最近要做的项目都涉及到了服务器请求和蓝牙连接等耗时操作,在处理这些耗时操作时需要考虑到用户体验就必须弄个等待对话框。于是便打算自定义一下等待框的样式,使其达到其需求,同时也将其封装起来,到时要用的时候就可以方便直接用了。
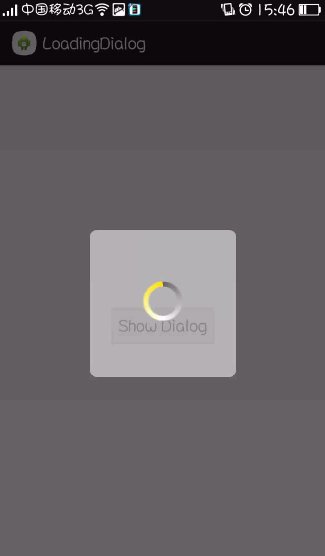
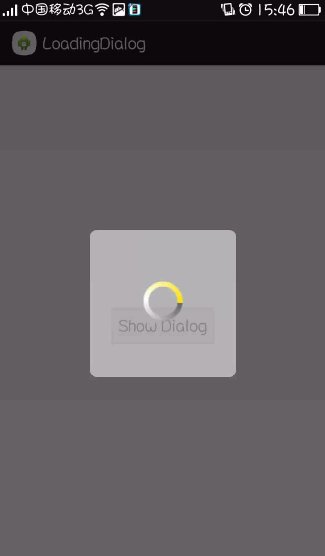
效果图:
1. 先定义一个会旋转的shape,用做无进度的圆形progressBar。
shape_rotate_progressbar.xml:
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:pivotX="50%"
android:pivotY="50%"
android:fromDegrees="0"
android:toDegrees="360">
<shape
android:innerRadiusRatio="3"
android:thicknessRatio="9"
android:useLevel="false"
android:shape="ring">
<gradient
android:centerColor="#ffffff"
android:centerY="0.50"
android:startColor="#666666"
android:endColor="#ffdd11"
android:type="sweep"
android:useLevel="false"/>
</shape>
</rotate>2. 定义dialog布局里根容器的背景色和圆角效果。
shape_loading_dialog_bg.xml:
<?xml version=







 本文介绍如何在Android项目中自定义具有旋转效果的等待对话框,用于提升用户体验。通过定义不同形状的XML资源文件,结合布局和样式设置,最终实现一个可封装使用的加载对话框组件。
本文介绍如何在Android项目中自定义具有旋转效果的等待对话框,用于提升用户体验。通过定义不同形状的XML资源文件,结合布局和样式设置,最终实现一个可封装使用的加载对话框组件。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8752
8752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








