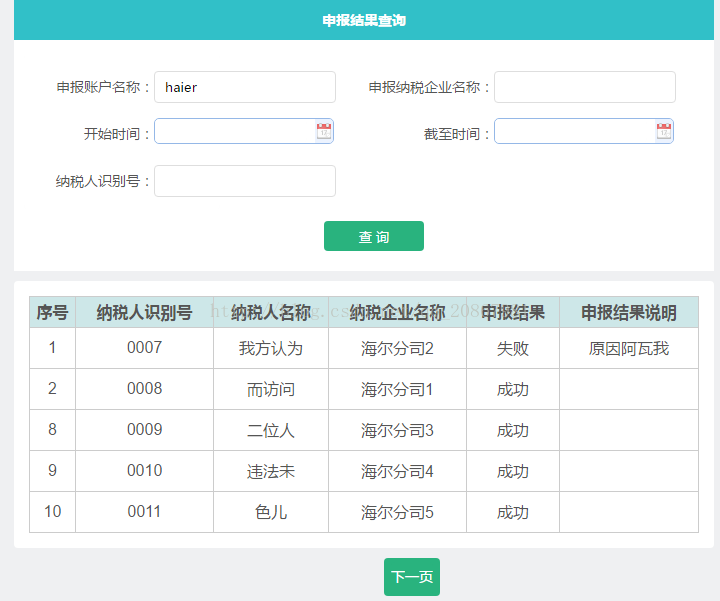
这次是利用JSTL,点击查询按钮后下面的TABLE刷新内容,并分页:
jsp向后台发送请求:
function search(){
var account=$("#account").val().trim();
var company=$("#company").val().trim();
var begin_time=$("#begin_time").datebox('getValue');
var end_time=$("#end_time").datebox('getValue');
var tax_no=$("#tax_no").val().trim();
window.location.href="<%=basePath %>customer/account/findReportingResult?account="+account+"&company="+company+"&begin_time="+begin_time+"&end_time="+end_time+"&tax_no="+tax_no;
}
/**
* 查找所有下属企业
* @throws IOException
*/
@RequestMapping(value="/findReportingResult")
public String findReportingResult(Integer pageNum_,String account,String company,String begin_time,String end_time,String tax_no,HttpServletRequest request,HttpServletResponse response) throws IOException{
Map map=new HashMap();
//int start = (page - 1) * rows;
int pageNum=1;
if(pageNum_!=null){
pageNum=pageNum_.intValue();
}
map.put("company", company);
map.put("account", account);
map.put("begin_time", begin_time);
map.put("end_time", end_time);
map.put("tax_no", tax_no);
List<ReportingResult> orderListall = new ArrayList<ReportingResult>();
//int count=0;
try {
orderListall = registerService.findReportingResult(map);
//count = payService.CountOrder(map);
int isEnd=1;//最后一页标识为1
int isStart=1;//开始一页标识为1
if(orderListall.size()>0){
if(pageNum==0){
pageNum=1;
}
isEnd=pageNum==(orderListall.size()-1)/5+1?1:0;
isStart=pageNum==1?1:0;
int pageStart=5*(pageNum-1);//当前页的开始条数
int pageEnd=5*pageNum;//当前页的结束条数
if(5*pageNum>orderListall.size()){
pageEnd=orderListall.size();
}
//System.out.println(orderListall);
List<ReportingResult> orderList=orderListall.subList(pageStart, pageEnd);
//System.out.println(orderList);
request.setAttribute("orderList", orderList);
}
request.setAttribute("isEnd", isEnd);
request.setAttribute("isStart", isStart);
request.setAttribute("pageNum", pageNum);
request.setAttribute("account", account);
} catch (RuntimeException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return "customer/reportingResults";
}
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>table的HTML:
<table id="resultTable"width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td id="declaration_id" height="30" align="center" bgcolor="#CDE7E8" style="padding-top:0.2rem; padding-bottom:0.2rem; font-weight:bold;">序号</td>
<td id="tax_no" align="center" bgcolor="#CDE7E8" style="padding-top:0.2rem; padding-bottom:0.2rem; font-weight:bold;">纳税人识别号</td>
<td id="taxpayer" align="center" bgcolor="#CDE7E8" style="padding-top:0.2rem; padding-bottom:0.2rem; font-weight:bold;">纳税人名称</td>
<td id="company" align="center" bgcolor="#CDE7E8" style="padding-top:0.2rem; padding-bottom:0.2rem; font-weight:bold;">纳税企业名称</td>
<td id="result" align="center" bgcolor="#CDE7E8" style="padding-top:0.2rem; padding-bottom:0.2rem; font-weight:bold;">申报结果</td>
<td id="info" align="center" bgcolor="#CDE7E8" style="padding-top:0.2rem; padding-bottom:0.2rem; font-weight:bold;">申报结果说明</td>
</tr>
<c:if test="${empty orderList}">
<div >
<tr>无已办记录</tr>
</div>
</c:if>
<c:forEach items="${orderList}" var="item">
<tr>
<td height="40" align="center" bgcolor="#FFFFFF" style="padding-top:0.2rem; padding-bottom:0.2rem;">${item.declaration_id}</td>
<td align="center" bgcolor="#FFFFFF" style="padding-top:0.2rem; padding-bottom:0.2rem;">${item.tax_no}</td>
<td align="center" bgcolor="#FFFFFF" style="padding-top:0.2rem; padding-bottom:0.2rem;">${item.taxpayer}</td>
<td align="center" bgcolor="#FFFFFF" style="padding-top:0.2rem; padding-bottom:0.2rem;">${item.company}</td>
<td align="center" bgcolor="#FFFFFF" style="padding-top:0.2rem; padding-bottom:0.2rem;">${item.result}</td>
<td align="center" bgcolor="#FFFFFF" style="padding-top:0.2rem; padding-bottom:0.2rem;">${item.info}</td>
</tr>
</c:forEach>
</table>在table的下面加了个上一页和下一页,每页显示的行数默认为5:
<c:if test="${isStart==0}">
<div style="width:4rem; height:1.4rem; line-height:1.4rem; background:#29B37E; color:#FFF;
padding-top:0.7rem; padding-bottom:0.6rem;border-radius:4px; text-align:center;float:left" >
<a href="<%=basePath %>customer/account/findReportingResult?pageNum_=${pageNum-1}
&account=${account}&company=${company}&begin_time=${begin_time}&end_time=${end_time}&tax_no=${tax_no}"
id="lastPage" style="width:8rem; background:#29B37E; color:#FFF; height:1.3rem; line-height:1.3rem;
font-size:1rem; padding-top:0.5rem; padding-bottom:0.8rem;border-radius:4px; text-align:center;">上一页</a>
</div>
</c:if>
<c:if test="${isEnd==0}">
<div style="margin-left:150px;width:4rem; height:1.4rem;background:#29B37E; color:#FFF;
line-height:1.4rem; padding-top:0.7rem; padding-bottom:0.6rem;border-radius:4px; text-align:center;" >
<a href="<%=basePath %>customer/account/findReportingResult?pageNum_=${pageNum+1}
&account=${account}&company=${company}&begin_time=${begin_time}&end_time=${end_time}&tax_no=${tax_no}"
id="lastPage" style="width:8rem; background:#29B37E; color:#FFF; height:1.3rem; line-height:1.3rem;
font-size:1rem; padding-top:0.5rem; padding-bottom:0.8rem;border-radius:4px; text-align:center;">下一页</a>
</div>
</c:if>





















 78
78











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








