夹里,那么我们可以使用
<img src="Asoul/jiaran.png">而如果是jiaran.png在Asoul文件夹外面,而index.html在文件夹里边,那么我们采用
<img src="../jiaran.png"/>使用../来退回到上一文件目录。返回前几层文件可以以此类推../../../
在学用了<img>标签和<a>标签后,我们可以建立图像的超链接,可以写为下列代码
<a href="https://www.baidu.com"><img src="../jiaran.png"/></a>那么点击该图片就会跳转到百度首页。
表格与分组
区域标签
区域标签用<div>表示,用于分区,通常与CSS搭配使用来布置网站的样式。
<div align="center">
<p>我超</p>
<p>牛批</p>
</div>对于该代码,我们将划分在了同一个区域<div>中,并添加了属性align="center",其效果就是使该区域的字体居中显示,如上图。
表格标签
对于表格,我们使用<table><tr><td>标签来表示,我们来举个例子:
<table>
<tr>
<th>姓名</th>
<th>力量</th>
</tr>
<tr>
<td>嘉然</td>
<td>233</td>
</tr>
<tr>
<td>向晚</td>
<td>232</td>
</tr>
</table>在这个粒子中,<th> 是表头标签,会加粗显示,<tr> 标签定义 HTML 表格中的行,<td> 标签定义 HTML 表格中的标准单元格。如果我们对上述的<table>标签加上属性
![]()

则会呈现出该效果
列表标签
html中列表分为有序列表<ol>和无序列表<ul>,<ol>的列表排序会以数字显示,<li> 标签定义列表项目,我们给一个粒子:
<ol>
<li>嘉然</li>
<li>向晚</li>
<li>乃琳</li>
<li>贝拉</li>
<li>珈乐</li>
</ol>
而对于无序列表则是以·显示的
<ul>
<li>嘉然</li>
<li>向晚</li>
<li>乃琳</li>
<li>贝拉</li>
<li>珈乐</li>
</ul>表单
表单<form>元素,其格式为
<form action="数据处理网页">
表单元素
</form>文本框和密码框
文本框和密码框的设置需要在<form>中添加表单元素<input>,并设置其类型type="text",而密码框则是type="password",对文本框,你所输入的内容都是正常显示的,密码框中你所输入的内容都是以*代替的:
<form>
账号:<input type="text">
密码:<input type="password">
</form>而如果我们再添加一个属性:
<form>
账号:<input type="text" value="默认账号">
密码:<input type="password">
</form>那么该账号框就会默认地显示value中的内容
![]()
按钮
对于按钮,我们仍然是在表单使用<input>标签,有两种类型的按钮,我们可以设置成type="submit"和type="reset",显然,他们分别是提交按钮和重置按钮,而我们也需要对value属性进行设置来让按钮上显示字体,同时,我们最好能给不同按钮一个不同的name属性
<form>
账号:<input type="text" value="默认账号">
密码:<input type="password">
<br>
<input type="submit" value="提交" name="text-submit">
<input type="reset" value="重置" name="text-reset">
</form>
单选框和复选框
html的单选框和复选框同样是对表单中input标签的type属性更改即可,单选框即为type="radio",复选框则为type="checkbox"。
注意:对于同一组单选框,我们需要把name属性设置为同一值,而复选框则没有这个要求
这里我们应该把不同按钮的value只设置成不一样的值,以便进行后续操作。
我们还可以使用checked="checked"来设置默认选中
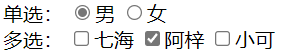
<form>
单选:
<input type="radio" value="boy" name="gender" checked="checked">男
<input type="radio" value="girl" name="gender">女
<br>
多选:
<input type="checkbox" value="Seven-Sea" name="sevensea">七海
<input type="checkbox" value="azi" name="azi" checked="checked">阿梓
<input type="checkbox" value="Xiaoke" name="small-ko">小可
</form>
下拉列表框
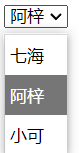
对于下拉列表框,我们不用嵌套于<form>标签中使用,我们使用<select>标签来代表下拉列表框元素,其中<option>标签表示各个选项,我们可以添加selected="selected"来设置默认选中选项
<select>
<option value="1">七海</option>
<option value="2" selected="selected">阿梓</option>
<option value="3">小可</option>
</select>
文本域
文本域我们使用<textarea>标签来表示,rows属性代表行数,cols属性代表列数:
<textarea rows="10" cols="300">
请在此输入内容捏~
</textarea>
id,name和value
在前面我们提到了name和value,不是所有元素都有name,name可以不唯一,他主要用于提供数据给后端的,而value则是提供给后端的那个值。
id是唯一的,他可以唯一地定位到该元素,主要用在JavaScript中。
其他标签
dl,dt和dd
<dl> 标签定义了定义列表,<dt> 标签定义了定义列表中的项目,而<dd> 在定义列表中定义条目的定义部分,这三个标签是用于进行描述说明的
<dl>
<dt>嘉然</dt>
<dd>一个国产虚拟主播</dd>
<dt>东雪莲</dt>
<dd>勾罕见</dd>
</dl>
强调与斜体
html中有两种方法可以将文字加粗,一种是<b>,一种<strong>,相比于<b>,<strong>的语义化更强,所以我建议大家加粗文字尽量使用<strong>
对于斜体,html中使用<i>标签或<em>,同样<em>语义化更强,他是英文单词emphasis的缩写,表达强调的意思
<b>晋元帝</b>
<strong>欧内的手</strong>
<em>欧西给</em>
<i>哈陛下</i>![]()
以上就是我对html部分的总结了,本人也是在边学习的时候进行笔记整理写的这一篇文章,如有问题和不足,还请各位大佬多多指出




























 3084
3084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








