专业技术开发,收藏关注不迷路
一、项目介绍
微信小程序
名称:宿迁市博物馆
不用框架写 直接基本的wxml wxcss js就可以。
后端数据库 看看是用MySQL还是云数据库 倾向于MySQL 要求完成后在手机端运行也能
二、开发环境
系统主要用于windwos的开发
1、开发工具的选择
用Tomcat作Web服务器,利用My Eclipse设计代码,使用MySQL建立数据库。
2、运行环境要求
中央处理器:Inter Pentium 4 2.67GHz或更高性能的CPU(推荐使用P4 3.0GHz以上)。
操作系统:Microsoft Windows XP /Vista,或Windows2003(或更高)。
物理内存:512MB(推荐使用1G以上)。
硬盘空间:至少需要2G硬盘空间。
光驱。
VGA监视器。
鼠标或其他定位装置。
网络支持:任何与Windows 98/NT/2000/Me兼容的网络。
三、功能介绍
用户:
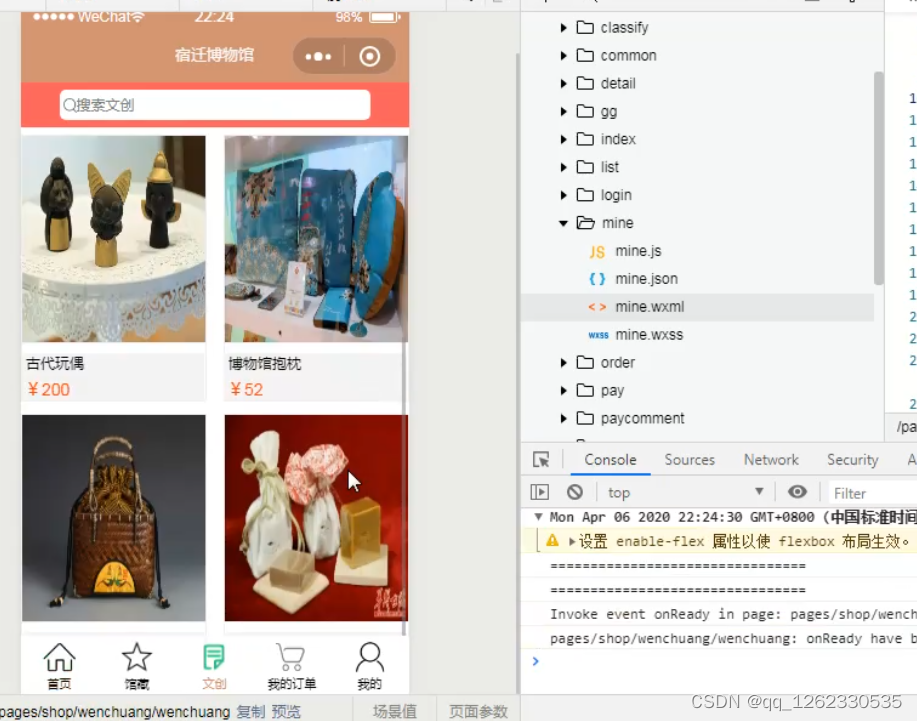
最下方导航栏模块(首页 购物车 我的订单 用户中心(只查看个人信息) 博物馆信息)
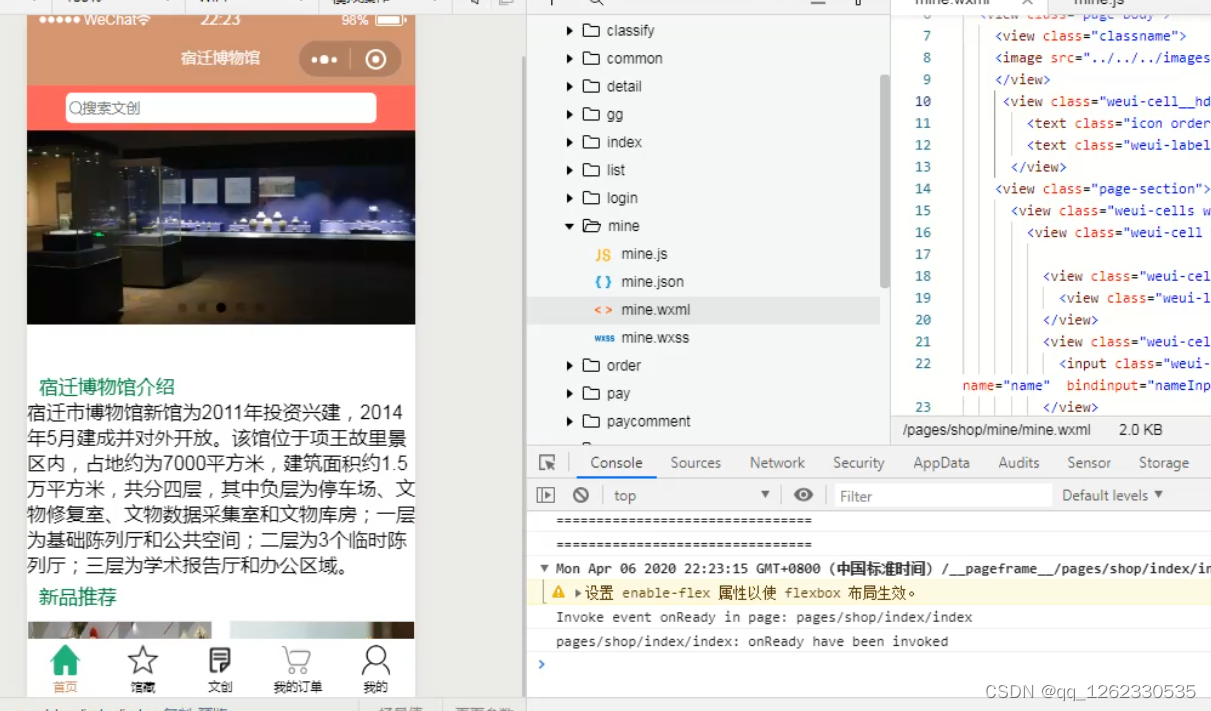
1.首页的轮播图写死4张
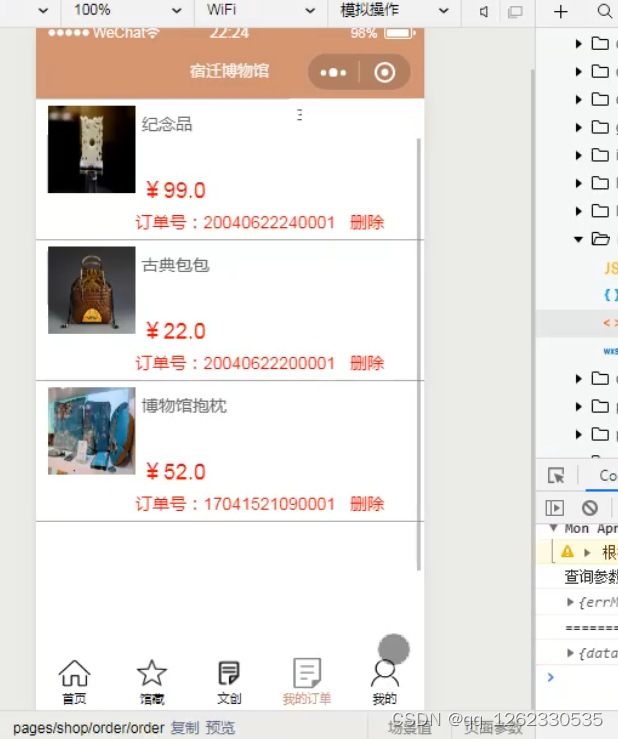
