在components添加Sidentify

<template>
<div class="s-canvas">
<canvas id="s-canvas" :width="contentWidth" :height="contentHeight" @click="refreshCode"></canvas>
</div>
</template>
<script>
export default {
name: 'SIdentify',
props: {
identifyCode: {
type: String,
default: '1234'
},
fontSizeMin: {
type: Number,
default: 25
},
fontSizeMax: {
type: Number,
default: 30
},
backgroundColorMin: {
type: Number,
default: 255
},
backgroundColorMax: {
type: Number,
default: 255
},
colorMin: {
type: Number,
default: 0
},
colorMax: {
type: Number,
default: 160
},
lineColorMin: {
type: Number,
default: 100
},
lineColorMax: {
type: Number,
default: 255
},
dotColorMin: {
type: Number,
default: 0
},
dotColorMax: {
type: Number,
default: 255
},
contentWidth: {
type: Number,
default: 112
},
contentHeight: {
type: Number,
default: 42
}
},
methods: {
refreshCode(){
this.$emit('refreshCode')
},
randomNum(min, max) {
return Math.floor(Math.random() * (max - min) + min)
},
randomColor(min, max) {
let r = this.randomNum(min, max)
let g = this.randomNum(min, max)
let b = this.randomNum(min, max)
return 'rgb(' + r + ',' + g + ',' + b + ')'
},
drawPic() {
let canvas = document.getElementById('s-canvas')
let ctx = canvas.getContext('2d')
ctx.textBaseline = 'bottom'
ctx.fillStyle = this.randomColor(this.backgroundColorMin, this.backgroundColorMax)
ctx.fillRect(0, 0, this.contentWidth, this.contentHeight)
for (let i = 0; i < this.identifyCode.length; i++) {
this.drawText(ctx, this.identifyCode[i], i)
}
this.drawLine(ctx)
this.drawDot(ctx)
},
drawText(ctx, txt, i) {
ctx.fillStyle = this.randomColor(this.colorMin, this.colorMax)
ctx.font = this.randomNum(this.fontSizeMin, this.fontSizeMax) + 'px SimHei'
let x = (i + 1) * (this.contentWidth / (this.identifyCode.length + 1))
let y = this.randomNum(this.fontSizeMax, this.contentHeight - 5)
var deg = this.randomNum(-45, 45)
ctx.translate(x, y)
ctx.rotate(deg * Math.PI / 180)
ctx.fillText(txt, 0, 0)
ctx.rotate(-deg * Math.PI / 180)
ctx.translate(-x, -y)
},
drawLine(ctx) {
for (let i = 0; i < 5; i++) {
ctx.strokeStyle = this.randomColor(this.lineColorMin, this.lineColorMax)
ctx.beginPath()
ctx.moveTo(this.randomNum(0, this.contentWidth), this.randomNum(0, this.contentHeight))
ctx.lineTo(this.randomNum(0, this.contentWidth), this.randomNum(0, this.contentHeight))
ctx.stroke()
}
},
drawDot(ctx) {
for (let i = 0; i < 80; i++) {
ctx.fillStyle = this.randomColor(0, 255)
ctx.beginPath()
ctx.arc(this.randomNum(0, this.contentWidth), this.randomNum(0, this.contentHeight), 1, 0, 2 * Math.PI)
ctx.fill()
}
}
},
watch: {
identifyCode() {
this.drawPic()
}
},
mounted() {
this.drawPic()
}
}
</script>
<style scoped>
.s-canvas {
height: 42px;
}
.s-canvas canvas{
margin-top: 1px;
margin-left: 8px;
}
</style>
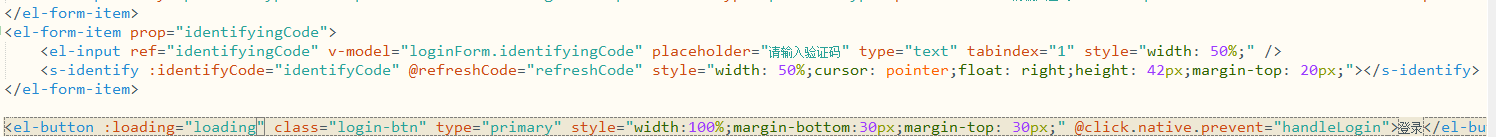
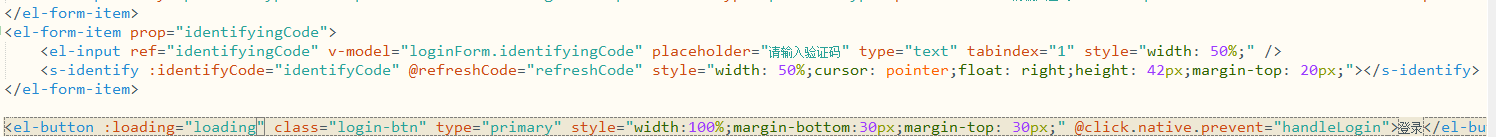
登录界面

