1)安装node.js
a.从node.js官网下载并安装node,安装过程很简单,一直点下一步就ok了,安装完之后,我们通过打开命令行工具(win+R),输入 node -v 命令,查看node的版本,若出现相应的版本号,则说明你安装成功了。

b.npm包管理器,是集成在node中的,所以安装了node也就有了npm,直接输入 npm -v 命令,显示npm的版本信息。

到目前为止,node的环境已经安装完成,npm 包管理器也有了,由于有些npm资源被屏蔽或者是国外资源的原因,经常会导致npm安装依赖包的时候失败,所以我们还需要npm的国内镜像----cnpm.
2)安装cnpm
a.在命令行 npm install -g cnpm --registry=http://registry.npm.taobao.org ,然后等待,没报错表示安装成功,(我的已经安装过了,显示更新成功的信息),如下图:

3)安装vue-cli 脚手架构建工具
a.在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成。
b.通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
Vue.js 项目创建
(1)vue init webpack vue-hello ( vue-hello 为项目名称 )
(2)cd vue-hello
(3)npm install
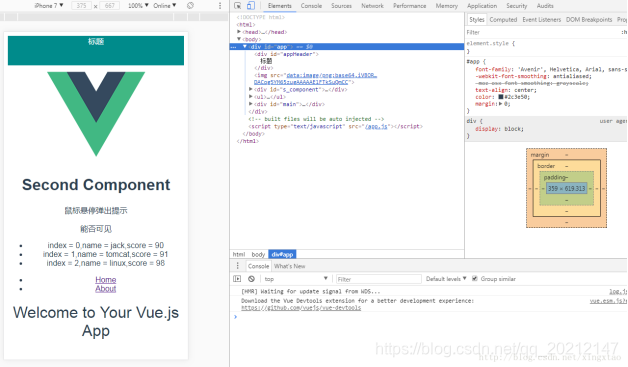
(4)npm run dev 或 npm start 运行项目

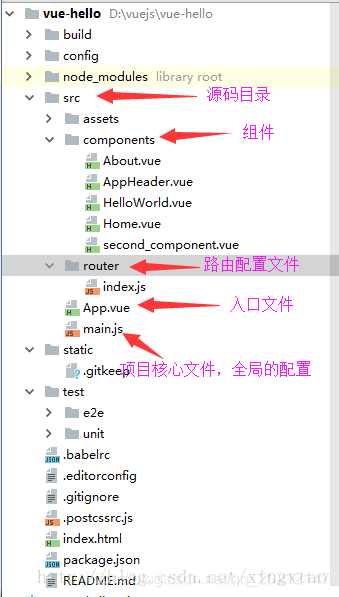
Vuejs 项目结构

Weex 环境配置
(1)全局安装 weex-toolkit : npm install weex-toolkit -g

显示版本表示安装成功:
Weex 创建项目
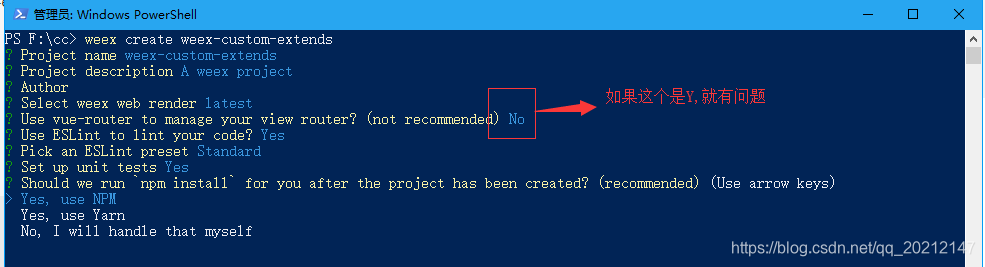
(1) 创建weex 空项目,在weex目录下打开命令输入:weex create weex-custom-extends ( weex-custom-extends 为项目名称)

注意如下 第一个坑:
创建项目时一步一步点回车键,不要点击Y/N,如果全部Y的话创建的项目在真机上是显示不除数据的
(2) 进入到项目根目录: cd weex-custom-extends
(3) 安装依赖的第三方 js 包:npm install
(4) 启动本地 web 服务,浏览器预览渲染效果:npm start

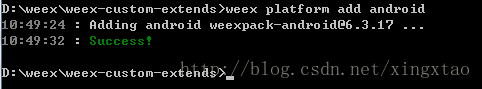
(5) 添加 Android 或 iOS 平台:weex platform add android 或 weex platform add ios

(6)运行:weex run android

Weex debug 调试
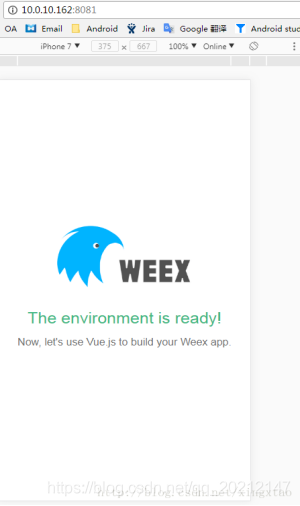
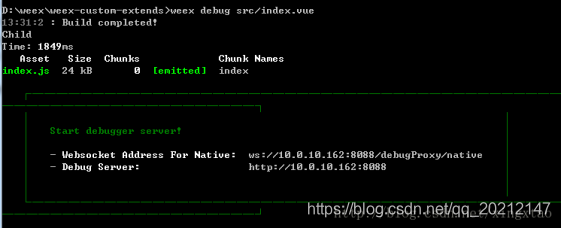
(1)命令: weex debug ,浏览器自动打开待调试的页面。

