1.简介
列表是常用的组织信息的方式,在ionic中,使用ion-list指令声明列表元素,使用ion-item指令声明成员元素。
ion-list和ion-item可选的样式如下。

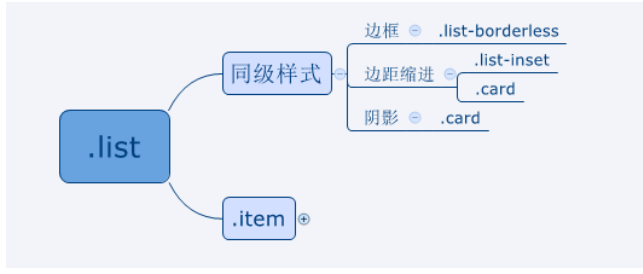
2.ion-list样式
1)边框
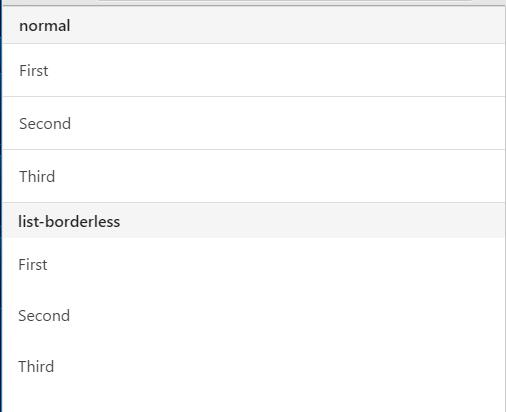
我们可以为ion-list添加list-boderless类来实现无边框的列表。
<ion-list>
<ion-item class="item-divider">normal</ion-item>
<ion-item>First</ion-item>
<ion-item>Second</ion-item>
<ion-item>Third</ion-item>
</ion-list>
<ion-list class="list-borderless">
<ion-item class="item-divider">list-borderless</ion-item>
<ion-item>First</ion-item>
<ion-item>Second</ion-item>
<ion-item>Third</ion-item>
</ion-list>2)属性
| 属性名 | 值 | 含义 |
|---|---|---|
| type | list-inset card | 产生内嵌效果 产生内嵌效果,并且有阴影效果。 |
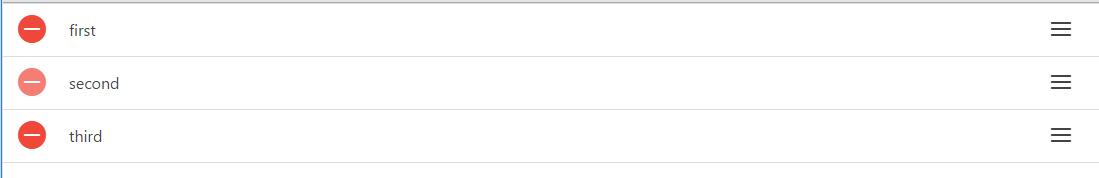
| show-delete | 作用域的布尔变量 | 是否显示成员的ion-delete-button,固定显示在item左侧。 |
| show-reorder | 作用域的布尔变量 | 是否显示成员内的reorder按钮,固定显示在item右侧。 |
| can-swipe | 作用域的布尔变量 | 是否支持滑动,滑动会显示item的option按钮。 |
在显示删除或重排序按钮的时候,是不能滑动的,而且现在点击删除和排序按钮肯定是没有反应的,接下来会在脚本接口部分演示。
<body ng-app="myApp" ng-controller="myController">
<ion-list show-delete="flag.showDelete" show-reorder="flag.showReorder">
<ion-item ng-repeat="item in items">
<ion-delete-button class="ion-minus-circled"></ion-delete-button>
<ion-reorder-button class="ion-navicon"></ion-reorder-button>
{{ item }}
</ion-item>
</ion-list>
<script>
var app = angular.module("myApp",["ionic"]);
app.controller("myController",function($scope) {
$scope.items = ["first","second","third"];
$scope.flag = {
showDelete:true,
showReorder:true,
};
});
</script>
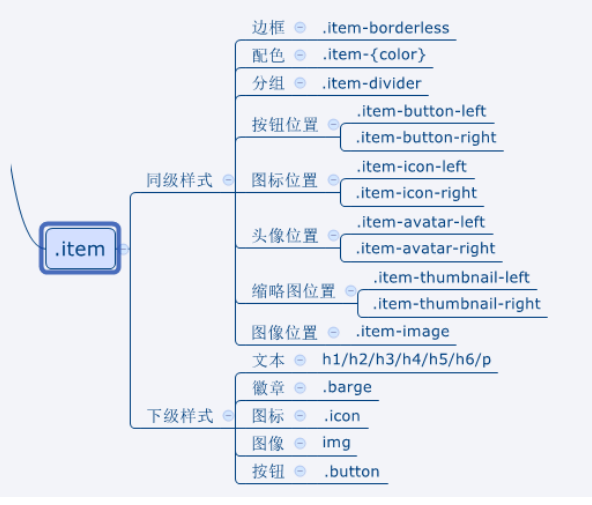
</body>3.ion-item样式
1)边框
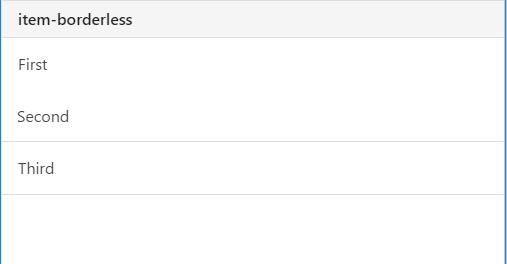
可以为成员指定item-borderless类使得该成员无边框。
<ion-list>
<ion-item class="item-divider">item-borderless</ion-item>
<ion-item>First</ion-item>
<ion-item class="item-borderless">Second</ion-item>
<ion-item>Third</ion-item>
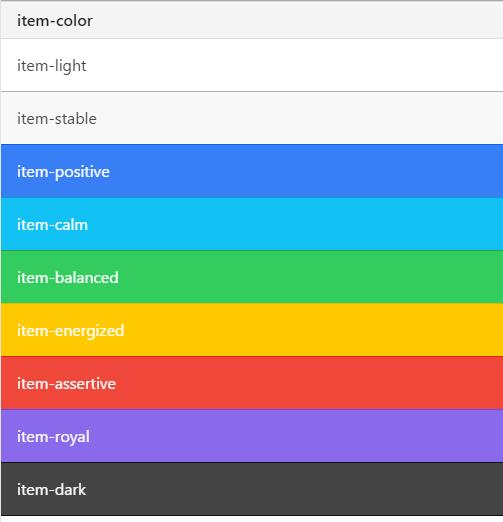
