需求:实施在部署前后端时存在未取到最新包,且由于业务水平不同,可能会浪费大量时间,需要直观告诉实施当前的前端版本。
已知:前端版本关联git分支名,且项目走gitlab自动化,可以使用git拦截器插件结合webpack去做,但我觉得用插件好像太笨重了。
方法:可以利用yml自动化构建build后在打包后的html最后注入script脚本,以下为关键代码。
before_script:
- 获取版本号赋值
- export RELEASE=${CI_COMMIT_REF_NAME%_dev}
- export MOULD_NAME=test
# 增加meta 告知用户版本号
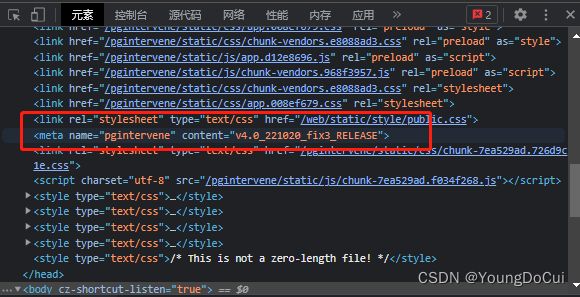
- export VERSION_DIV="<script>var meta=document.createElement('meta');meta.name='${MOULD_NAME}';meta.content='${RELEASE}';if (document.getElementsByTagName('head')[0]) {document.getElementsByTagName('head')[0].appendChild(meta)}</script>"
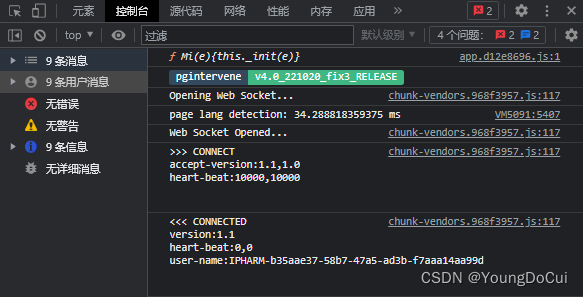
- export VERSION_LOG="<script>console.log('%c ${MOULD_NAME} %c '.concat('${RELEASE}',' '),'background:#35495e;padding:1px;border-radius:3px 0 0 3px;color:#fff','background:#41b883;padding:1px;border-radius:0 3px 3px 0;color:#fff')</script>"
stages:
- build
- deploy
build-job:
stage: build
tags:
- frontend
only:
- /^.*_dev$/
- /^.*_master$/
- master
script:
- npm install --registry=http://10.1.1.161:4837
- npm run build:prod
# index html插入对应script
- echo ${VERSION_LOG} >>${MOULD_NAME}/index.html
- echo ${VERSION_DIV} >>${MOULD_NAME}/index.html
... 一系列文件操作
效果:



























 233
233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








