支持的JavaScript插件
Bootstrap V3.2中提供了12种JavaScript插件,他们分别是:
☑ 动画过渡(Transitions):对应的插件文件“transition.js”
☑ 模态弹窗(Modal):对应的插件文件“modal.js”
☑ 下拉菜单(Dropdown):对应的插件文件“dropdown.js”
☑ 滚动侦测(Scrollspy):对应的插件文件“scrollspy.js”
☑ 选项卡(Tab):对应的插件文件“tab.js”
☑ 提示框(Tooltips):对应的插件文件“tooltop.js”
☑ 弹出框(Popover):对应的插件文件“popover.js”
☑ 警告框(Alert):对应的插件文件“alert.js”
☑ 按钮(Buttons):对应的插件文件“button.js”
☑ 折叠/手风琴(Collapse):对应的插件文件“collapse.js”
☑ 图片轮播Carousel:对应的插件文件“carousel.js”
☑ 自动定位浮标Affix:对应的插件文件“affix.js”
动画过渡(Transitions)
不过需要注意的是,这些过渡动画都是采用CSS3来实现的,所以IE6-8浏览器是不具备这些过渡动画效果。
默认情况之下,Bootstrap框架中以下组件使用了过渡动画效果:
☑ 模态弹出窗(Modal)的滑动和渐变效果;
☑ 选项卡(Tab)的渐变效果;
☑ 警告框(Alert)的渐变效果;
☑ 图片轮播(Carousel)的滑动效果。
模态弹出框(Modals)
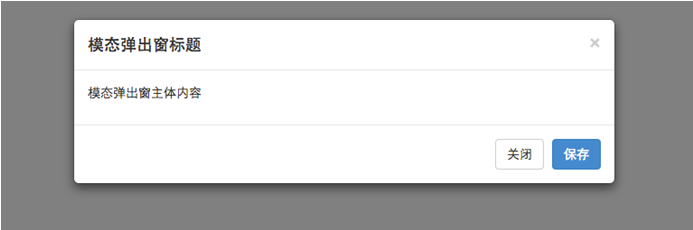
在 Bootstrap 框架中把模态弹出框统一称为 Modal。这种弹出框效果在大多数 Web 网站的交互中都可见。比如点击一个按钮弹出一个框,弹出的框可能是一段文件描述,也可能带有按钮操作,也有可能弹出的是一张图片。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>导入JavaScript插件</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<body>
<!--页面按扭 -->
<button class="btn btn-primary" type="button">点击我</button>
<!--点击按扭要弹出的对话框 -->
<div class="modal fade" id="mymodal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-transition.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-modal.js"></script>
<script>
$(function(){
$(".btn").click(function(){
$("#mymodal").modal("toggle");
});
});
</script>
</body>
</html>模态弹出框–结构分析
Bootstrap框架中的模态弹出框,分别运用了“modal”、“modal-dialog”和“modal-content”样式,而弹出窗真正的内容都放置在“modal-content”中,其主要又包括三个部分:
☑ 弹出框头部,一般使用“modal-header”表示,主要包括标题和关闭按钮
☑ 弹出框主体,一般使用“modal-body”表示,弹出框的主要内容
☑ 弹出框脚部,一般使用“modal-footer”表示,主要放置操作按钮
定义弹出对话框
<div class="modal show">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
弹出窗的主体样式实现:
但是对于一个模态弹出窗而言,modal-content才是样式的关键。其主要设置了弹出窗的边框、边距、背景色和阴影等样式。
.modal-content {
position: relative;
background-color: #fff;
-webkit-background-clip: padding-box;
background-clip: padding-box;
border: 1px solid #999;
border: 1px solid rgba(0, 0, 0, .2);
border-radius: 6px;
outline: 0;
-webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
}
modal-content中的modal-header、modal-body和modal-footer三个部分样式设置:
.modal-header {
min-height: 16.42857143px;
padding: 15px;
border-bottom: 1px solid #e5e5e5;
}
.modal-header .close {
margin-top: -2px;
}
.modal-title {
margin: 0;
line-height: 1.42857143;
}
.modal-body {
position: relative;
padding: 15px;
}
.modal-footer {
padding: 15px;
text-align: right;
border-top: 1px solid #e5e5e5;
}
这三个部分主要控制一些间距的样式。而modal-footer都是用来放置按钮,所以底部还对包含的按钮做了一定的样式处理。
.modal-footer .btn + .btn {
margin-bottom: 0;
margin-left: 5px;
}
.modal-footer .btn-group .btn + .btn {
margin-left: -1px;
}
.modal-footer .btn-block + .btn-block {
margin-left: 0;
}
模态弹出框–实现原理解析(一)
bootstrap中的“模态弹出框”有以下几个特点:
1、模态弹出窗是固定在浏览器中的。
2、单击右侧全屏按钮,在全屏状态下,模态弹出窗宽度是自适应的,而且modal-dialog水平居中。
3、当浏览器视窗大于768px时,模态弹出窗的宽度为600px
固定在浏览器(源代码)实现:
.modal {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 1050;
display: none;
overflow: hidden;
-webkit-overflow-scrolling: touch;
outline: 0;
}
水平居中(源代码)实现:
.modal-dialog {
position: relative;
width: auto;
margin: 10px;
}
当浏览器视窗大于768px时,模态弹出窗的宽度为600px(源代码)实现:
@media (min-width: 768px) {
.modal-dialog {
width: 600px;
margin: 30px auto;
}
.modal-content {
-webkit-box-shadow: 0 5px 15px rgba(0, 0, 0, .5);
box-shadow: 0 5px 15px rgba(0, 0, 0, .5);
}
.modal-sm {
width: 300px;
}
}模态弹出框–实现原理解析(二)
蒙板样式实现:
蒙层样式“modal-backdrop”,只不过他默认情况下是全屏黑色的
css源码:
.modal-backdrop {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 1040;
background-color: #000;
}同样,给其添加了一个过渡动画,从fade到in,把opacity值从0变成了0.5。上图展示的就是in状态下的效果
.modal-backdrop.fade {
filter: alpha(opacity=0);
opacity: 0;
}
.modal-backdrop.in {