2.购物车列表(只有删除和购买功能)
3.订单:列表(删除,修改)//订单提交的时候选择用户姓名、联系方式、收获地址)、总金额
4.在馆藏详情页加一个 打电话的功能 联系客服 客服电话不用后台维护。写死就可以
给一个打电话图标(学生要求点击可以打电话)
普通用户:可以将馆藏加入购物车、然后可以在订单页面删除订单、修改订单和结算订单;
(订单信息:选中的馆藏的信息、用户的信息(用户姓名、联系方式、收获地址)、总金额。)
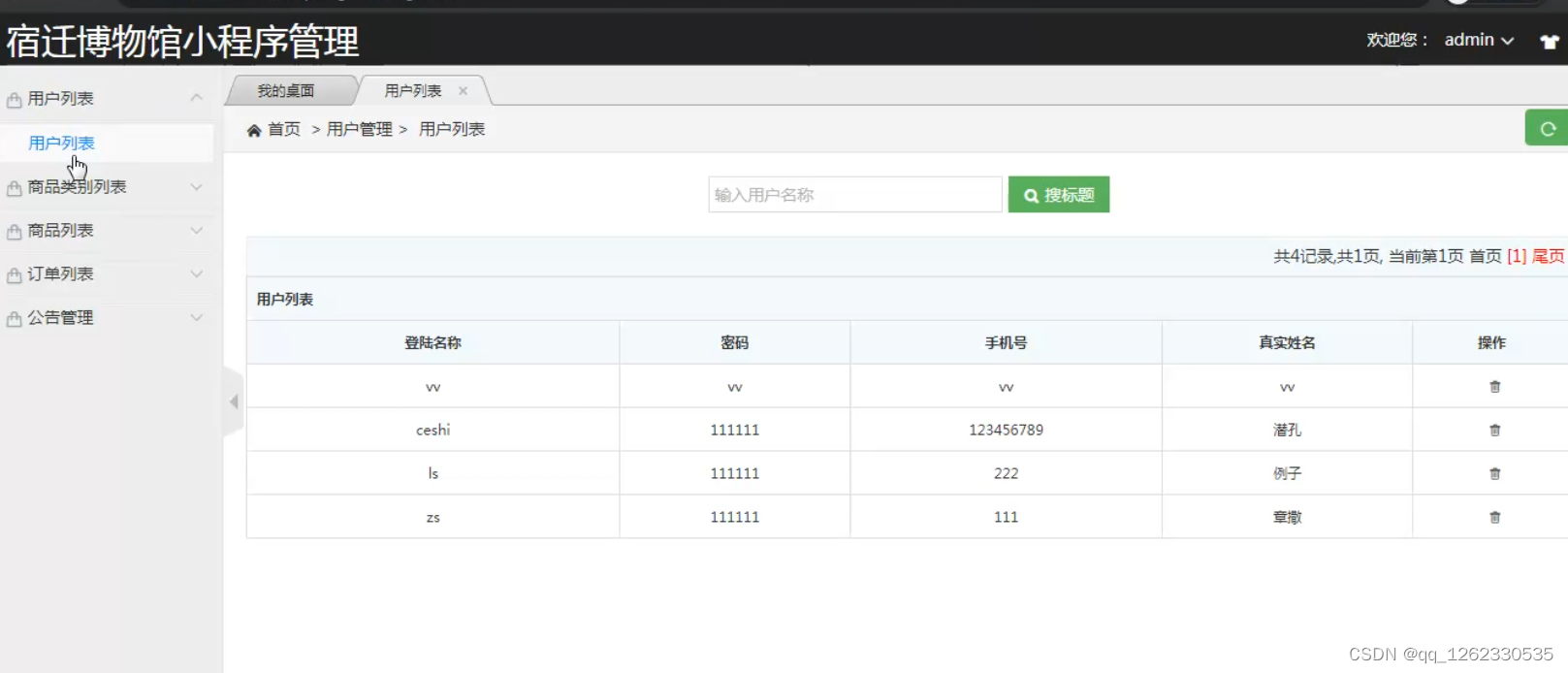
后台管理:
1、可以查看普通用户的信息,并且有权限删除普通用户信息。
2、对产品管理(比如某个产品下架(删除),产品价格的更改等管理),增删改查。
3、后台订单管理(语音再说);只有查询
4、博物馆公告(只要修改功能。用户在导航栏 加一个 博物馆信息打开可以浏览) 这里就只要一个页面可以打开。里面就是浏览后台编辑的一段内容。(图片和文字)
建议使用百度文本编辑器
四、核心代码
部分代码:
package com.fc.v2.controller;
import com.fc.v2.common.base.BaseController;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
/**