</ion-list>2)配色
可以为每个item指定不同的item-color类来指定不同的颜色。
<ion-list>
<ion-item class="item-divider">item-color</ion-item>
<ion-item class="item-light">item-light</ion-item>
<ion-item class="item-stable">item-stable</ion-item>
<ion-item class="item-positive">item-positive</ion-item>
<ion-item class="item-calm">item-calm</ion-item>
<ion-item class="item-balanced">item-balanced</ion-item>
<ion-item class="item-energized">item-energized</ion-item>
<ion-item class="item-assertive">item-assertive</ion-item>
<ion-item class="item-royal">item-royal</ion-item>
<ion-item class="item-dark">item-dark</ion-item>
</ion-list>3)分组
这个在前面已经多次使用了,我们可以为成员指定ion-divider类来实现一个列表分隔符。
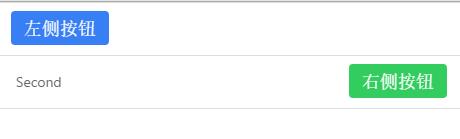
4)嵌入按钮
可以指定item-button-left和item-button-right来控制按钮在成员内的位置。
<ion-list>
<ion-item class="item-button-left">
<div class="button button-positive">左侧按钮</div>
<p>First</p>
</ion-item>
<ion-item class="item-button-right">
<div class="button button-balanced">右侧按钮</div>
<p>Second</p>
</ion-item>
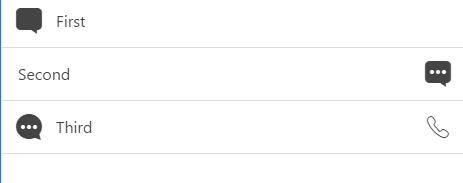
</ion-list>5)嵌入图标
可以指定item-icon-left和item-icon-right来控制图标的位置。
<ion-list>
<ion-item class="item-icon-left">
<div class="icon ion-chatbox"></div>
First
</ion-item>
<ion-item class="item-icon-right">
<div class="icon ion-chatbox-working"></div>
Second
</ion-item>
</ion-list>6)头像
同样可以指定item-avator-left和item-avator-right来控制头像的位置,在Ionic中,头像是一个最大半径为40px的圆形图片,我们需要在item中的第一个img标签来指定使用的图片。
<ion-list>
<ion-item class="item-avatar-left">
<img src="tom.jpg"/>
I am Tom
</ion-item>
<ion-item class="item-avatar-right">
<img src="jerry.jpg"/>
I am Jerry
</ion-item>
</ion-list>7)缩略图
缩略图和头像的区别在于缩略图是一张最大边长为80px的正方形图片,同样用item-thumbnail-left和item-thumbnail-right来指定缩略图的位置,用item的第一个img标签来指定图片。































 121
121

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








