
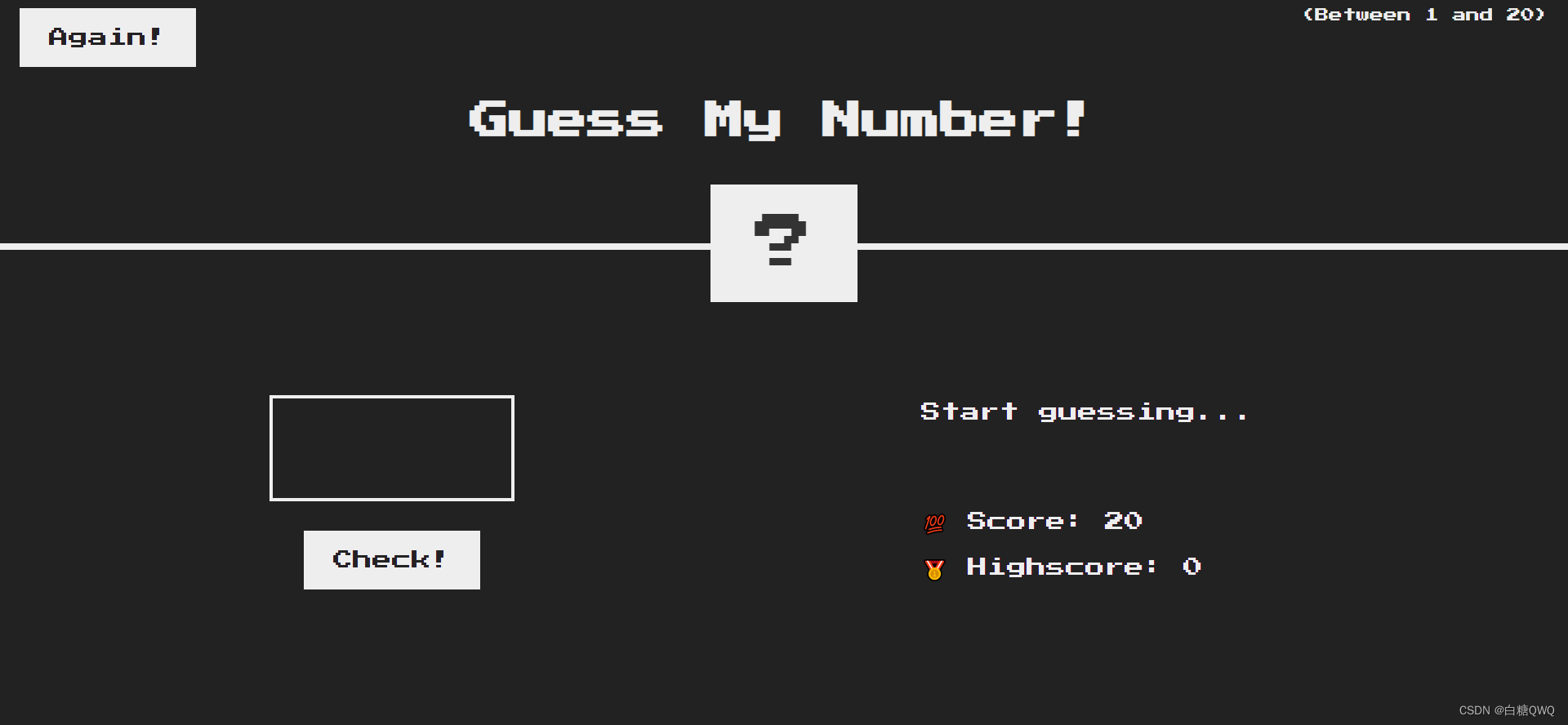
功能:
1.生成随机数比较用户输入的数字是大了还是小了
2.猜错了扣分直到没分
3.历史最高分
4.再来一局(重置)
代码的实现思路:
1.生成随机数
// 1.生成一个 [0,20]的整数,在屏幕上显示出来
let number = Math.trunc(Math.random() * 21);
或 let number = Math.trunc(Math.random() * 20) +1;
- Math.random() 生成【0,10】的数字
- Math.random() *20 生成【0,20】的数字
- Math.trunc() 取整
- Math.trunc(Math.random() * 21); 生成【0,20】的整数
2.给按钮绑定点击事件,获取用户输入的值
document.querySelector('.check').addEventListener('click', function () {
// 用户输入的guess是字符串类型,要转为数字类型!
let guess = Number(document.querySelector('.guess').value);
}
3.把系统生成的值和用户输入的值进行比较
if (!guess) {
document.querySelector('.message').textContent = '🚫 No number!';
}
else if (guess === number) {
document.querySelector('.message').textContent = 'Correct number!🎉';
}
else if (guess !== number) {
if (score > 1) {
document.querySelector('.message').textContent =
guess > number ? '📈Too high!' : '📉Too low!';
score--; //4.答错减分
document.querySelector('.score').textContent = score; //4.更新屏幕上score的值
} else {
document.querySelector('.message').textContent = 'You lose the game😛!';
}
赢啦背景色变成绿色(操纵style样式),把猜对的数字显示出来
else if (guess === number) {
document.querySelector('.message').textContent = 'Correct number!🎉';
document.querySelector('.score').textContent = score;
//6.赢啦背景色变成绿色(操纵style样式)
document.querySelector('body').style.backgroundColor = '#60b347';
document.querySelector('.number').style.width = '30rem';
//7.猜对啦把数字显示出来
document.querySelector('.number').textContent = number;
}
4.默认分数为20,猜大了猜小了都减分,更新屏幕上score的值。分数为0输掉比赛(背景变红)
//4.默认分数为20,答错减分
let score = 20;
......
