目录:
一、table 相关标签介绍及使用
二、div 布局设置display:table
一、table 相关标签介绍及使用
相关标签按包含关系从大到小排序:
table ——> col | colgroup | thead | tbody | tfoot;
thead | tbody | tfoot ——> tr;
tr ——> th | td;
说明:
table:重要属性有border(单元格边框)、cellspacing(pixel/%,单元格之间的空白大小);
col:统一设置某一列的单元格样式,各种浏览器都支持的属性有span、width,可选;
colgroup:统一设置一列或多列的单元格样式,相当于多个col元素,重要属性为span,可选;
thead | tbody | tfoot:可选;
tr :一行,有各种设置单元格内容样式的属性,必须;
th | td :一列,重要属性有colspan、rowspan 等,必须。
示例:
<html>
<head>
<meta charset="utf-8">
<title>学习table</title>
</head>
<body>
<table width="600px" border="1" cellspacing="0">
<colgroup span="2"></colgroup>
<col></col>
<thead align="center" style="font-style: bold">
<tr>
<th>列标题1</th>
<th>列标题2</th>
<th>列标题3</th>
</tr>
</thead>
<tbody align="left">
<tr>
<td>数据11</td>
<td>数据12</td>
<td>数据13</td>
</tr>
<tr>
<td>数据21</td>
<td colspan="2">横跨2列</td>
</tr>
<tr>
<td>数据31</td>
<td rowspan="2">纵跨2行</td>
<td>数据33</td>
</tr>
<tr>
<td>数据41</td>
<td>数据43</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">备注:此为tfoot 内容,横跨3列.</td>
</tr>
</tfoot>
</table>
</body>
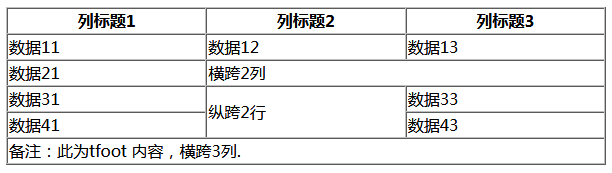
</html>效果:
二、div 布局设置display:table|inline-table
布局时,可以直接使用table 一套标签布局,也可使用div 通过样式模仿table 布局。
首先,看看display 样式属性常用值:
none、inline、block、inline-block、inherit(不怎么用)
其次,display:table 等用来布局也是真滴强,先介绍下与此相关的display 属性值,都是与table 等标签对应的。
display 相应值:
table :作为表格显示,类似table 标签;
table-column: 类似col 标签;
table-column-gorup:类似colgroup 标签;
table-header-group:类似thead 标签;
table-row-group:类似tbody 标签;
table-footer-group:类似tfoot 标签;
table-row:类似tr 标签;
table-cell:类似th 、td 标签。
重点:
div 设置display:table |inline-table 时,display:table-cell 可能会因为内容太多而使布局错乱,设置div table-layout 属性为fixed即可。
table-layout:auto (默认) | fixed | inherit。
示例:
<html>
<head>
<meta charset="utf-8">
<title>学习table</title>
<style type="text/css">
.table{width:600px;display: table;table-layout: fixed;border: 1px;}
/*tr*/
.table-row{width:100%;display: table-row;}
/*col*/
.table-cell{width:33.33%;display: table-cell;}
</style>
</head>
<body>
<table width="600px" border="1" cellspacing="0">
<colgroup span="2"></colgroup>
<col></col>
<thead align="center" style="font-style: bold">
<tr>
<th>列标题1</th>
<th>列标题2</th>
<th>列标题3</th>
</tr>
</thead>
<tbody align="left">
<tr>
<td>数据11</td>
<td>数据12</td>
<td>数据13</td>
</tr>
<tr>
<td>数据21</td>
<td colspan="2">横跨2列</td>
</tr>
<tr>
<td>数据31</td>
<td rowspan="2">纵跨2行</td>
<td>数据33</td>
</tr>
<tr>
<td>数据41</td>
<td>数据43</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">备注:此为tfoot 内容,横跨3列.</td>
</tr>
</tfoot>
</table>
<br/>
<div class="table">
<div class="table-row">
<div class="table-cell">数据11</div>
<div class="table-cell">数据12</div>
<div class="table-cell">数据13</div>
</div>
<div class="table-row">
<div class="table-cell">数据21</div>
<div class="table-cell">数据22</div>
<div class="table-cell">数据23</div>
</div>
</div>
</body>
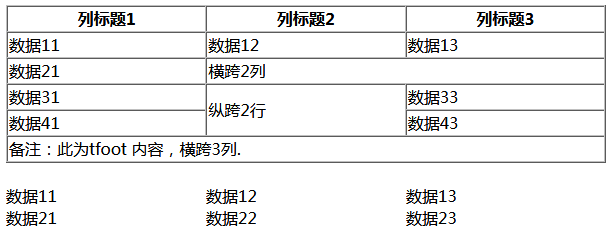
</html>效果:


























 1609
1609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








