1. 前言
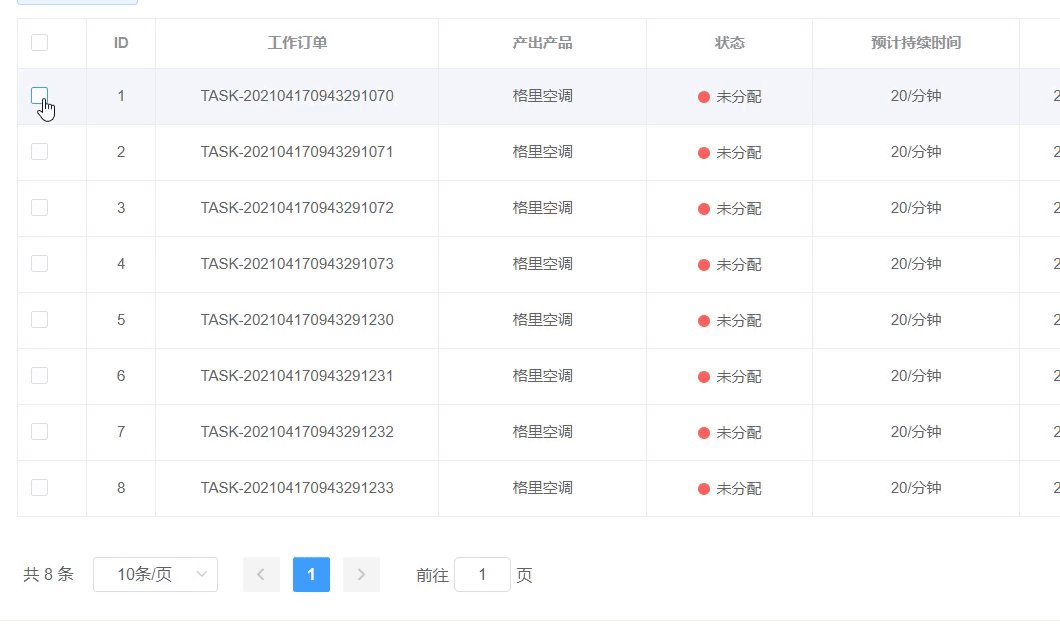
在进行表格操作时,使用element-ui 表格控件时加入复选框后默认是无法进行翻页记忆的。

