一 Redux 应用场景
随着JavaScript单页应用开发日趋复杂,管理不断变化的state 非常困难
Redux 的出现就是为了解决state里的数据问题
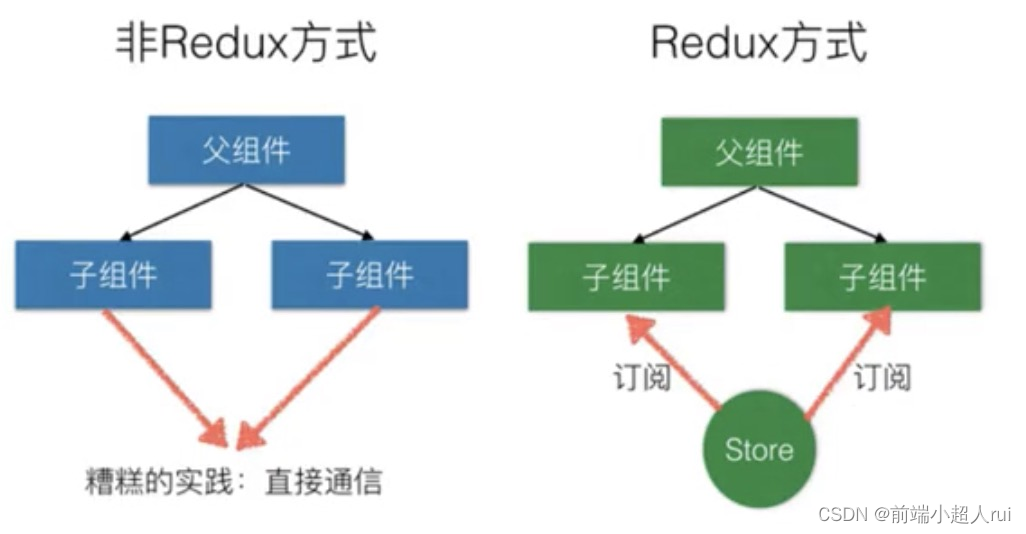
在React中,数据在组件中是单向流动的
数据从一个方向父组件流向子组件(通过props),由于这个特征,两个非父子关系的组件(兄弟组件)之间通信就比较麻烦

二 Redux 设计思想
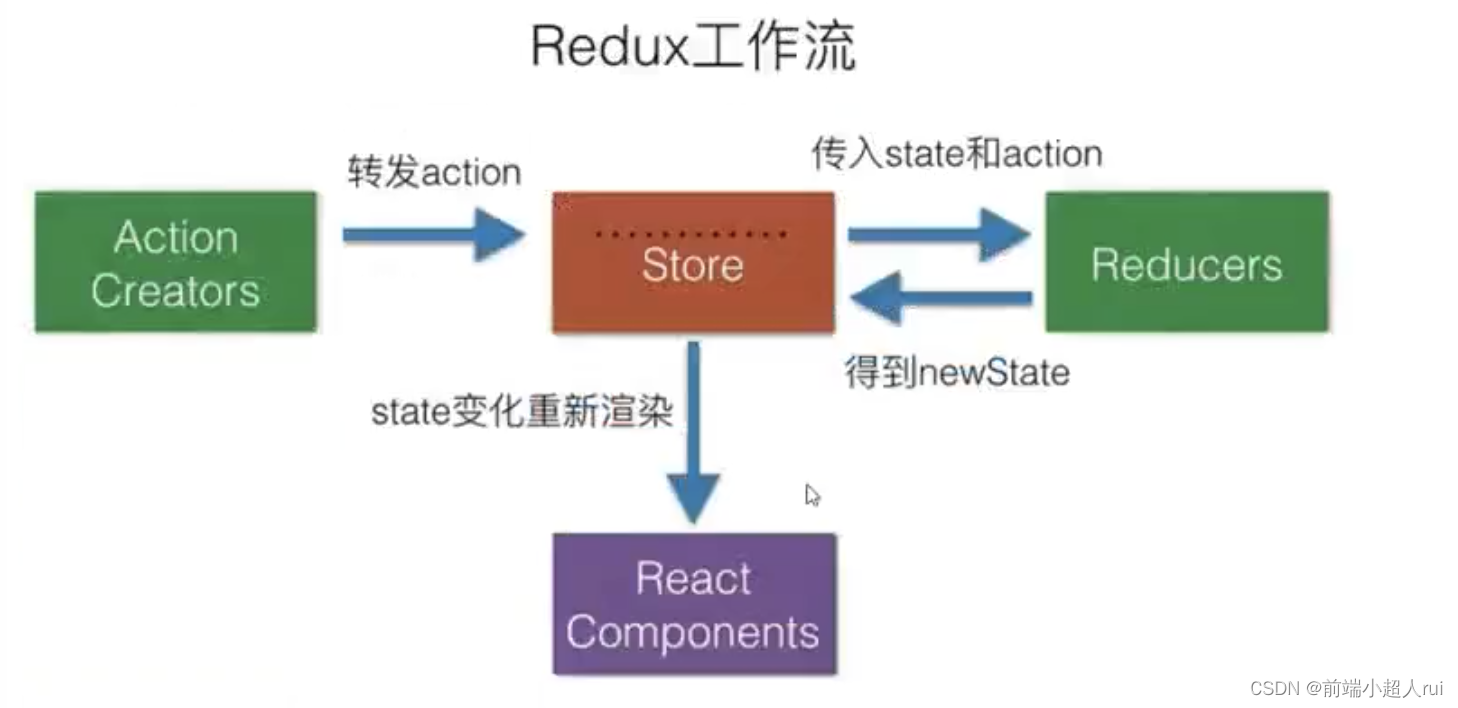
Redux是将整个应用状态存储到一个地方,store
里面保存一棵状态树 state tree
组件可以派发dispatch行为action给store而不是直接通知其他组件
其他组件可以通过订阅store中的状态(state)来刷新自己的视图

三 Redux 三大原则
整个应用的state被存储在一棵object tree 中,并且这个object tree 只存在于唯一一个store中
State 是只读的,唯一改变state的方法就是触发action,action是一个用于描述已发生事件的普通对象 使用纯函数来执行修改,为了描述action 如何改变state tree ,需要看些reducers
单一数据源的设计让React的组件之间的通信更加方便,同样也便于状态的统一管理

























 189
189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