* 如果有前台这儿写前台访问方法
* @ClassName: IndexController
* @author fuce
* @date 2019-10-21 00:15
*/
@Api(tags = "首页模块")
@Controller
public class IndexController extends BaseController{
/**
* 前台访问 域名:端口 例如:localhost:80的get请求
* @param map
* @return
* @author fuce
* @Date 2019年11月20日 下午10:55:13
*/
@ApiOperation(value="前台",notes="前台")
@GetMapping("/")
public String index(ModelMap map) {
//直接访问后台用
return "redirect:/admin/login";
//return "index";
}
/**
* 前台访问/index的get请求
* @param map
* @return
* @author fuce
* @Date 2019年11月20日 下午10:54:56
*/
@ApiOperation(value="前台",notes="前台")
@GetMapping("/index")
public String index2(ModelMap map) {
//直接访问后台用
//return "redirect:/admin/login"
return "index";
}
}
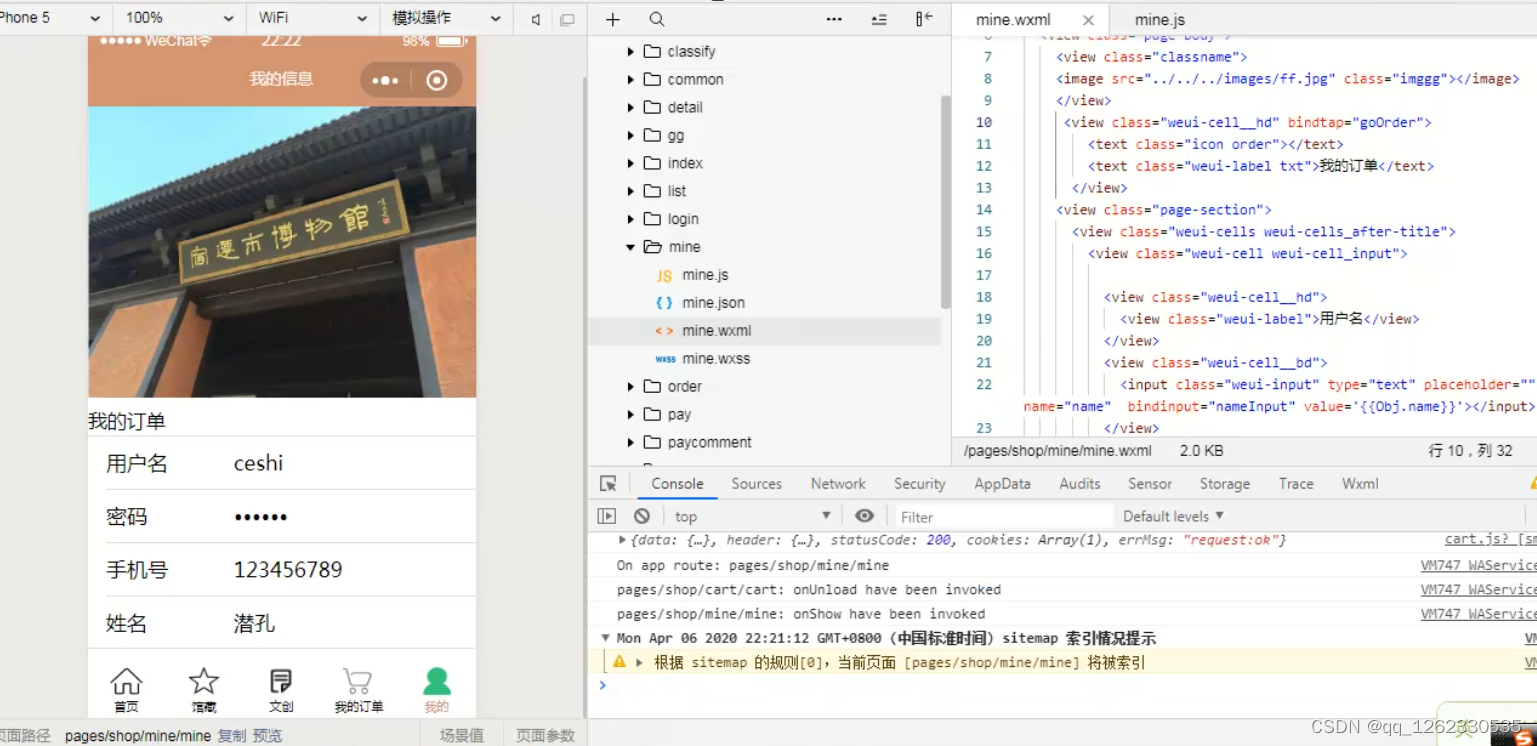
五、效果图





六、文章目录
目 录
第1章 绪 论 1
1.1课题背景 1
1.2 课题意义 2
1.3 开发工具及技术 2
1.4 国内外现状 3
第2章 系统分析 5
2.1 可行性分析 5
2.2总体设计原则 6
2.3 系统需求分析 6
2.4 业务流程分析 6
2.5 数据流图 7
第3章 系统设计 9
3.1 系统功能设计 9
3.2 数据库设计 10
第4章 系统实现 15
4.1前台首页功能模块 15
4.2管理员功能模块 16
4.3用户功能模块 19
第5章 软件测试 22
5.1软件测试的重要性 22
5.2测试实例的研究与选择 22
5.3测试环境与测试条件 24
5.4系统运行情况 24
5.5系统评价 24
第6章 总结 25
参考文献: 26
致谢 27
























 1168
1168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