filter: alpha(opacity=50);
opacity: .5;
}两种尺寸选择:
Bootstrap框架还为模态弹出窗提供了不同尺寸,一个是大尺寸样式“modal-lg”,另一个是小尺寸样式“modal-sm”。其结构上稍做调整:
<!-- 大尺寸模态弹出窗 -->
<div class="modal fade bs-example-modal-lg" tabindex="-1"role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<divclass="modal-dialog modal-lg">
<divclass="modal-content"> ... </div>
</div>
</div>
<!-- 小尺寸模态弹出窗 -->
<divclass="modal fade bs-example-modal-sm"tabindex="-1"role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<divclass="modal-dialog modal-sm">
<divclass="modal-content"> ... </div>
</div>
</div>
实例:
<button class="btn btn-primary" data-toggle="modal" data-target=".bs-example-modal-sm">
小的模态弹出窗
</button>
<div class="modal fade bs-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> 模态弹出框–触发模态弹出窗2种方法
声明式触发方法:
方法一:模态弹出窗声明,只需要自定义两个必要的属性:data-toggle和data-target(bootstrap中声明式触发方法一般依赖于这些自定义的data-xxx 属性。比如data-toggle=”” 或者 data-dismiss=”“)。例如:
<!-- 触发模态弹出窗的元素 -->
<button type="button" data-toggle="modal" data-target="#mymodal" class="btn btn-primary">点击我会弹出模态弹出窗</button>
<!-- 模态弹出窗 -->
<div class="modal fade" id="mymodal">
<div class="modal-dialog">
<div class="modal-content">
<!-- 模态弹出窗内容 -->
</div>
</div>
</div>
注意以下事项:
1、data-toggle必须设置为modal(toggle中文翻译过来就是触发器);
2、data-target可以设置为CSS的选择符,也可以设置为模态弹出窗的ID值,一般情况设置为模态弹出窗的ID值,因为ID值是唯一的值。
<!-- 触发模态弹出窗的元素 href:为打开的目标对话框 href="#mymodal"-->
<a data-toggle="modal" href="#mymodal" class=" btn btn-primary" >点击我会弹出模态弹出窗</a>
<!-- 模态弹出窗 id="mymodal"-->
<div class="modal fade" id="mymodal" >
<div class="modal-dialog" >
<div class="modal-content" >
<!-- 模态弹出窗内容 -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<!-- data-target触发模态弹出窗元素 -->
<button class="btn btn-primary" type="button" data-toggle="modal" data-target="#mymodal-data">通过data-target触发</button>
<!-- 模态弹出窗内容 -->
<div class="modal" id="mymodal-data" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态弹出窗标题k</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> 模态弹出框–为弹出框增加过度动画效果
可通过给“.modal”增加类名“fade”为模态弹出框增加一个过渡动画效果。
<button class="btn btn-primary" data-toggle="modal" data-target=".bs-example-modal-sm">
小的模态弹出窗
</button><div class="modal fade bs-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
源代码实现:
.modal.fade .modal-dialog {
-webkit-transition: -webkit-transform .3s ease-out;
-o-transition: -o-transform .3s ease-out;
transition: transform .3s ease-out;
-webkit-transform: translate3d(0, -25%, 0);
-o-transform: translate3d(0, -25%, 0);
transform: translate3d(0, -25%, 0);
}
.modal.in .modal-dialog {
-webkit-transform: translate3d(0, 0, 0);
-o-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}模态弹出框–模态弹出窗的使用(data-参数说明)
是否有灰色背景modal-backdrop,是否可以按ESC键关闭模态弹出窗。
模态弹出框–模态弹出窗的使用(JavaScript触发)
<button class="btn btn-primary" type="button">点击我</button>
<div class="modal" id="themodal" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script>
$(function(){
$(".btn").click(function(){
$("#themodal").modal();
});
});
</script>模态弹出框–JavaScript触发时的参数设置(一)
<button class="btn btn-primary" type="button">点击我</button>
<div class="modal" id="mymodal" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
//js设置对话话属性
<script>
$(function(){
$(".btn").click(function(){
$("#mymodal").modal({
keyboard:true
});
});
});
</script>模态弹出框–JavaScript触发时的参数设置(二)
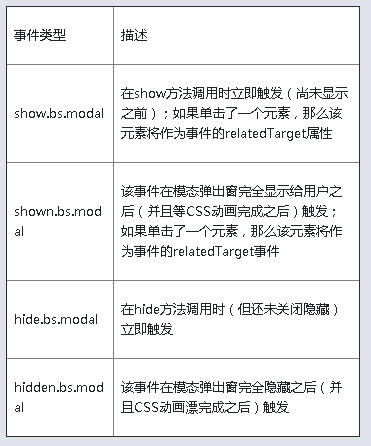
事件设置:
<script>
$(function(){
$(".btn").click(function(){
$("#mymodal").modal("toggle");
});
});
$('#mymodal').on('hidden.bs.modal', function (e) {
alert('dd')
})
$('#mymodal').on('hidden.bs.modal', function (e) {
alert('ad')
})
</script>

























 647
647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








