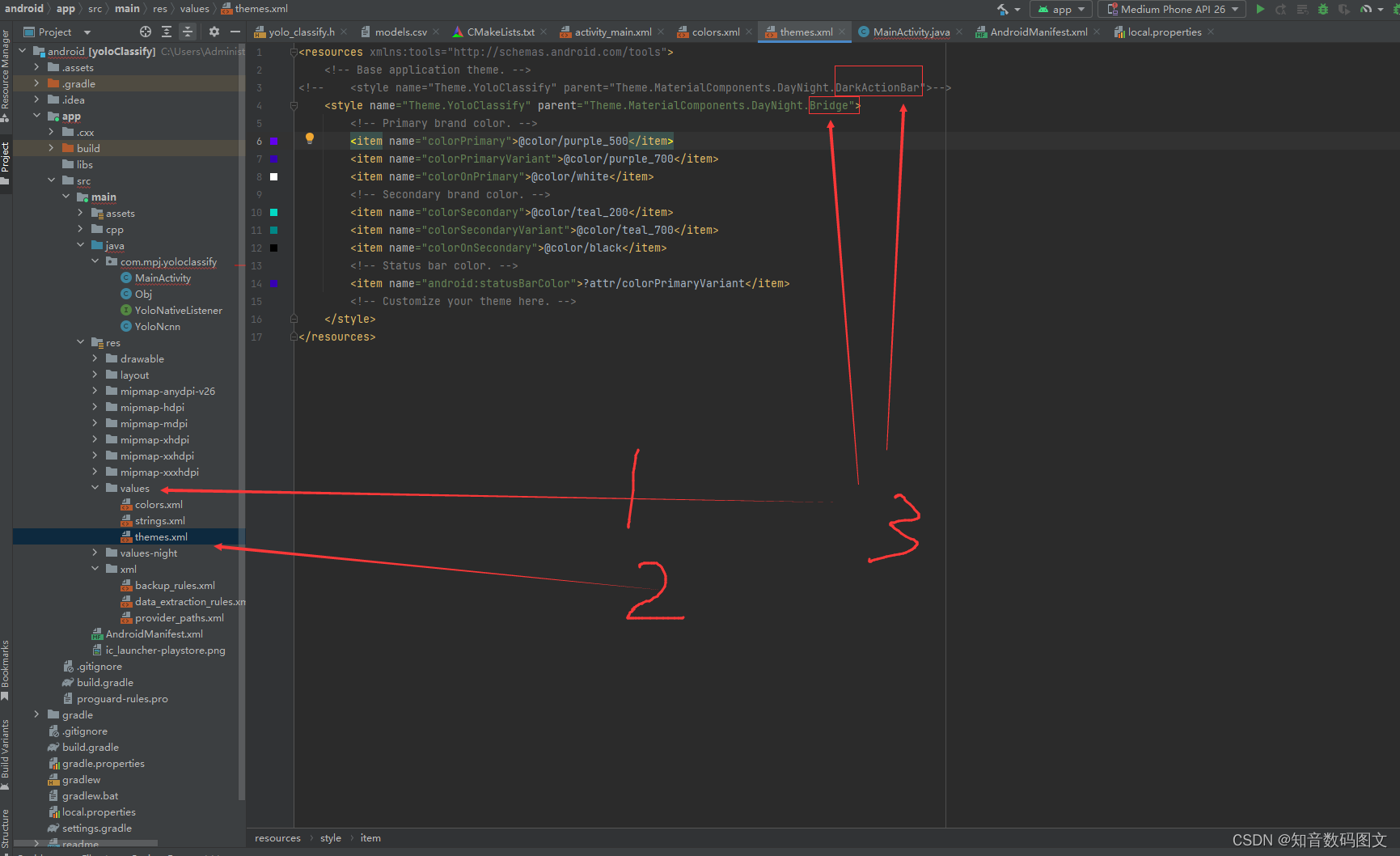
将res/values/themes.xml中的Theme.MaterialComponents.DayNight.DarkActionBar
改为Theme.MaterialComponents.DayNight.Bridge即可
DarkActionBar改为Bridge

<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<!-- <style name="Theme.YoloClassify" parent="Theme.MaterialComponents.DayNight.DarkActionBar">-->
