看代码:
var num1=55
var num2=65
function f1(){
num=80,
num2=100,
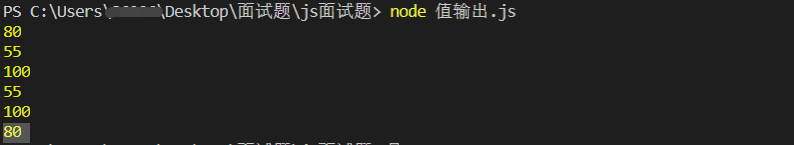
console.log(num); //80
console.log(num1);//55
console.log(num2);//100
}
f1()
console.log(num1);//55
console.log(num2);//100
console.log(num);//80
输出:

//f1调用时,f1里面的num,num2会往上找定义,在全局找到num,num2并改变其值,改变了外面的值
var num1=55
var num2=65
function f1(num1,num2){
num=80,
num2=100,
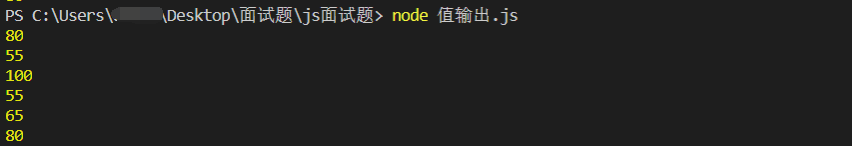
console.log(num); //80
console.log(num1);//55
console.log(num2);//100
}
f1(num1,num2)
console.log(num1);//55
console.log(num2);//65
console.log(num);//80

//f1调用并传入参数,f1里面的num,num2会往上找定义,找到形参不找了,在函数类改变num,num2其值,改变了内部的值,没有改变全局。
























 4168
4168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








