Java实现原理研究
参照Android:WebView与Javascript交互(相互调用参数、传值)http://itfish.net/article/25514.html 研究了安卓java的功能接口代码,上述地址先在Activity(java源生和js之间类似与桥梁的文件)中先使用了 webView.addJavascriptInterface(new JsInterface(this), “AndroidWebView”);这句代码将本身的JsInterface(this),和js调用的AndroidWebView方法关联起来,从而实现js调用原生功能,如weixin js bridge
OC实现原理研究
相对于java,OC的话在比较早的版本就有javascriptcore的功能,或者源生的功能也比较容易,也使用javascript相互调用比较容易,他能把数据,值,方法接口,都封成map;
注意点:
1.android和ios给出的方法名是可以相同的,是可以相同的,是可以相同的,重要的事情说三遍,别android一个方法名,ios一个方法名
2.js在调用ios的时候碰到过可能会无法调用取不到值的情况,那样的话可以使用定时器延迟加载个100-200毫秒,这样的话ios肯定能准备好方法了。
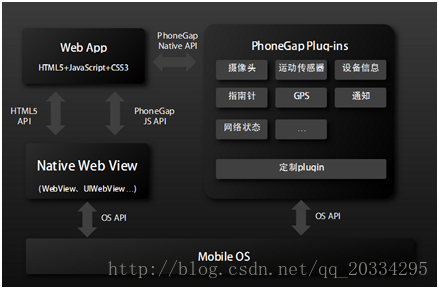
图解


























 8679
8679

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