<style name="Theme.YoloClassify" parent="Theme.MaterialComponents.DayNight.Bridge">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
</resources>
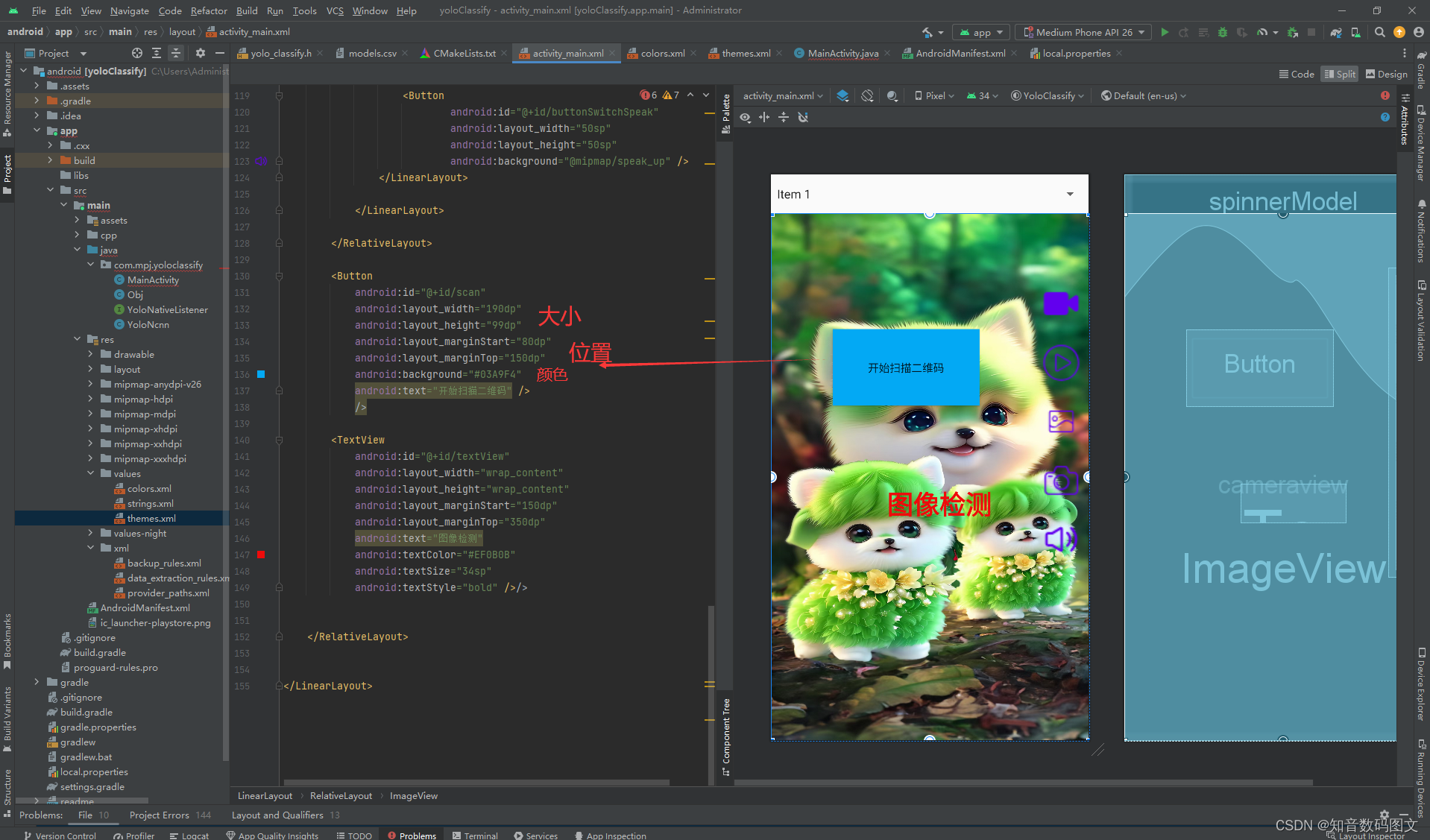
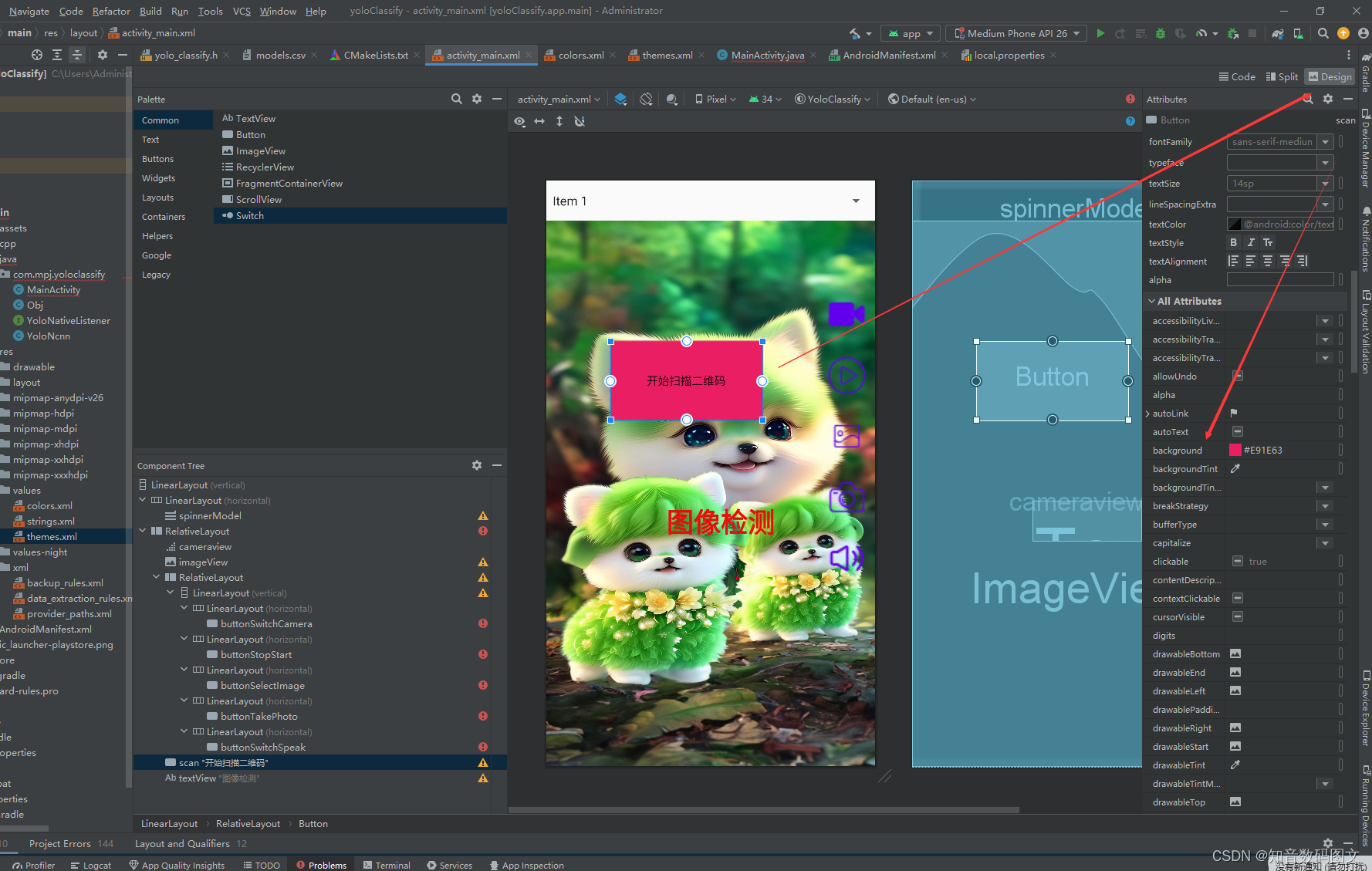
<Button
android:id="@+id/scan"
