在Android中,或许我们使用弹框时,用到最多的就是Dialog与PopupWindow了,今天闲来无事在掘金看到了Dialog的一个简单实现,效果还是蛮好的,而且实现也比较简单,所以自己就拿来练了下手,在不注意的情况下,也是犯了一些小错,不过已经解决了,大家可以看一下 ~
弹框相关Blog
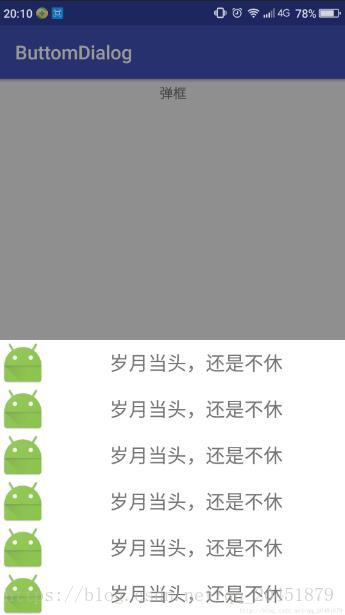
效果图
Dialog内的布局自己写的比较丑,大家可以自己美化),在效果图之后我会标记一下我自己犯的错,防止大家也犯这样的小错误
错误
-
创建Dialog的时候没有引用自己在style中的Dialog样式
导致结果:弹出的Dialog的Width属性没有match,效果很丑 -
没有设置dialog.setCanceledOnTouchOutside(true)(它默认是false,大家可以连追几个类看看)
导致结果:点击Dialog之外的空间,无法关闭Dialog -
android:windowBackground属性一定要设置成透明
导致结果:自定义形状的对话框背景就是默认的白色了。如果不设置为透明,比如我们通常要设置的圆角对话框就没有效果。
动画效果
在res中创建anim文件夹-之后添加以下的俩个出入动画
tranlate_dialog_in.xml
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="300"
android:fromXDelta="0"
android:fromYDelta="100%"
android:toXDelta="0"
android:toYDelta="0">
</translate>
tranlate_dialog_out.xml
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="300"
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="0"
android:toYDelta="100%">
</translate>
动画的Style(内部引用了anim内的动画)
<style name="BottomDialog.Animation" parent="Animation.AppCompat.Dialog">
<item name="android:windowEnterAnimation">@anim/tranlate_dialog_in</item>
<item name="android:windowExitAnimation">@anim/tranlate_dialog_out</item>
</style>
Dialog的Style(这俩个style都写在values文件下的styles.xml)
<style name="BottomDialog" parent="@style/Base.V7.Theme.AppCompat.Light.Dialog">
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@android:color/white</item>
</style>
实现方式
MainActivity
package com.example.buttomdialog;
import android.app.Dialog;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private TextView mBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBtn = (TextView) findViewById(R.id.tv_btn);
mBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"叫一声佛主·回头无岸", Toast.LENGTH_LONG).show();
showDiglog();
}
});
}
private void showDiglog() {
//这里要注意填充style,不然左右会出现间隙
Dialog dialog = new Dialog(this,R.style.BottomDialog);
//填充子布局
View view = LinearLayout.inflate(this, R.layout.dialog_layout, null);
//设置连接
dialog.setContentView(view);
//设置dialog展示内容的宽度
ViewGroup.LayoutParams layoutParams = view.getLayoutParams();
layoutParams.width=getResources().getDisplayMetrics().widthPixels;
view.setLayoutParams(layoutParams);
//设置dialog的显示位置,还有点击dialog之外的空间,关闭dialog
dialog.getWindow().setGravity(Gravity.BOTTOM);
dialog.getWindow().setWindowAnimations(R.style.BottomDialog_Animation);
dialog.setCancelable(true);
dialog.setCanceledOnTouchOutside(true);
dialog.show();
}
}
activity.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.buttomdialog.MainActivity">
<TextView
android:id="@+id/tv_btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="5dp"
android:text="弹框" />
</RelativeLayout>
xml-dialog_layout.xml(填充的Didlog内的item)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="岁月当头,还是不休"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="岁月当头,还是不休"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="岁月当头,还是不休"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="岁月当头,还是不休"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="岁月当头,还是不休"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="岁月当头,还是不休"
android:textSize="20sp" />
</LinearLayout>
</LinearLayout>























 1020
1020











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