.......
else if (guess !== number) {
if (score > 1) {
document.querySelector('.message').textContent =
guess > number ? '📈Too high!' : '📉Too low!';
score--; //4.答错减分
document.querySelector('.score').textContent = score; //4.更新屏幕上score的值
} else {
document.querySelector('.message').textContent = 'You lose the game😛!';
document.querySelector('body').style.backgroundColor = '#EF4444';
}
5.最高分默认为0,赢了以后判断当前分数是不是比默认的最高分大,如果是的话把最高分改成当前分数
//最高分默认为0
let highscore = 0;
............
else if (guess === number){
if (score > highscore) {
highscore = score;
document.querySelector('.highscore').textContent = highscore;
}
}
6.重置,让游戏可以再开始一次
document.querySelector('.again').addEventListener('click', function () {
// 注:我忘记了再来一次要重新生成随机数
console.log('点击了');
score = 20;
number = Math.trunc(Math.random() * 21);
document.querySelector('.number').textContent = '?';
displayMessage('Start guessing...');
// document.querySelector('.message').textContent = 'Start guessing...';
document.querySelector('.score').textContent = score;
document.querySelector('.guess').value = '';
document.querySelector('body').style.backgroundColor = '#222';
document.querySelector('.number').style.width = '15rem';
});
全部代码:
'use strict';
// 1.生成一个 [0,20]的整数,在屏幕上显示出来
let number = Math.trunc(Math.random() * 21);
//4.默认分数为20,答错减分
let score = 20;
// 9.最高分默认为0
let highscore = 0;
const displayMessage = function (message) {
document.querySelector('.message').textContent = message;
};
// 2.给按钮绑定点击事件,获取用户输入的值
document.querySelector('.check').addEventListener('click', function () {
// guess是字符串类型,要转为数字类型!
let guess = Number(document.querySelector('.guess').value);
// 3.把系统生成的值和用户输入的值进行比较
if (!guess) {
// document.querySelector('.message').textContent = '🚫 No number!';
displayMessage('🚫 No number!');
} else if (guess === number) {
displayMessage('Correct number!🎉!');
// document.querySelector('.message').textContent = 'Correct number!🎉';
document.querySelector('.score').textContent = score;
//6.赢啦背景色变成绿色(操纵style样式)
document.querySelector('body').style.backgroundColor = '#60b347';
document.querySelector('.number').style.width = '30rem';
//7.猜对啦把数字显示出来
document.querySelector('.number').textContent = number;
// 9.赢了以后判断当前分数是不是比默认的最高分大,如果是的话把最高分改成当前分数
if (score > highscore) {
highscore = score;
document.querySelector('.highscore').textContent = highscore;
}
} else if (guess !== number) {
if (score > 1) {
document.querySelector('.message').textContent =
guess > number ? '📈Too high!' : '📉Too low!';
score--; //4.答错减分
document.querySelector('.score').textContent = score; //4.更新屏幕上score的值
} else {
displayMessage('You lose the game😛!');
// document.querySelector('.message').textContent = 'You lose the game😛!';
document.querySelector('body').style.backgroundColor = '#EF4444';
}
}
// else if (guess > number) {
// //5.进行判断,如果分数大于0则正常的扣分,如果分数为0则直接显示输掉了比赛
// if (score > 0) {
// document.querySelector('.message').textContent = '';
// score--; //4.答错减分
// document.querySelector('.score').textContent = score; //4.更新屏幕上score的值
// } else {
// document.querySelector('.message').textContent = 'You lose the game😛!';
// document.querySelector('body').style.backgroundColor = '#EF4444';
// }
// } else if (guess < number) {
// if (score > 0) {
// document.querySelector('.message').textContent = '📉Too low!';
// score--; //4.答错减分
// document.querySelector('.score').textContent = score; //4.更新屏幕上score的值
// } else {
// document.querySelector('.message').textContent = 'You lose the game😛!';
// document.querySelector('body').style.backgroundColor = '#EF4444';
// }
// }
});
// 8.重置,让游戏可以再开始一次
document.querySelector('.again').addEventListener('click', function () {
// 注:我忘记了再来一次要重新生成随机数
console.log('点击了');
score = 20;
number = Math.trunc(Math.random() * 21);
document.querySelector('.number').textContent = '?';
displayMessage('Start guessing...');
// document.querySelector('.message').textContent = 'Start guessing...';
document.querySelector('.score').textContent = score;
document.querySelector('.guess').value = '';
document.querySelector('body').style.backgroundColor = '#222';
document.querySelector('.number').style.width = '15rem';
});





















 301
301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