android:layout_width="190dp"
android:layout_height="99dp"
android:layout_marginStart="80dp"
android:layout_marginTop="150dp"
android:background="#E91E63"
android:text="开始扫描二维码" />
/>
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="150dp"
android:layout_marginTop="350dp"
android:text="图像检测"
android:textColor="#EF0B0B"
android:textSize="34sp"
android:textStyle="bold" />/>
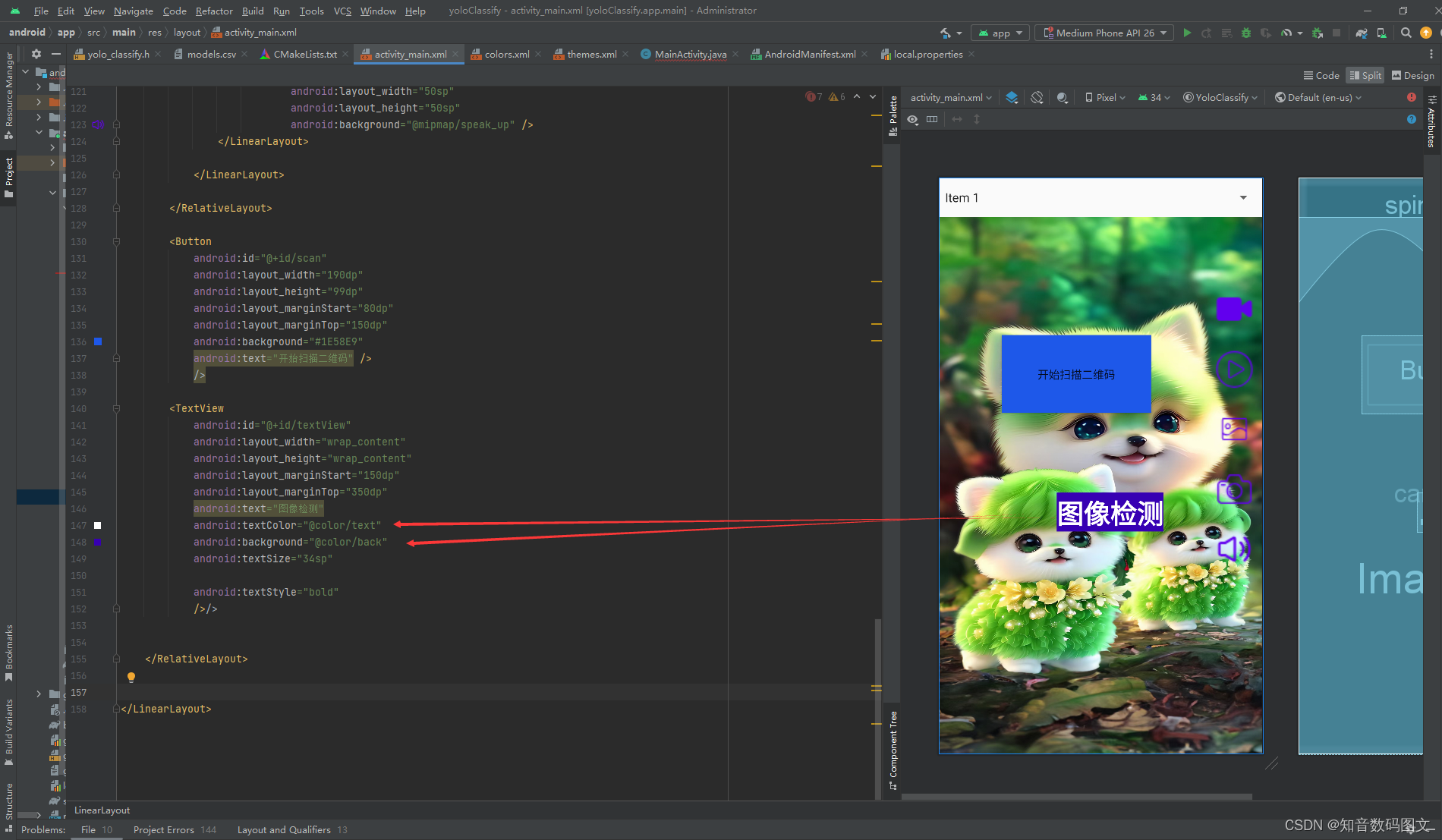
也可以

<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="150dp"
android:layout_marginTop="350dp"
android:text="图像检测"
android:textColor="@color/text"
android:background="@color/back"
