八月份的一天,姐夫给介绍一个朋友(这里简称甲方爸爸),有一个小的开发需求,问我有没有兴趣,遂立即加了朋友好友,询问详细情况。原来甲方需要举办一场会议,会议缺少一个签到系统,参会嘉宾大概一百多个人,只使用一次会议。
需求分析
根据聊天分析一下,大概评估了2天的工作量,最终以2000块钱的开发价格成交,短信、打印机另算,具体聊天记录如图1、图2所示:

图1

图2
简单来说就是需要一个会议签到系统,具体流程如下:
1.发送会议通知给到参会嘉宾手机
2.每位嘉宾对应一个专属二维码
3.签到时出示二维码
4.组织者扫码专属二维码,获取嘉宾信息签到
5.打印嘉宾标签,贴在嘉宾证上
虽然活不大,但也涉及到不少方面,包括二维码生成、打印机适配、服务部署等等问题。
由于是一次性使用,跟甲方沟通,短信发送不在开发范围之内,系统中仅生成统一的短信模版,发送短信的工作找一个短信平台,让甲方自己去发送。
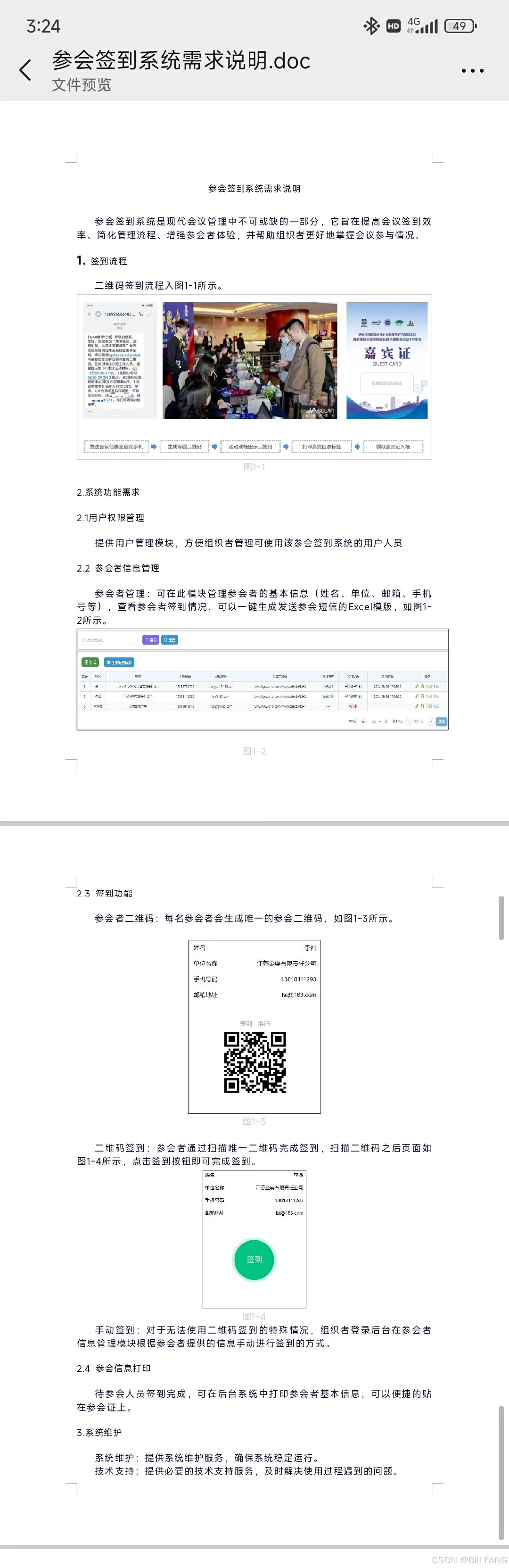
这里简单写了个需求分析,以便甲方去公司申报费用,全文如图3如下:

