前言
比如在进行登录的操作中,用户输入完密码之后,肯定是想直接点击登录按钮的。返回键隐藏软键盘这样的体验肯定很糟糕,程序员,遇到问题解决问题。

实现一:
布局文件
<span style="font-weight: normal;"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:orientation="vertical">
<ScrollView
android:id="@+id/scrollview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fadingEdge="none"
android:scrollbars="none">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="20dp"
android:src="@mipmap/ic_loginhead"/>
<EditText
android:id="@+id/et_usernamelogin_username"
style="@style/customEditText"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginTop="10dp"
android:background="@null"
android:hint="请输入已验证手机"
android:inputType="number"
android:lines="1"
android:maxLength="11"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="2px"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
android:background="@color/pating_line"/>
<EditText
android:id="@+id/et_usernamelogin_password"
style="@style/customEditText"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginTop="20dp"
android:background="@null"
android:digits="0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ_?"
android:hint="请输入密码"
android:inputType="textPassword"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="2px"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
android:background="@color/pating_line"/>
<Button
android:id="@+id/btn_usernamelogin_dologin"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
android:layout_marginTop="30dp"
android:background="@drawable/btn_selecter"
android:enabled="false"
android:text="登录"
android:textColor="@color/white"
/>
</LinearLayout>
</ScrollView>
</LinearLayout></span>在java中
<span style="font-weight: normal;"> mScrollView = (ScrollView) view.findViewById(R.id.scrollview);
usernamelogin_username.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
changeScrollView();
return false;
}
});
usernamelogin_password.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
changeScrollView();
return false;
}
});</span><span style="font-weight: normal;"> /**
* 使ScrollView指向底部
*/
private void changeScrollView() {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
mScrollView.scrollTo(0, mScrollView.getHeight());
}
}, 300);
}</span>
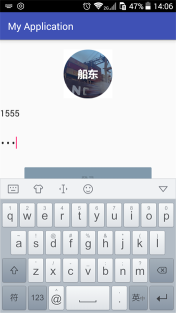
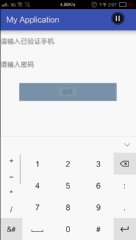
看效果
实现二:
这个效果是看了别人的应用有感而发,既解决问题,又加了一丝丝炫酷。
布局文件
<span style="font-weight: normal;"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ScrollView
android:id="@+id/scrollview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fadingEdge="none"
android:scrollbars="none">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_head"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="20dp"
android:src="@mipmap/ic_loginhead"/>
<EditText
android:id="@+id/et_usernamelogin_username"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginTop="10dp"
android:background="@null"
android:hint="请输入已验证手机"
android:inputType="number"
android:lines="1"
android:maxLength="16"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="2px"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
/>
<EditText
android:id="@+id/et_usernamelogin_password"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginTop="20dp"
android:background="@null"
android:digits="0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ_?"
android:hint="请输入密码"
android:inputType="textPassword"/>
<Button
android:id="@+id/btn_usernamelogin_dologin"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
android:layout_marginTop="30dp"
android:background="@drawable/selecter"
android:enabled="true"
android:text="登录"
/>
</LinearLayout>
</ScrollView>
</LinearLayout></span>java代码
<span style="font-weight: normal;">package com.meike.myapplication;
import android.os.Bundle;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.view.KeyEvent;
import android.view.MotionEvent;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationSet;
import android.view.animation.ScaleAnimation;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
private ImageView mHead; //头部ImageView
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mHead = (ImageView) findViewById(R.id.iv_head);
final Button btn= (Button) findViewById(R.id.btn_usernamelogin_dologin);
final EditText et_pass = (EditText) findViewById(R.id.et_usernamelogin_password);
final EditText et_name = (EditText) findViewById(R.id.et_usernamelogin_username);
/**
* 当输入被点击
*/
et_name.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
start();
return false;
}
});
btn.setEnabled(false);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// new Intent()
}
});
}
private void start() {
AnimationSet animationSet = new AnimationSet(true);
ScaleAnimation scaleAnimation = new ScaleAnimation(
1, 0.1f, 1, 0.1f,
Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0.5f);
scaleAnimation.setDuration(500);
animationSet.addAnimation(scaleAnimation);
animationSet.setFillAfter(true);
animationSet.setFillBefore(false);
animationSet.setRepeatCount(0);//设置重复次数
mHead.startAnimation(scaleAnimation);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
mHead.setVisibility(View.GONE);
}
}, 500);
}
/**
* 菜单、返回键响应
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// TODO Auto-generated method stub
if (keyCode == KeyEvent.KEYCODE_BACK) {
if(mHead.getVisibility()==View.GONE){
AnimationSet animationSet = new AnimationSet(true);
ScaleAnimation scaleAnimation = new ScaleAnimation(
0.1f, 1f, 0.1f, 1f,
Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0.5f);
scaleAnimation.setDuration(500);
animationSet.addAnimation(scaleAnimation);
animationSet.setFillAfter(true);
animationSet.setFillBefore(false);
mHead.startAnimation(scaleAnimation);
mHead.setVisibility(View.VISIBLE);
}else {
finish();
}
}
return false;
}
}</span>
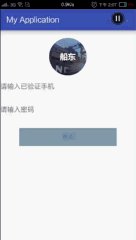
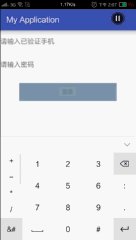
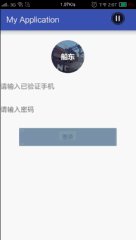
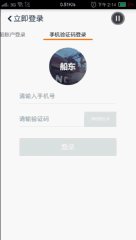
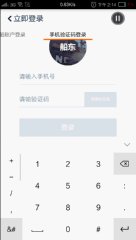
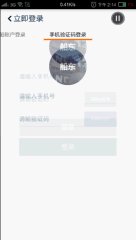
效果呢

代码为纯Demo 请自行优化。























 642
642

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








