一、全局安装vue
win+r打开命令行,输入以下命令
npm install -g @vue/cli
二、创建项目
在你想要的路径下新建一个文件夹,并进入

在地址栏输入cmd并回车

打开后命令提示符路径是刚才新建的文件

输入以下命令创建项目
vue create demo //demo是你想新建的项目名称
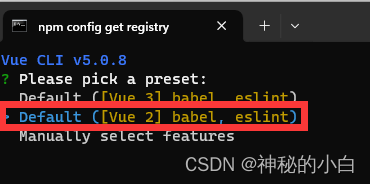
通过上下按键选择vue 2,按下回车,等待下载可能会比较慢,别急,去泡杯茶养养生

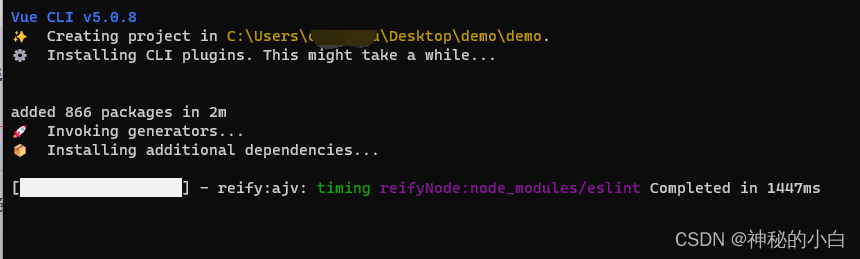
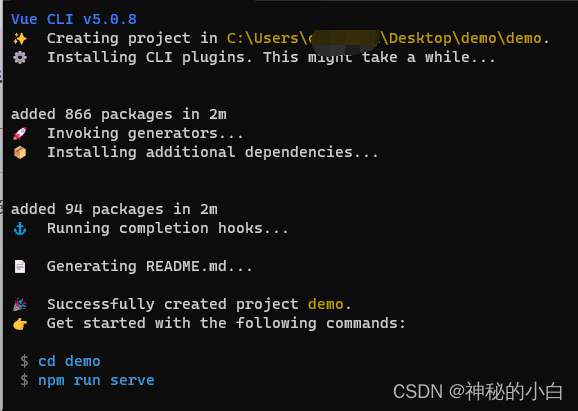
安装过程

这是安装完成的样子

进入到项目文件夹中,使用以下命令
cd demo //这个demo是你前面建的项目名字,为了防止弄混,我把这个demo对应的步骤截图放一遍
下面这个图中的demo才是上面命令的demo文件夹

---------------------------分割线----------------------------------------------------------------------------------------
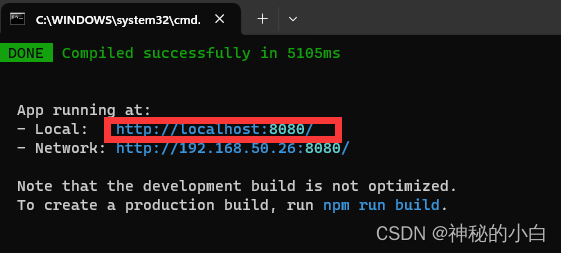
执行命令,开始启动
npm run serve
键盘按着ctrl,点击下图链接

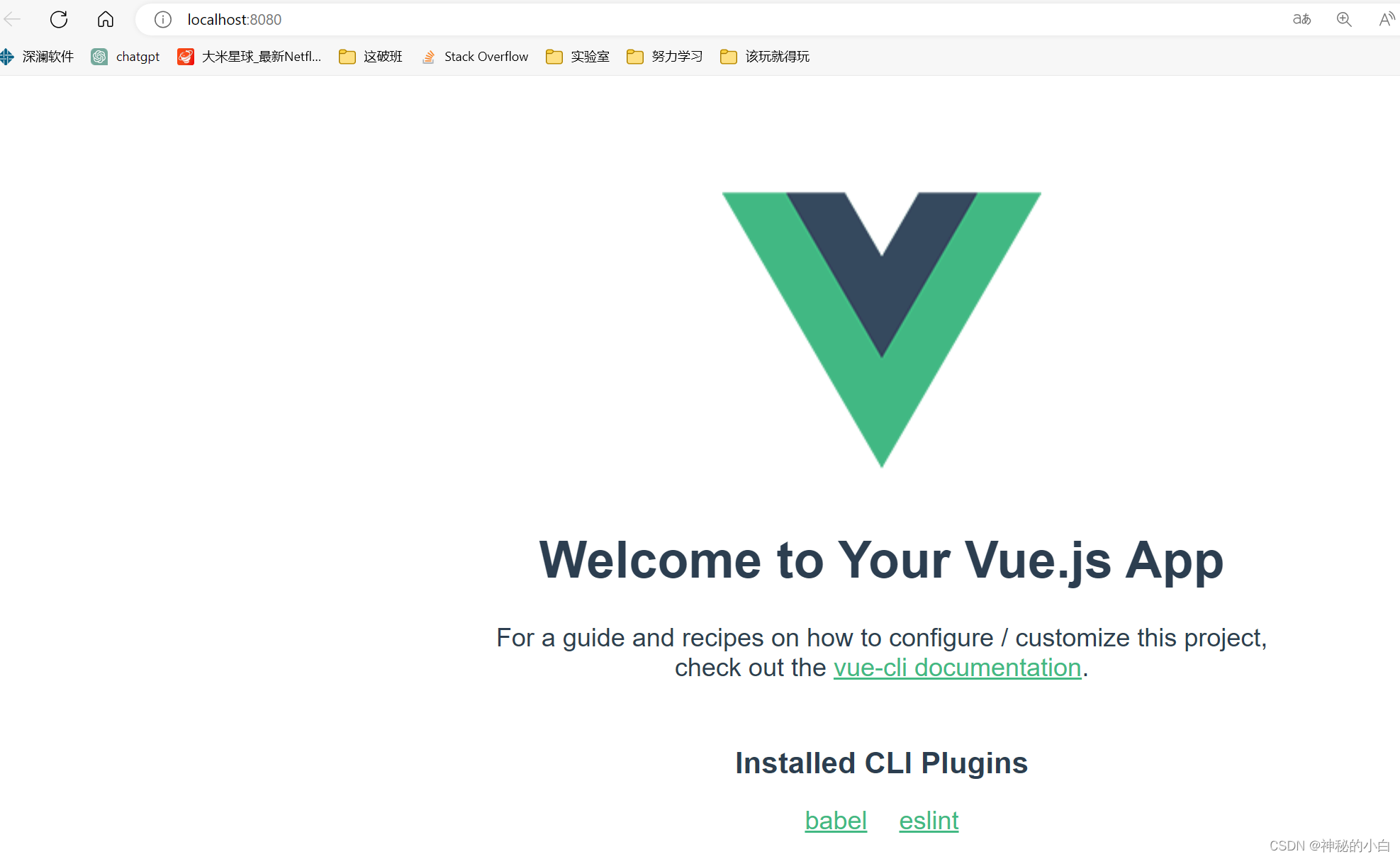
浏览器弹出下图,vue安装成功

参考文章 Vue 脚手架 CLI 安装与部署























 1569
1569

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