图3
开发阶段
运用手上既有的Java Web开发框架,该框架包含了用户登录、权限管理、用户管理等模块,很方便的搭起了代码工程,接着只要开发一个参会者管理模块和两个手机端页面就ok了。
1.数据库设计:
CREATE TABLE `org_attendees_info` (
`id` int(10) NOT NULL AUTO_INCREMENT COMMENT '主键',
`attend_name` varchar(50) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '参会者姓名',
`phone` varchar(12) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '手机号码',
`email_address` varchar(50) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '邮箱地址',
`unit_name` varchar(50) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '单位名称',
`hotel_name` varchar(30) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '宾馆名称',
`tax_no` varchar(50) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '企业税号',
`invoice_type` varchar(20) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '发票类型普票 专票',
`is_pre_charge` smallint(2) DEFAULT '1' COMMENT '是否预缴费0未缴1已交',
`is_charge` smallint(2) DEFAULT '0' COMMENT '是否已缴费0未缴1已交',
`hotel_info` varchar(500) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '住宿信息',
`room_no` varchar(50) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '房间',
`state` int(2) DEFAULT '0' COMMENT '状态:0待签到 1已签到未打印 2已打印',
`sign_type` int(1) DEFAULT '0' COMMENT '签到方式1扫码签到2手动签到',
`sign_time` varchar(30) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '签到时间',
`print_time` varchar(30) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '打印时间',
`isdel` smallint(1) DEFAULT '0' COMMENT '删除标志0:未删除,1:删除',
`create_time` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',
PRIMARY KEY (`id`) USING BTREE
) ENGINE=InnoDB AUTO_INCREMENT=462 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci ROW_FORMAT=COMPACT;该表使用自增长id作为主键,表中包含基本的参会者信息、签到打印状态信息和预缴费状态(做完上述功能之后,客户临时加了个需求,需要在后台和扫码时展示参会嘉宾的是否缴费的信息,并能在后台进行设置缴费状态)等。
2.后台参会者管理模块
后台参会者管理模块比较简单,主要功能包含参会者基本信息展示、新增、编辑、删除、确认缴费、签到、打印和导出短信模版和刷新页面等功能,如图4所示,确认缴费按钮的作用是将缴费类型改成现场缴费状态,签到按钮的作用是将签到状态改成手动签到并记录签到时间,打印按钮的作用直接调用打印机打印嘉宾证上面的嘉宾信息,生成短信模版按钮的作用是下载生成所有参会嘉宾的信息和发送短信的模版。

图4
其中打印机选择的是得力720w标签打印机,价格570元,打印纸选择的60*40的标签纸,打印机和打印结果如图5所示,打印结果包含嘉宾基本信息的标签,可以粘贴在嘉宾证的背面。


图5
3.手机端页面
首先,使用短信平台向参会嘉宾发送参会通知,如图6,短信内容中包含与嘉宾唯一对应的参会链接,签到时嘉宾点击改链接,出现图7所示的签到二维码,会议组织方使用任意软件的扫一扫功能扫描二维码,打开图8所示页面,该页面中包含嘉宾基本信息和缴费情况,根据这些信息去协助参会嘉宾进行缴费,并在后台定位到嘉宾进行签到和打印嘉宾证的操作。

