原始数据
-
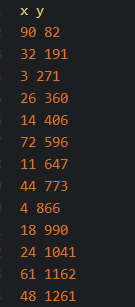
点数据
x代表横坐标,y代表纵坐标,结构一定保持如下

-
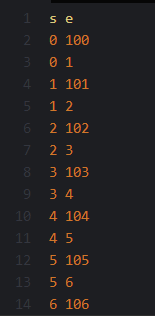
线段数据
s代表起点序号,end代表终点序号(从0开始),结构一定保持如下

数据处理
将上面的数据处理成JSON格式,用于构造GeoJSON.
使用在线工具

- 点的JSON

- 线段的JSON

程序构造GeoJSON
- 核心代码,请往下看
import { line } from "./line"
import { points } from "./points"
const features = []
for (let i in line) {
const data = line[i]
if (data) {
const fp = Number(data.s)
const lp = Number(data.e)
const fpData = points[fp]
const lpData = points[lp]
const coordinates = [[Number(fpData.x), Number(fpData.y)], [Number(lpData.x), Number(lpData.y)]]
const obj = {
"type": "Feature",
"properties": {},
"geometry": {
"type": "LineString",
"coordinates": coordinates
}
}
features.push(obj)
}
}
const json = {
"type": "FeatureCollection",
features
}
console.log(JSON.stringify(json));
- 从附件程序中修改相关文件

将自己生成的数据把points.js和line.js的数据替换了。
3. 点击index.html用浏览器打开,生成的数据在页面打印出来了

- 复制到文本文件,并命为line.json
GeoJSON数据转为shapefile
打开在线工具

- geojson数据预览

- 导出shp

将其解压,如下图所示

ArcMap转化线为面
- 添加数据

- 生成的线数据

- 打开工具箱

- 打开转换工具

- 要素转为面

- 打开结果窗口

- 查看时间

- 面数据生成
























 788
788











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








