表格在以前用的比较多,之前的表格主要是作面布局!表格的代码不好维护不推荐使用!
div+css布局就代替表格!
1.在页面里面做表格用——> <table></table>——>在页面的表格是怎么定义的——>表格组成元素是行——> <tr></tr> ——>把一行分成了若干单元格——>标题标签——> <th></th>——> 内容标签——><td></td>;
2.表格在页面上显示:
1.快捷方法:行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=biaoge, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>表格</title>
</head>
<body>
<table>
tr*4
</table>
</body>
</html>2.标题——>内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=biaoge, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>表格</title>
</head>
<body>
<table>
<tr>
<th>部门</th>
<th>姓名</th>
<th>性别</th>
<th>工资</th>
th*4
</tr>
<tr>
td*4
</tr>
<tr></tr>
<tr></tr>
</table>
</body>
</html>3.显示没有边框的表格代码段:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=biaoge, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>表格</title>
</head>
<body>
<table>
<tr>
<th>部门</th>
<th>姓名</th>
<th>性别</th>
<th>工资</th>
</tr>
<tr>
<td>开发组</td>
<td>小明</td>
<td>男</td>
<td>1w</td>
</tr>
<tr>
<td>开发组</td>
<td>小梅</td>
<td>女</td>
<td>1w</td>
</tr>
<tr>
<td>开发组</td>
<td>小刚</td>
<td>男</td>
<td>1w</td>
</tr>
</table>
</body>
</html>显示效果:
| 部门 | 姓名 | 性别 | 工资 |
| 开发组 | 小明 | 男 | 1w |
| 开发组 | 小梅 | 女 | 1w |
| 开发组 | 小刚 | 男 | 1w |
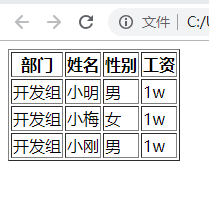
4.给表格加边框——>border属性(不要写成了proder)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=biaoge, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>表格</title>
</head>
<body>
<table border="1">
<tr>
<th>部门</th>
<th>姓名</th>
<th>性别</th>
<th>工资</th>
</tr>
<tr>
<td>开发组</td>
<td>小明</td>
<td>男</td>
<td>1w</td>
</tr>
<tr>
<td>开发组</td>
<td>小梅</td>
<td>女</td>
<td>1w</td>
</tr>
<tr>
<td>开发组</td>
<td>小刚</td>
<td>男</td>
<td>1w</td>
</tr>
</table>
</body>
</html>
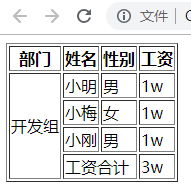
5.colspan合并列,rowspan合并行;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=biaoge, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>表格</title>
</head>
<body>
<table border="1">
<tr>
<th>部门</th>
<th>姓名</th>
<th>性别</th>
<th>工资</th>
</tr>
<tr>
<td rowspan="4">开发组</td>
<td>小明</td>
<td>男</td>
<td>1w</td>
</tr>
<tr>
<td>小梅</td>
<td>女</td>
<td>1w</td>
</tr>
<tr>
<td>小刚</td>
<td>男</td>
<td>1w</td>
</tr>
<tr>
<td colspan="2">工资合计</td>
<td>3w</td>
</tr>
</table>
</body>
</html> 






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








