1 是什么
TypeScript是JS的类型超集,支持ES6语法,支持面向对象编程的概念,如类、接口、继承、泛型等。
是一种静态类型检查的语言,提供了类型注解,在代码编译阶段就可以检查出数据类型的错误
同时扩展了JS语法 ,所以在任何现有的JS程序可以不加改变的在TS下工作
为了保障兼容性,TS在编译阶段需要编译器 编译成JS来运行,是为大型应用之开发而设计的语言,如下:
//ts文件:
const hello: string="hello world";
console.log(hello)
//编译后的文件:
const hello = "Hello World!";
console.log(hello);
2 特性
TypeScript的特性主要有如下:
- 类型批注和编译时类型检查:在编译时批注变量类型
- 类型推断:ts 中没有批注变量类型会自动推断变量的类型
- 类型擦除:在编译过程中批注的内容和接口会在运行时利用工具擦除
- 接口:ts中用接口来定义对象类型
- 枚举:用于取代被限定在一定范围内的场景
- Mixin: 可以接受任意类型的值
- 泛型编程:写代码时使用一些以后才指定的类型
- 名字空间:名字只有在该区域内有效,其他区域可重复使用该名字而不冲突
- 元组:元组合并了不同类型对象,相当于一个可以装不同类型数据的数组
2.1 类型批注
通过类型批注提供在编译时启动类型检查的静态类型,这是可选的,而且可以互绿使用JavaScript常规的动态类型
function Add(left:Number,right:number):number{
return left+right
}
对于基本类型批注是number bool 和string,而弱或动态类型的结构则是any 类型
2.2 类型推断
当类型没有给出时,TS编译器利用类型推断来推断类型:
let str="string"
变量str被推断为字符串类型,这种推断发生在初始化变量和成员,设置默认参数值和决定函数返回值时
如果缺乏声明而不能推断出类型,那么他的类型被视做默认的动态any类型
2.3 接口
简单来说就是用来描述对象的类型 数据的类型有 number null string 等数据格式,对象的类型就用接口来描述
interface Person{
name:String;
age:Number;
}
let rui:Person={
name:"rui",
age:'18'
}
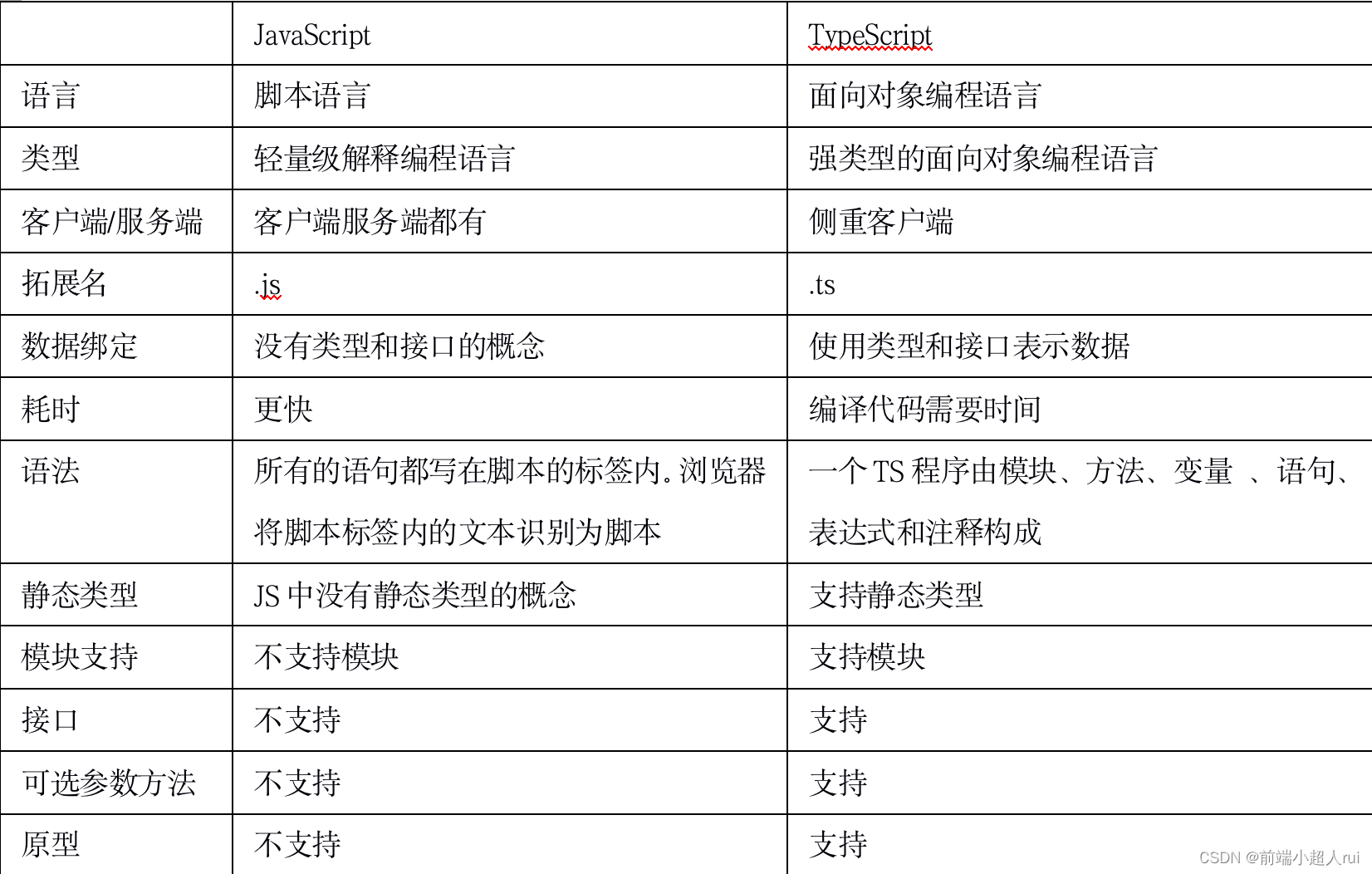
3 区别


























 153
153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










