1.style样式配置
<style name="text_S" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textColor">#fff00000</item>
<item name="android:textSize">35sp</item>
<item name="android:background">#020900</item>
</style>
2.引用样式style的配置
<TextView
style="@style/text_S"
android:text="@string/hello_world"
android:id="@+id/textView2"
android:layout_centerVertical="true"
android:layout_alignParentStart="true" /> <!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
</style>
//继承上面的style样式,才用自己的样式
<style name="AppTheme.text_S">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textColor">#fff00000</item>
<item name="android:textSize">35sp</item>
<item name="android:background">#020900</item>
</style>1应用程序主题
2.activity主题
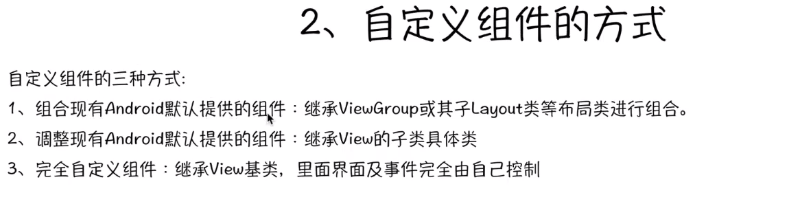
自定定义组件
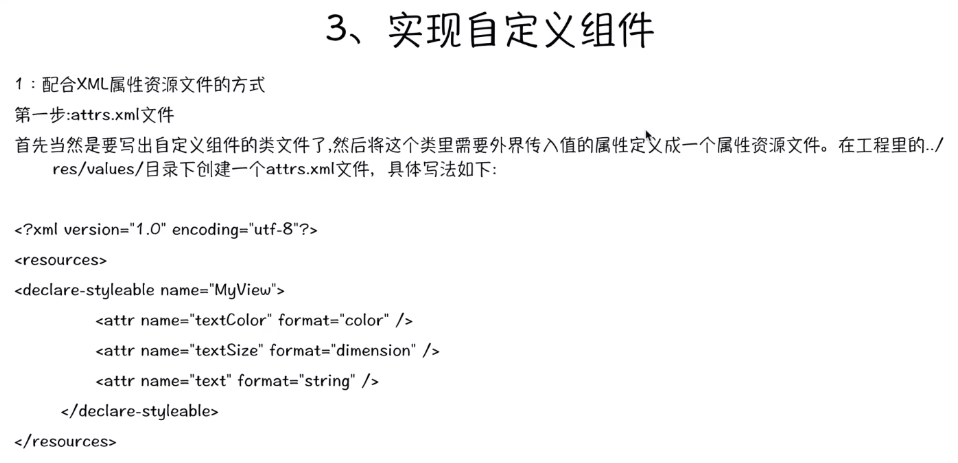
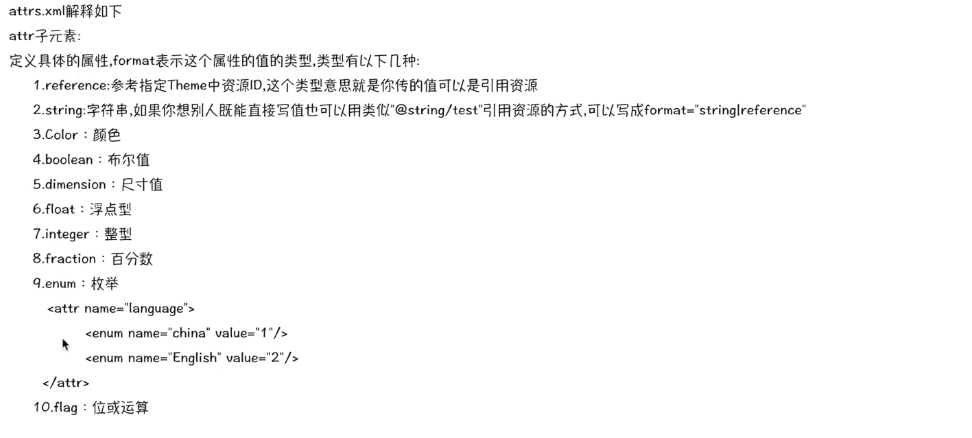
1.定义属性文件:
attr.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
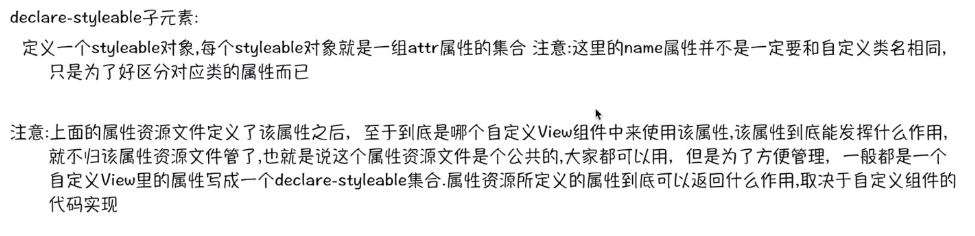
<declare-styleable name="Myview">
<attr name="textColor" format="color"></attr>
<attr name="textSize" format="dimension"></attr>
<attr name="text" format="string"></attr>
</declare-styleable>
</resources>
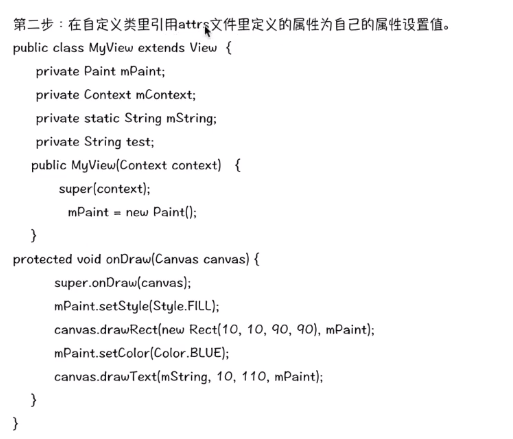
2.自定义类,并继承View
public class Myview extends View {
private int textColor;
private float textSize;
private String text;
private Paint paint;//画笔
public Myview(Context context) {
super(context);
}
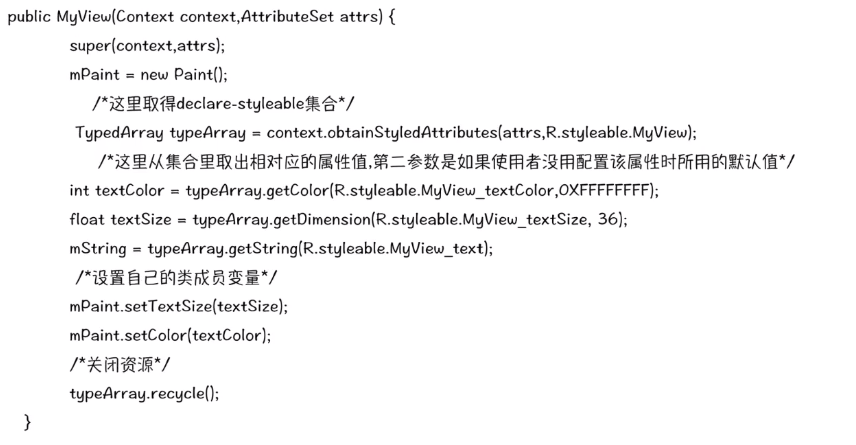
public Myview(Context context, AttributeSet attrs) {
super(context, attrs);
paint = new Paint();
//获取自定义的属性文件中的 declare-styleable集合