<el-form-item prop="identifyingCode">
<el-input ref="identifyingCode" v-model="loginForm.identifyingCode" placeholder="请输入验证码" type="text" tabindex="1" style="width: 50%;" />
<s-identify :identifyCode="identifyCode" @refreshCode="refreshCode" style="width: 50%;cursor: pointer;float: right;height: 42px;margin-top: 20px;"></s-identify>
</el-form-item>
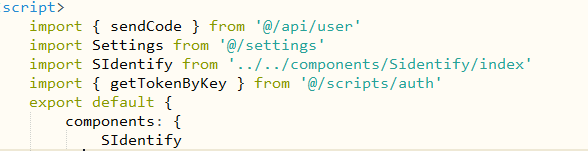
添加引用

import SIdentify from '../../components/Sidentify/index'
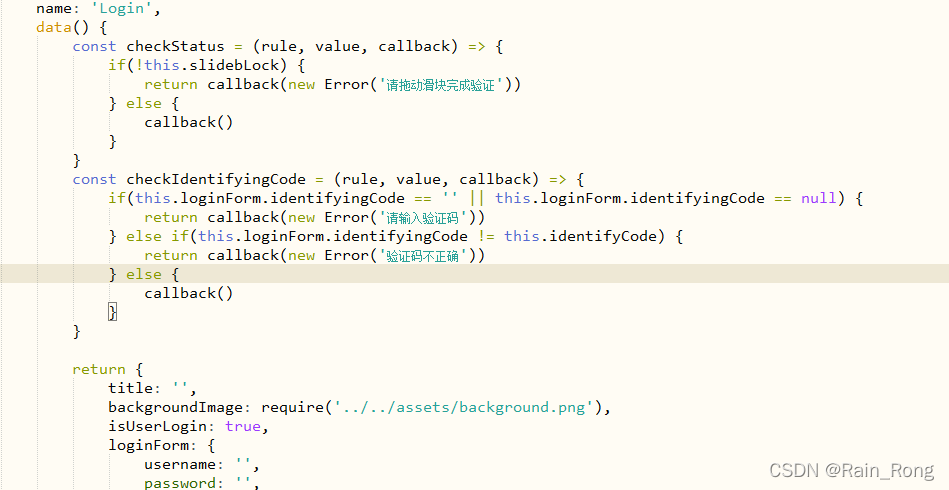
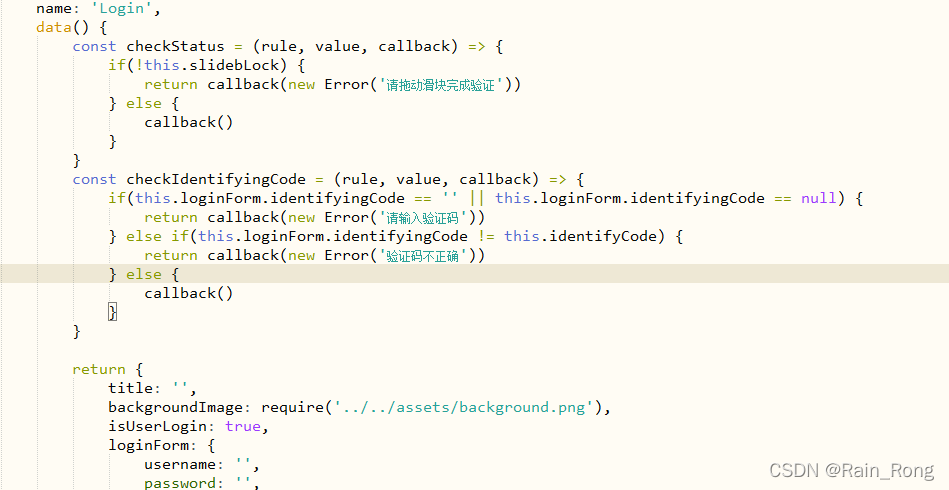
添加验证

const checkIdentifyingCode = (rule, value, callback) => {
if(this.loginForm.identifyingCode == '' || this.loginForm.identifyingCode == null) {
return callback(new Error('请输入验证码'))
} else if(this.loginForm.identifyingCode != this.identifyCode) {
return callback(new Error('验证码不正确'))
} else {
callback()
}
}

loginRules: {
username: [{
required: true,
trigger: 'blur',
message: '请输入账号'
}],
password: [{
required: true,
trigger: 'blur',
message: '请输入密码'
}],
identifyingCode: [{
validator: checkIdentifyingCode,
trigger: 'blur'
}],
},
方法
randomNum(min, max) {
return Math.floor(Math.random() * (max - min) + min);
},
refreshCode() {
this.identifyCode = "";
this.makeCode(this.identifyCodes, 4);
},
makeCode(o, l) {
for(let i = 0; i < l; i++) {
this.identifyCode += this.identifyCodes[
this.randomNum(0, this.identifyCodes.length)
];
}
},



























 2420
2420











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








