想要使用canvas画一个五角星,关键即是找出十个顶点的坐标,我们当然可以用十句 context.lineTo来实现,但是这样没有任何意义,因为没办复用,而且代码冗余。
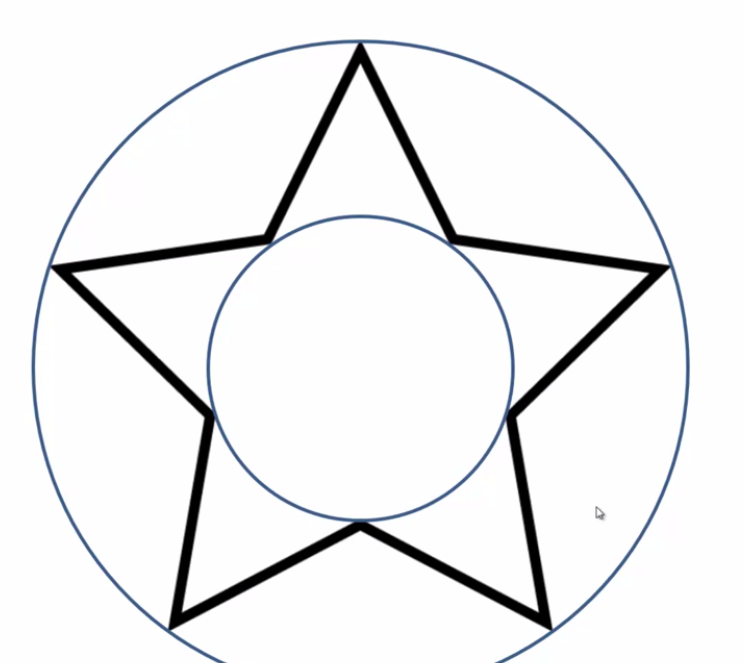
实际上由一个位置坐标,以及一大一小两个圆,就可以确定一个五角星,比如这样(图片来自网络)
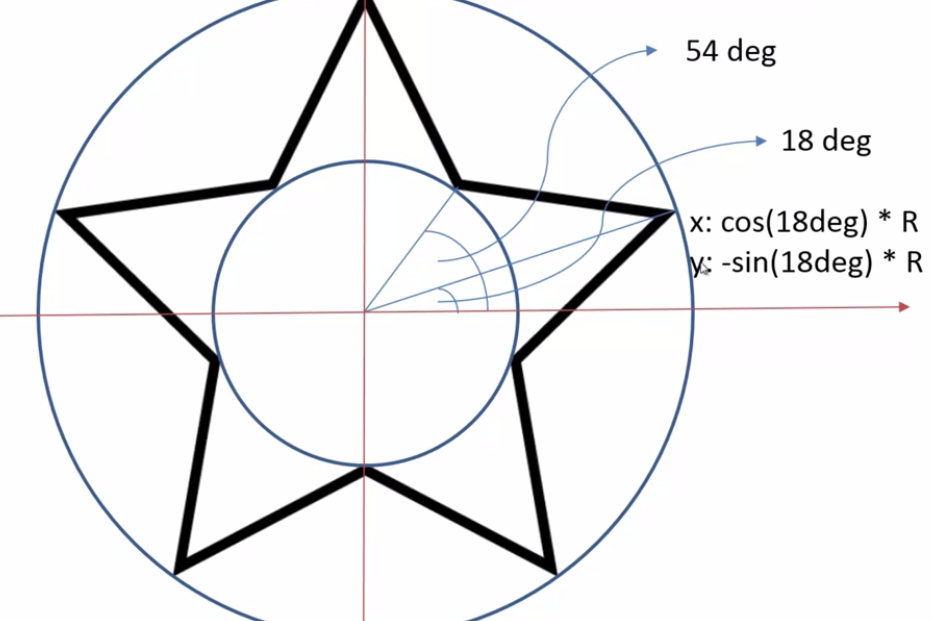
然后我们加入坐标系作为参照(图片来自网络)
这样就得到了他们之间的关系。对于外层的点,每两个点之间的角度是72°,内层同理,所以可以用一层循环来搞定。
for(var i = 0; i < 5; i ++){
cxt.lineTo( Math.cos( (18 + i*72 )/180 * Math.PI) * R + x,
-Math.sin( (18 + i*72 )/180 * Math.PI) * R + y)
cxt.lineTo( Math.cos( (54 + i*72 )/180 * Math.PI) * r &








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5158
5158

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








