前言
这篇文章主要向大家介绍解决element-ui中的分页插件索引只在当前页面排序的问题。,主要内容包括基础应用、实用技巧、原理机制等方面,希望对大家有所帮助。
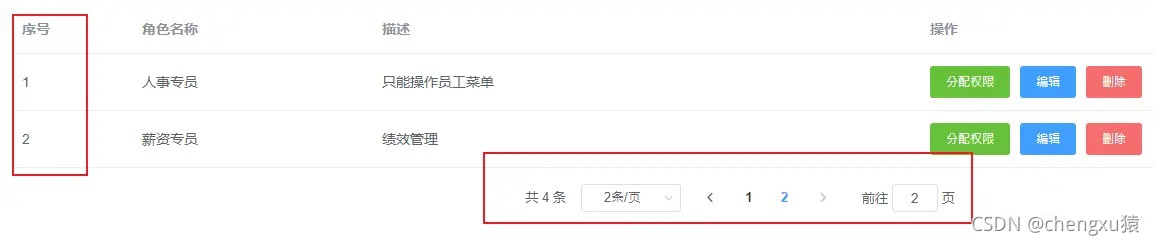
如果你遇到的问题是这样:

点击下一页排序还是从1开始,看到这里,那么恭喜你,我刚解决这个问题
1.解决方案如下代码:
<el-table :data="roles">
<el-table-column label="序号" width="120" type="index" :index="indexChange" />
</el-table>
:index="indexChange" 自动定义事件
data里面存储的数据:
export default {
name: 'Settings',
data() {
return {
total: 0, // 设置总条数初始值
roles: [],
pageParams: {
page: 1, // 默认显示第几页
pagesize: 2 // 每页显示几条数据
}
}
},
indexChange(index) {
console.log(index, 'index')
return (this.pageParams.page - 1) * this.pageParams.pagesize + index + 1
}
如果解决了你的问题,请点个赞哟





















 3182
3182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