图6

图7

图8
技术问题
1.页面上生成二维码
本项目中使用的是jquery.qrcode在前端页面生成二维码,具体的使用方法大家可自行搜索,这里直接上代码。
1.html中顶一个img元素,显示二维码图片,在定义一个隐藏的id为dialog_img的div元素。
<div class="rbox box_x_center box_y_center gray_font">签到二维码</div>
<div class="box_height_10"></div>
<div class="rbox box_x_center box_y_center">
<img width="200px" height="200px" class="qr_img" src=""/>
</div>
</div>
<div id="dialog_img" style="display:none;"> </div>2.引入js文件
<script type="text/javascript" src="<%=basePath%>resources/plug-in/jquery-qrcode/jquery.qrcode.min.js"></script>3.生成二维码
$(function(){
dealQrCode();
});
function dealQrCode(){
var url = "${wx_url}wx_attendees_sign_index.do?id=${attendeesInfo.id}"
$('#dialog_img').html('');
var qrcode = $('#dialog_img').qrcode({
render:'canvas',//设置渲染方式
width:300,
height:300,
text:url
}).hide();
var canvas= qrcode.find('canvas').get(0);
$(".qr_img").attr('src',canvas.toDataURL('image/jpg'));
}2.短信发送
短信发送直接选择一个短信平台,使用短信平台的群发功能批量发送参会通知,这里不提及平台名称,以免有打广告的嫌疑,直接会有平台客服加你好友,提供相关的公司营业执照和短信签名申请材料,平台很快审核完毕,短信价格也比较便宜,6分钱一条。PS.刚开始选择了阿里云的短信平台,材料比较麻烦,审核条件也繁琐。弄了半天放弃了,不建议使用。
3.页面打印
项目中使用jQuery.print在前端页面直接调用系统打印机打印标签。具体代码如下:
1.html定义两个p元素,一个放置嘉宾姓名,一个放置嘉宾单位信息,定义好样式
<div id="content" style="z-index:99;color:#E7EAEC;font-family:'Times New Roman', Times, serif;" class="cbox box_x_center box_y_center">
<p id="" class="rbox box_x_center box_y_center margin_40" style="font-size:20px;font-bold:600;"></p>
<p id="print_unit_name" style="text-align:center;font-size:600;font-size:15px" class="rbox box_x_center box_y_center"></p>
</div>2.引入js文件
<script type="text/javascript" src="<%=basePath%>resources/ace_admin/common/js/jQuery.print.js"></script>3.打印方法
点击打印按钮会先调用一个get请求,用于记录打印状态,然后$('#content').print();会调用系统打印机,做好打印机配置,即可打印出合适的标签。
function doPrint(id, name, unit_name){
var url = '<%=basePath%>attendeesInfo/doPrint.do?id=' + id;
jQuery.get(url, function(errmsg){
if (errmsg == 'ok'){
setTimeout(function() {
doQuery();
}, 500);
}else{
myalert(errmsg);
}
});
$("#print_name").html(name);
$("#print_unit_name").html(unit_name);
$('#content').print();
}项目部署
1.服务器和域名
本人之前项目有一台阿里云服务器,这里就不用购买了,直接使用就行,具体配置为2核4G版本,3M带宽,操作系统是CentOS 7.7 64位。
域名为之前项目备案好的域名,借一个子域名用一下,这里使用的子域名为signin。

2.部署组件
这里选择的是Tomcat+mysql+nginx组合
tomcat server.xml中的关键配置如下:
<Connector port="8081" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" URIEncoding="UTF-8"/>
<Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true">
<Context path="/" docBase="/opt/tomcat/project/sign_in" allowLinking="true"/>
<Context path="/resources" docBase="/opt/tomcat/project/sign_in/resources"/>
<Context path="/img" docBase="/opt/GL_LOG/sign_in/img"/>
</Host>其中,/opt/tomcat/project/sign_in地址为java项目的根目录。
nignx的nginx.conf中的关键配置如下:
upstream twpay {
server 127.0.0.1:8081 weight=2 fail_timeout=30s max_fails=10;
}
server {
listen 80; # 监听端口
server_name signin.*****.com; # 站点域名
root /opt/tomcat/project/sign_in;
index index.html index.htm index.php index.jsp; # 默认导航页
#所有jsp、do的动态请求都交给后面的tomcat处理
location ~ (\.jsp)|(\.do)$
{
root html;
index index.html index.jsp index.htm;
proxy_pass http://twpay;
proxy_redirect off;
proxy_set_header HOST $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
client_max_body_size 400m;
client_body_buffer_size 128k;
proxy_connect_timeout 60;
proxy_send_timeout 120;
proxy_read_timeout 120;
proxy_buffer_size 128k;
proxy_buffers 4 256k;
proxy_busy_buffers_size 256k;
fastcgi_connect_timeout 120;
fastcgi_read_timeout 120;
fastcgi_send_timeout 120;
}
location ~ /resources {
proxy_pass http://twpay;
expires 3d; # 缓存到客户端3天
}
}
以上配置完之后,重启nginx,启动tomcat,整个项目完成,9月15号会议开完,关闭项目,收钱。
总结
总的来说这个项目没什么难度,开发周期也不长,利用下班时间完成开发,前后跑了两次,一次第一版定稿,前去给甲方爸爸演示,大体功能比较满意,添加了缴款状态相关功能,删除手机端签到功能,主要手机端未做权限管理,预想嘉宾可能会自行扫码签到,造成数据混乱。第二次是在开会前夕,去配置打印机,确定会议签到系统的使用流程,总之,该项目交付比较顺利。最后,祝各位看官学习生活快乐,八方来财。

























 2224
2224

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










