1:section元素
主要用来划分网页内容层次结构,通常有标题跟content组成。

**注意:(1)不建议与div一起使用,但是为了布局基本都用,看情况而定
(2)不建议与没有《h1-h6》的标签使用**
2:nav元素
(1)一个页面可以有多个nav作为不同部分的导航使用。
(2)通常是ul列表形式来放置该组链接元素
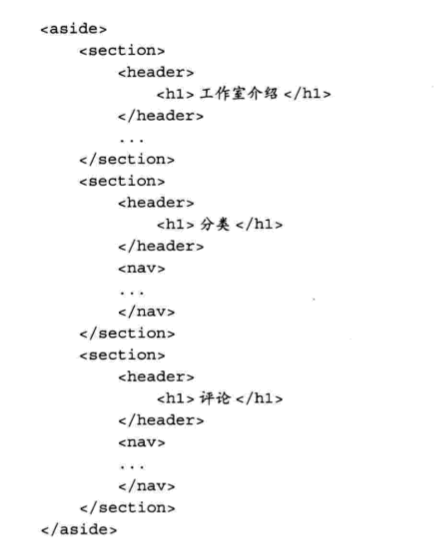
3:aside元素
主要用来表示当前页的附属信息,友情链接,侧边栏,名词解释,参考资料及其他文章列表的广告单元等。
4:article元素
article元素用来表示独立的一段内容,可以独立被外部引用,可以是一篇博客,报刊中的一篇文章,一段评论,插件。。。
注意:在一个seciton元素或article元素内,应该只有一个标题,如果出现第二个,会被隐式放入到一个新的section元素内。

5:hgroup元素
用来将标题及子标题进行分组。
注意:一个section或article元素只有一个主标题,不需要hgroup元素。主标题下有副标题才使用hgroup元素。
6:header元素
通常放置整个页面的section或article元素的标题,也可以放表格,表单,logo.
具有引导和导航作用的结构元素。

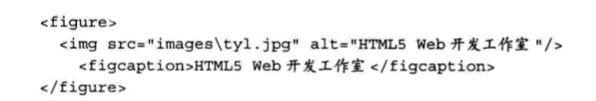
7: figure元素
可以显示博主头像,移除后不会对其它内容产生任何影响,可放置img,chats及代码。
figcaption表示figure元素标题,必须在figure元素内。

8:time元素
<time datetime="2016-01-13" putdate>01-13-2016</time>借鉴《HTML5 开发精要与实例讲解》此书,感谢此书作者。






















 2891
2891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