命令执行完后会自动打开浏览器 如下图:

在android中使用Weex 文件显示界面
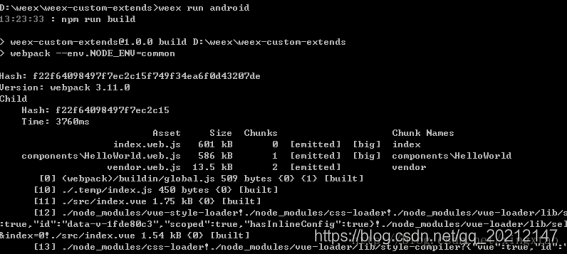
1,在weex-custom-extends目录下 打开命令输入:npm run build 编译 vue ,如下图

将生成的 js 拷贝至 Android Studio 的 assets 目录中

Android使用两种方式代码使用步骤:
第一种方式 如下:
1,在build.gradle文件中添加如下:
implementation 'com.android.support:appcompat-v7:26.1.0'
implementation 'com.android.support:recyclerview-v7:26.1.0'
implementation 'com.android.support:support-v4:26.1.0'
implementation 'com.android.support:appcompat-v7:26.1.0'
implementation 'com.alibaba:fastjson:1.1.46.android'
implementation 'com.taobao.android:weex_sdk:0.16.0'
implementation 'com.lqr.imagepicker:library:1.0.0'
implementation'com.nostra13.universalimageloader:universal-image-loader:1.9.5'
implementation 'com.squareup.okhttp3:okhttp:3.7.0'
2,创建一个类(如:WeexApp) 继承Application,并添加如下代码:
InitConfig config=new InitConfig.Builder().build();
WXSDKEngine.initialize(this,config);
如下图:

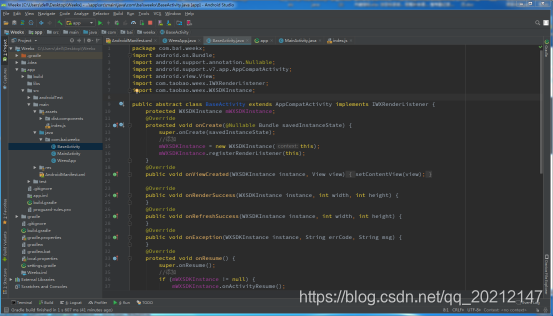
3,如生命周期进行管理选择行的,创建Base类继承Activity


4,在程序入口MainActivity类中添加如下代码:
String path = "index.js";
mWXSDKInstance.render("index",WXFileUtils.loadAsset(path,mWXSDKInstance.getContext()),null, null, -1, -1, WXRenderStrategy.APPEND_ASYNC);
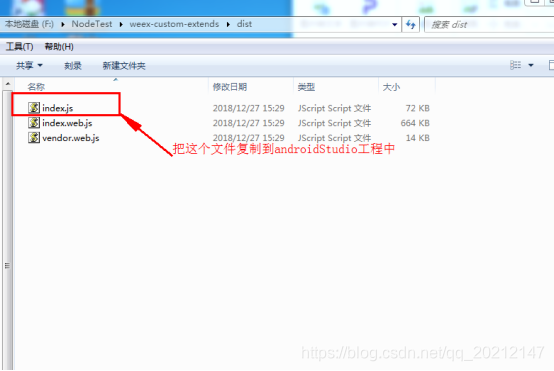
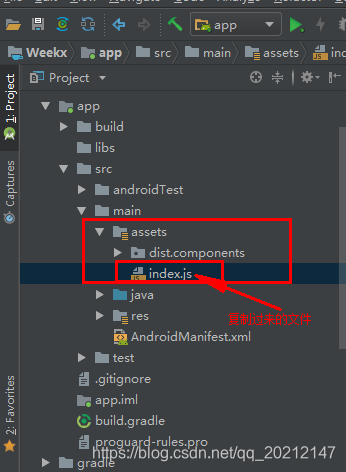
5,把Weex工程中的index.js文件拷贝发到android 工程中

如下图:
在手机app中运行结果

第二种方式如下 推荐使用:
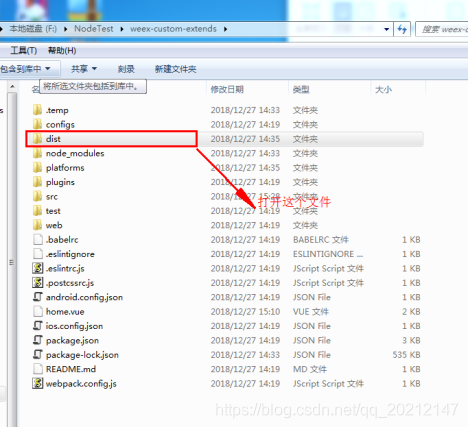
1,进入到创建好的项目 F:\NodeTest\weex-custom-extends\platforms 这个目录下,找到android文件夹
2,把android文件夹导入到androidStudio中,就可以把编译好的index.js文件的代码复制到AndroidStudio中的 mian/assets/index.js 中运行项目了
注意:说明 自建Android模板目前发现使用标签进行跳转界面时有bug,AndroidStudio报如下异常错误

解决办法是在catch中添加一句 mUri = Uri.parse(uri.toString());
说明:使用image标签加载图片时图片地址需是"https"开头,目前"http"开头没有加载出来























 725
725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








