如图对年龄进行排序:

前端界面HTML部分:

如果像这样使用它自己原生的排序方式,那么就只会在当前页进行排序,并不是所有的数据进行排序。
解决办法:对显示年龄的哪一个el-table-column标签设置属性:sortable=“custom”(这样就表示自定义排序方法)
然后再在最外层的el-table标签上添加方法:@sort-change=“sortChange”,然后再sortChange()函数中些自己的排序规则
@sort-change="sortChange"该方法接收一个参数,标识是哪一列,且现在是点击的升序还是降序
属性设置如图:

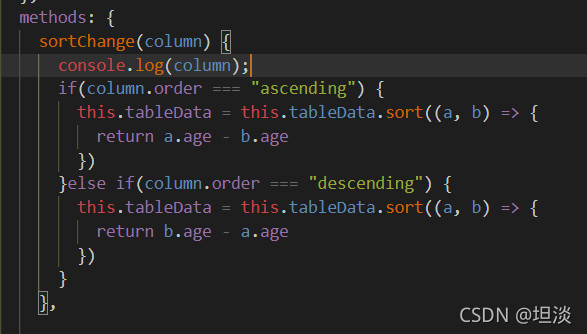
自定义排序的方法如图:

这时候排序就不是只对本页的数据进行排序而是进行所有的表格数据进行排序.
打印的column的结果如图:























 661
661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










