

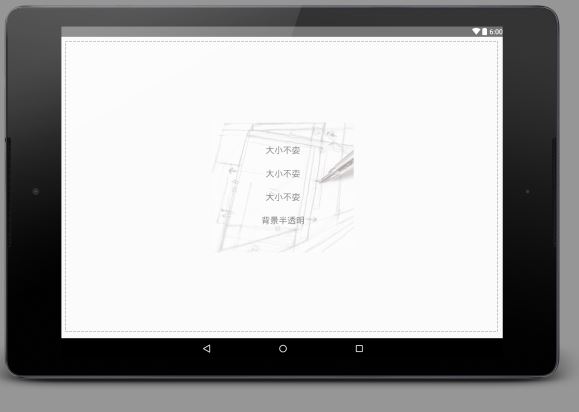
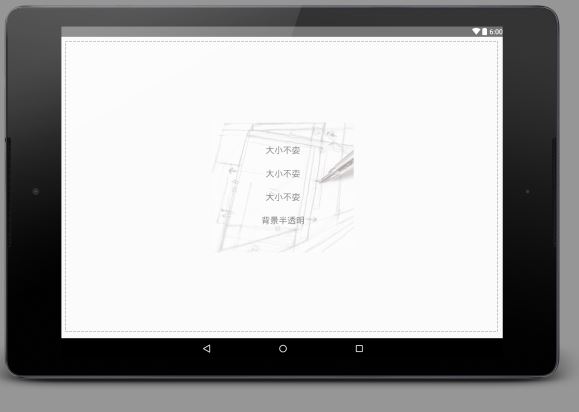
做出如图效果,图片作文字背景,一般都是用background和src,
background会随着容器控件大小可能被拉伸,而src不会,但与文字进行如图布局比较困难,经多次偿试,终于找到如下布局方案,主要通过相对布局与线性布局及图片控件组合应用,代码很简单,就不多解释了
第一次出博,各路过大神请轻拍
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.pfang.engineer.MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:padding="5dp"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:src="@drawable/steel"
android:alpha="0.5"/>
<!--透明值在0-1之间-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="大小不娈"
android:textSize="20sp"
android:layout_marginBottom="30dp"
android:gravity="center"
android:onClick="onSteel"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="大小不娈"
android:textSize="20sp"
android:layout_marginBottom="30dp"
android:gravity="center"
android:onClick="onSteel"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="大小不娈"
android:textSize="20sp"
android:layout_marginBottom="30dp"
android:gravity="center"
android:onClick="onSteel"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="背景半透明"
android:textSize="20sp"
android:gravity="center"
android:layout_marginBottom="10dp"
android:onClick="onSteel"/>
</LinearLayout>
</RelativeLayout>
</LinearLayout>
























 1057
1057

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