TypedArray array = context.obtainStyledAttributes(attrs,R.styleable.Myview);
//获取自定义属性值
textColor = array.getColor(R.styleable.Myview_textColor,0xffffff);
textSize = array.getDimension(R.styleable.Myview_textSize, 24);
text = array.getString(R.styleable.Myview_text);
}
public Myview(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public Myview(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
//视图的绘制事件方法,绘制的时候会自动调用
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
paint.setColor(textColor); //画颜色
paint.setTextSize(textSize);//画字体大小
canvas.drawText(text,10,10,paint); //画字
}
}
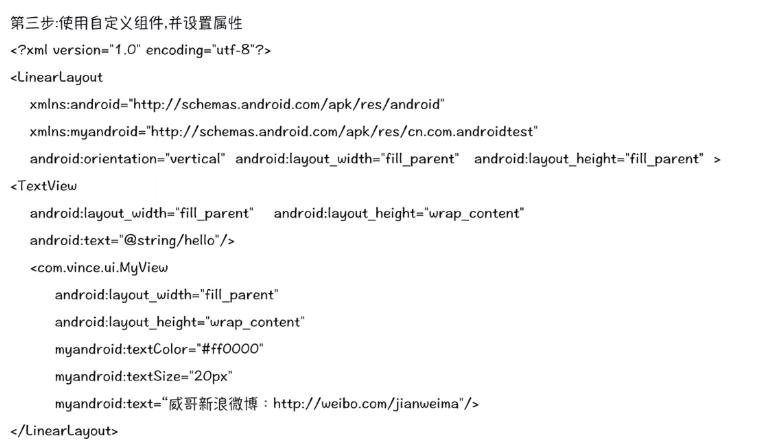
使用自定义的组件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<com.example.w7.coparry.Myview
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:text="http://www.baidu.com"
app:textColor="#0ff000"
app:textSize="15sp"
/>
</RelativeLayout>
上面显示ListView,而下面显示另的内容,就可以用这种方式解决
1.定义数据
string.xml:
<string-array name="names">
<item>公主19</item>
<item>呵呵2</item>
<item>老小3</item>
<item>小若4</item>
<item>公主5</item>
<item>呵呵6</item>
<item>老小7</item>
<item>小若8</item>
<item>公主9</item>
<item>呵呵0</item>
<item>老小00</item>
<item>小若99</item>
<item>公主88</item>
<item>呵呵77</item>
<item>老小77</item>
<item>小若76</item>
<item>公主66</item>
<item>呵呵55</item>
<item>老小44</item>
<item>小若44</item>
<item>公主43</item>
<item>呵呵432</item>
<item>老小1</item>
<item>小若11</item>
<item>公主23</item>
<item>呵呵12</item>
<item>老小212</item>
<item>小若2122</item>
</string-array>
2.重新定义ListView,只需要重写一个方法即可
public class MyListView extends ListView {
public MyListView(Context context) {
super(context);
}
public MyListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyListView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public MyListView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
//重新计算组件的空间(宽度和高度)
// MeasureSpec.EXACTLY :固定一个位置
//MeasureSpec.UNSPECIFIED :不确定一个位置
// MeasureSpec.AT_MOST :最大值,根据内容来的
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
heightMeasureSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE>>2,MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}
3.使用自定义的ListView
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.w7.coparry.Main2Activity">
//scrollview 只能包含一个组件,所以要用一个布局将里面的内容包含起来,形成一个
//结果只显示一个滚动条,因为listView和外面的滚动条发生了冲突,所要重新自定义
//ListView,当内容填充组件时,重新计算高度
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.example.w7.coparry.MyListView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:entries="@array/names">
</com.example.w7.coparry.MyListView>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_centerVertical="true"
android:text="New Button" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_below="@+id/button"
android:text="New Button" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentStart="true"
android:text="New Button" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/button3"
android:layout_alignParentStart="true"
android:text="New Button" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/button"
android:layout_alignParentStart="true"
android:text="New Button" />
</LinearLayout>
</ScrollView>
</LinearLayout>





































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