2. 翻页记忆
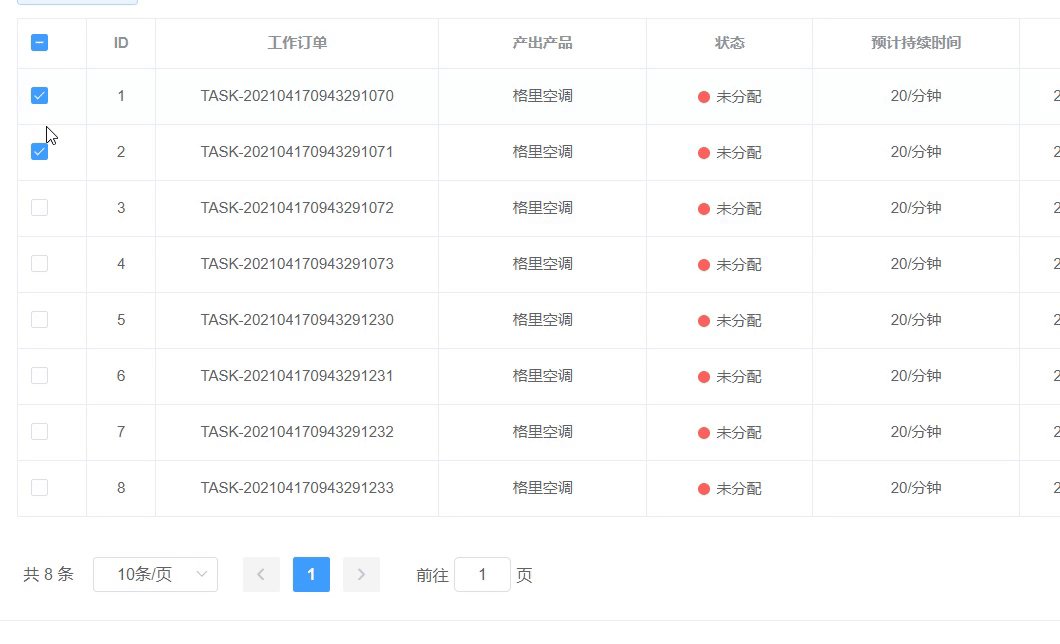
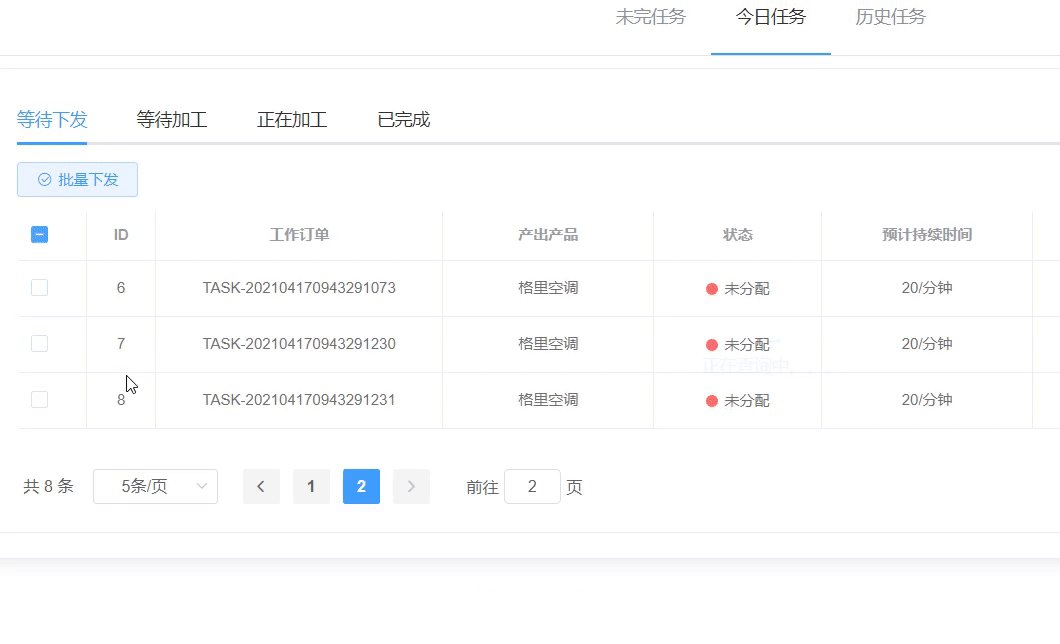
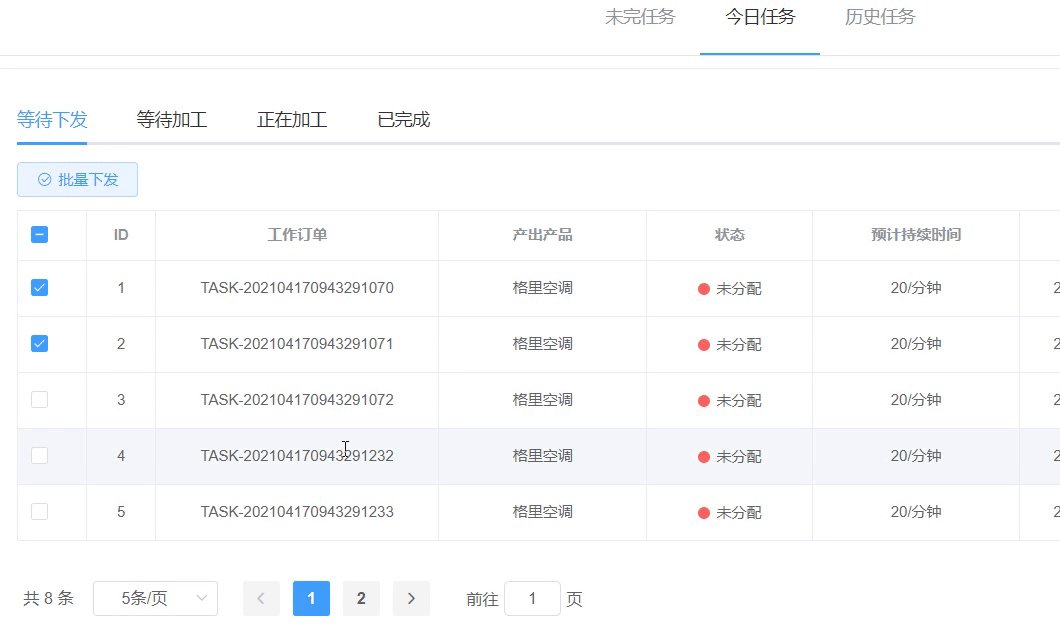
在进行复选框翻页记忆操作时需要在表格与复选框中分别添加,这个两个参数在翻页复选中必须添加,否则无效。
:row-key="getRowKeys" // 获取每行的信息
:reserve-selection="true" // 数据更新之后保留之前选中的数据
// 获取row的key值的方法
getRowKeys(row) {
return row.id;
},
视频效果:

3. 记忆清除
在进行内容提交后进行局部刷新后,被选择的数据依然会被选择,没有随着数据的更新而清除。
届时需要通过如下方式进行操作:
this.$refs.multipleTable.clearSelection()






















 3356
3356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








