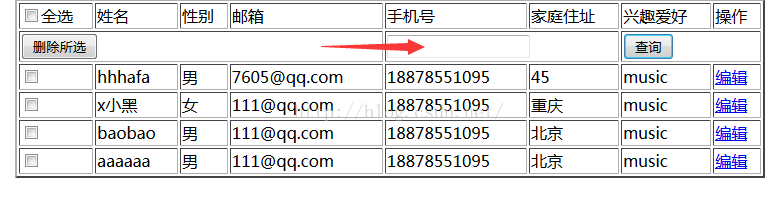
最近写一个表格用AJX写,想实现查询动态查询就是表头两行不想删除,查关键字把查询的列在下方。不多说,贴代码,抽取出来贴部分
//获取服务器返回的JSON字符串
var text = xmlHttp.responseText;
//解析服务端返回的JSON数据
var info = eval("("+text+")");
//获取表格ID
var table = document.getElementById("info");
//判断表格长度
var rowNum =table.rows.length;
//如果你要保留前两行这里就写2,3行就写3类似推下去
if(rowNum>2){
for(var x=2;x<rowNum;x++){
table.deleteRow(x);
rowNum=rowNum-1;
x=x-1;
}
}
//查询出来的数据在遍历一次,这里这个info是服务端数据库返回的JSON数据,遍历
for(var x =0;x<info.length;x++){
var tbr = table.insertRow(x+2);
var td0= tbr.insertCell(0);
td0.innerHTML="<input type = \"checkbox\" name =\"stuid\" value ="+info[x].id+">";
var td1= tbr.insertCell(1);
td1.innerHTML=info[x].name;
var td2= tbr.insertCell(2);
td2.innerHTML=info[x].sex;
var td3= tbr.insertCell(3);
td3.innerHTML=info[x].email;
var td4= tbr.insertCell(4);
td4.innerHTML=info[x].tel;
var td5= tbr.insertCell(5);
td5.innerHTML=info[x].home;
var td6= tbr.insertCell(6);
td6.innerHTML=info[x].interest;
}
当下面没有数据时,删除表格的语句是不会执行的,如果文本框什么都不写点击查询会是全部数据显出来,在文本款写查询的语句会把语句发到服务器模糊查询,删除表格语句执行,删除原来的数据,遍历服务器新返回的数据

























 865
865

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








