1、upx、rpx、vw、vh、px的转换
1.vw:1vw等于视口宽度的1%。 100vw等于窗口的宽度
2.vh:1vh等于视口高度的1%。 100vh等于窗口的高度
3.vmin:选取vw和vh中最小的那个。
4.vmax:选取vw和vh中最大的那个。(1)动态绑定的 style 不支持直接使用 upx
<!-- - 静态upx赋值生效 -->
<view class="test" style="width:200upx"></view>
<!-- - 动态绑定不生效 -->
<view class="test" :style="{width:winWidth + 'upx;'}"></view>(2)使用 uni.upx2px(Number) 转换为 px 后再赋值。
<template>
<view>
<view class="half-width" :style="{width: halfWidth}">
半屏宽度
</view>
</view>
</template>
<script>
export default {
computed: {
halfWidth() {
return uni.upx2px(750 / 2) + 'px';
}
}
}
</script>
<style>
.half-width {
background-color: #FF3333;
}
</style>2、uniapp中微信小程序不能编译style绑定方法的解决方案
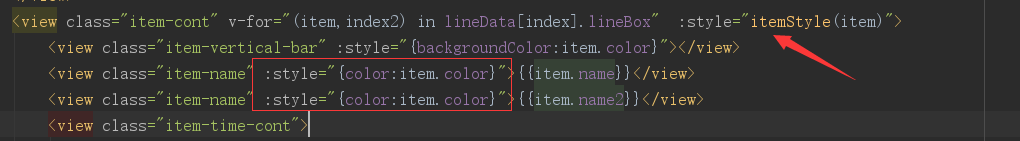
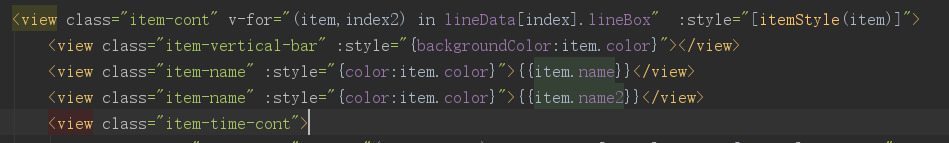
通过style语法处理


H5端APP端都是正常的,在编译微信小程序的时候发现语法不支持
解决办法:


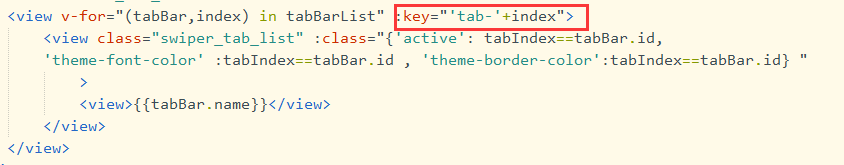
3.微信小程序:key不支持字符串

同一个页面的key不可重复,不能是字符串
4.字体图标H5端APP端都是正常的,在编译微信小程序的时候发现不支持
采用在线引入的方法:






















 712
712











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