android:textSize="34sp"
android:textStyle="bold"
/>/>
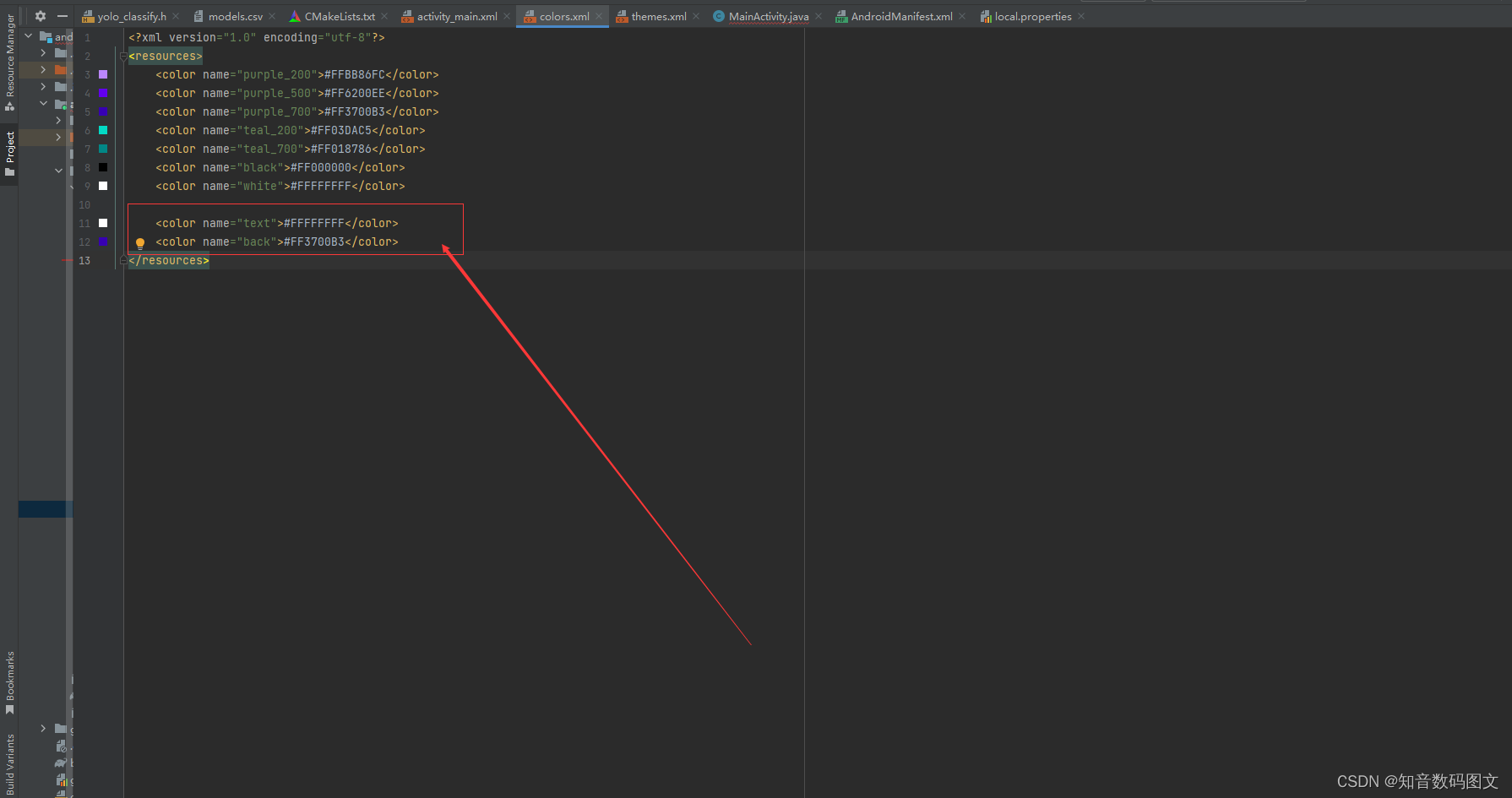
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="text">#FFFFFFFF</color>
<color name="back">#FF3700B3</color>
</resources>




















 2395
2395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








