jQuery初试
$(document).ready(function(){});//表示document加载完毕执行函数
$('div').html("在div中显示的内容");一、jQuery对象
<p id="pid"></p>
var p = document.getElementById("pid");//p为DOM对象
var $p = $('pid');//$p为jQuery对象,这是一个类数组对象
$p.html('p标签中显示的内容').css('color','red');1.jQuery对象转成DOM对象
第一种方式:
<div>元素一</div>
<div>元素二</div>
<div>元素三</div>
var $div = $('div') //jQuery对象
var div = $div[0] //转化成DOM对象
div.style.color = 'red' //操作dom对象的属性第二种方式:
var $div = $('div') //jQuery对象
var div = $div.get(0) //通过get方法,转化成DOM对象
div.style.color = 'red' //操作dom对象的属性2.DOM对象转成jQuery对象
通过$(dom)方法将普通的dom对象加工成jQuery对象
<div>元素一</div>
<div>元素二</div>
<div>元素三</div>
var div = document.getElementsByTagName('div'); //dom对象
var $div = $(div); //jQuery对象
var $first = $div.first(); //找到第一个div元素
$first.css('color', 'red'); //给第一个元素设置颜色通过getElementsByTagName获取到所有div节点的元素,结果是一个dom合集对象,不过这个对象是一个数组合集(3个div元素)。通过$(div)方法转化成jQuery对象,通过调用jQuery对象中的first与css方法查找第一个元素并且改变其颜色。
二、jQuery选择器
1.id选择器
$( "#id" )基本的选择器,jQuery内部使用JavaScript函数document.getElementById()来处理ID的获取。
在操作DOM的获取上,如果能采用id的话尽然考虑用这个选择器
2.类选择器
$( ".class" )var divs = document.getElementsByClassName('aaron');
for (var i = 0; i < divs.length; i++) {
divs[i].style.border = "3px solid blue";
}
//原生的需要逐个遍历之后添加样式 $('.imooc').css("border", "3px solid red");
//jQuery除了选择上的简单,而且没有再次使用循环处理3.元素选择器
$( "element" )搜索指定元素标签名的所有节点,这个是一个合集的操作。
同样的也有原生方法getElementsByTagName()函数支持
4.*选择器
$( "*" )抛开jQuery,如果要获取文档中所有的元素,通过document.getElementsByTagName(“*”)同样可以获取到
5.层级选择器
$("parent > child")//子代选择器 选择所有制定"parent"元素中制定的"child"的 直接子元素
$("ancestor descendant")//后代选择器 选择给定的的祖先元素的 所有后代元素
$("prev + next")//相邻兄弟选择器 所有相邻在"prev"元素后的"next"元素
$("prev ~ siblings")//一般兄弟选择器 匹配"prev"元素之后的所有兄弟元素。具有相同的父元素,并匹配 过滤"siblings"选择器6.基本筛选选择器
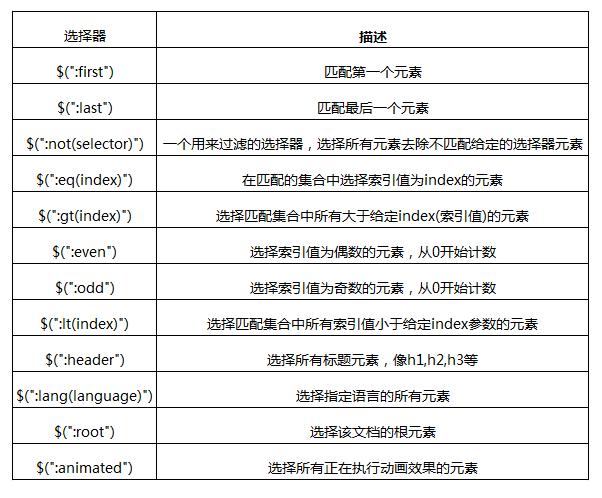
筛选选择器的用法与CSS中的伪元素相似,选择器用冒号“:”开头,通过一个列表,看看基本筛选器的描述:

:eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
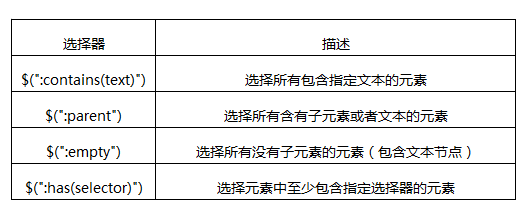
7.内容筛选选择器
基本筛选选择器针对的都是元素DOM节点,如果我们要通过内容来过滤

:contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
:parent与:empty是相反的,两者所涉及的子元素,包括文本节点
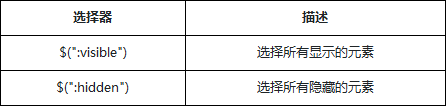
8.可见性筛选选择器

