<div style="float:left;">
<select multiple id="select1" style="width:100px;height:160px;">
<option value="1">选项1</option>
<option value="2">选项2</option>
<option value="3">选项3</option>
<option value="4">选项4</option>
<option value="5">选项5</option>
<option value="6">选项6</option>
<option value="7">选项7</option>
<option value="8">选项8</option>
</select><br>
<span id="add"> 选中添加到右侧 |</span><br>
<span id="add_all"> 全选添加到右侧 |</span>
</div>
<div style="float:left;">
<select multiple id="select2" style="width:100px;height:160px;">
</select><br>
<span id="remove"> 选中删除到左侧</span><br>
<span id="remove_all"> 全选删除到左侧</span>
</div>
<input type="button" id="btn1"value="获取右侧下拉框内容">页面:
给add add_all remove remove_all btn1 绑定事件:
$(function(){
$("#add").click(function(){
var xx=$("#select1 option:selected");
xx.appendTo($("#select2"));
});
$("#add_all").click(function(){
var xx=$("#select1 option");
xx.appendTo($("#select2"));
});
$("#remove").click(function(){
var xx=$("#select2 option:selected");
xx.appendTo($("#select1"));
});
$("#remove_all").click(function(){
var xx=$("#select2 option");
xx.appendTo($("#select1"));
});
$("#btn1").click(function(){
var box=$("#select2 option");
var len=box.length;
var result="";
console.log(box);
for(var i=0;i<len;i++){
result+=box[i].value+',';
}
console.log(result);
});
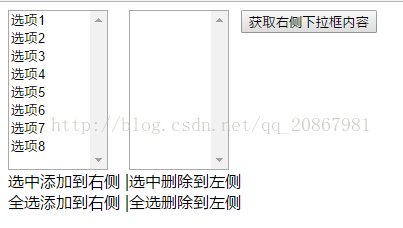
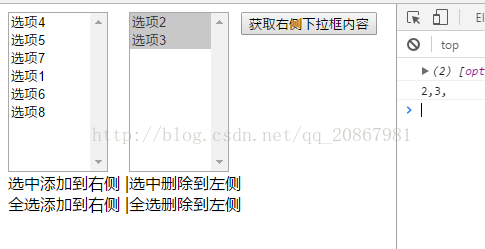
});效果展示:
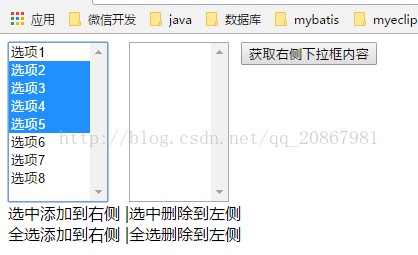
点击选中添加到右侧(ctrl可以一次选多个):
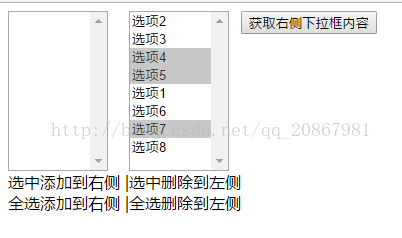
点击全选添加到右侧:
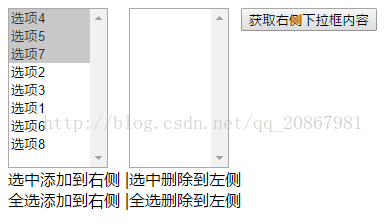
点击选中删除到左侧(ctrl可以一次选多个):
点击全选删除到左侧:
点击获取右侧下路况内容:
----------------------------------------------------------------------------------
现在有两个问题是:1,选项的顺序被打乱了,不知道怎么排序,等以后有机会再说吧。
2.option在项目里面肯定是动态获取的,我的的博客里面好像有介绍怎么获取的。










 本文介绍了一种使用jQuery实现的两个选择框之间的选项移动功能,并演示了如何通过按钮控制选项的添加与删除,最后展示了如何获取右侧选择框的内容。
本文介绍了一种使用jQuery实现的两个选择框之间的选项移动功能,并演示了如何通过按钮控制选项的添加与删除,最后展示了如何获取右侧选择框的内容。
























 1000
1000

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








