<form action="">
<input type="checkbox" name="checkbox" value="足球">足球</input>
<input type="checkbox" name="checkbox" value="篮球">篮球</input>
<input type="checkbox" name="checkbox" value="羽毛球">羽毛球</input></br>
<input type="button" id="btn1" value="全 选"></input>
<input type="button" id="btn4" value="全不选"></input>
<input type="button" id="btn2" value="反 选"></input>
<input type="button" id="btn3" value="提 交"></input>
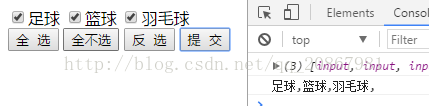
</form>页面展示:
在页面加载时,要给这些按钮绑定事件:
$(function(){
$("#btn1").bind("click",function(){
var box=$("[name=checkbox]");
box.prop("checked",true);
});
$("#btn2").bind("click",function(){
var box=$("[name=checkbox]");
box.each(function(){
this.checked=!this.checked;
});
});
$("#btn4").bind("click",function(){
var box=$("[name=checkbox]");
box.prop("checked",false);
});
$("#btn3").bind("click",function(){
var box=$("[name=checkbox]");
var len=box.length;
var result="";
console.log(box);
for(var i=0;i<len;i++){
if(box[i].checked==true){
result+=box[i].value+',';
}
}
console.log(result);
});
});效果展示:
点击全选:
点击全不选:
点击反选:
点击提交:
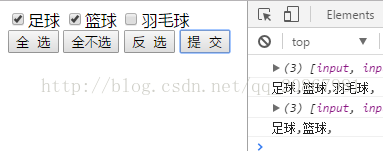
单独点击一个或两个:





























 2570
2570

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