:hidden选择器,不仅仅包含样式是display=”none”的元素,还包括隐藏表单、visibility等等
我们有几种方式可以隐藏一个元素:
CSS display的值是none。
type="hidden"的表单元素。
宽度和高度都显式设置为0。
一个祖先元素是隐藏的,该元素是不会在页面上显示
CSS visibility的值是hidden//被认为是可见的
CSS opacity的指是0//被认为是可见的如果元素中占据文档中一定的空间,元素被认为是可见的。
可见元素的宽度或高度,是大于零。
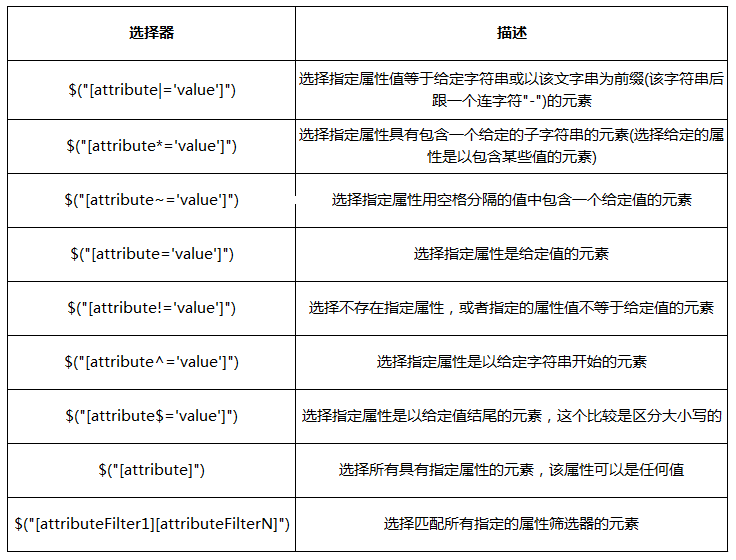
9.属性筛选选择器

在这么多属性选择器中[attr=”value”]和[attr*=”value”]是最实用的
[attr="value"]能帮我们定位不同类型的元素,
特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等
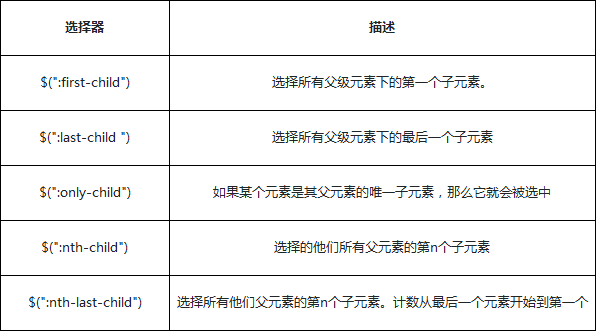
[attr*="value"]能在网站中帮助我们匹配不同类型的文件10.子元素筛选选择器

:first只匹配一个单独的元素,
:first-child选择器可以匹配多个:即为每个父级元素匹配第一个子元素。这相当于:nth-child(1)
:last 只匹配一个单独的元素,
:last-child 选择器可以匹配多个元素:即,为每个父级元素匹配最后一个子元素
:only-child匹配某个元素是父元素中唯一的子元素,就是说当前子元素是父元素中唯一的元素,则匹配
jQuery实现:nth-child(n)是严格来自CSS规范,所以n值是“索引”,也就是说,从1开始计数,:nth-child(index)从1开始的,而eq(index)是从0开始的11.表单元素选择器

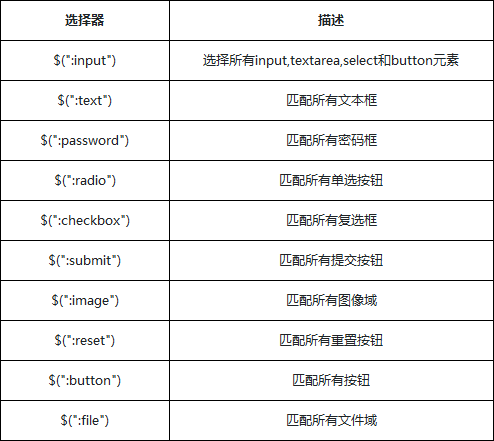
除了input筛选选择器,几乎每个表单类别筛选器都对应一个input元素的type值。大部分表单类别筛选器可以使用属性筛选器替换。比如$(':password') == $('[type=password]')
12.表单对象属性筛选选择器

适用于复选框和单选框,对于下拉框元素, 使用 :selected 选择器
在某些浏览器中,选择器:checked可能会错误选取到<option>元素,所以保险起见换用选择器input:checked,确保只会选取<input>元素13.特殊选择器this
假如给页面一个P元素绑定一个事件:
p.addEventListener('click',function(){
//this === p
//以下两者的修改都是等价的
this.style.color = "red";
p.style.color = "red";
},false);通过addEventListener绑定的事件回调中,this指向的是当前的dom对象
this.style.color = "red"但是这样的操作其实还是很不方便的,这里面就要涉及一大堆的样式兼容,
如果通过jQuery处理就会简单多了,我们只需要把this加工成jQuery对象
换成jQuery的做法:
$('p').click(function(){
//把p元素转化成jQuery的对象
var $this= $(this)
$this.css('color','red')
})通过把$()方法传入当前的元素对象的引用this,把这个this加工成jQuery对象,我们就可以用jQuery提供的快捷方法直接处理样式了
*this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。
$(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。*






















 456
456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








