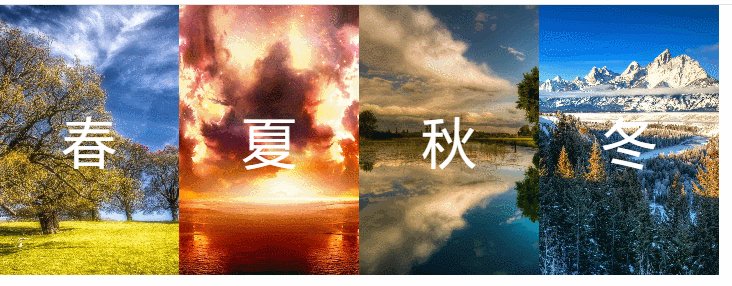
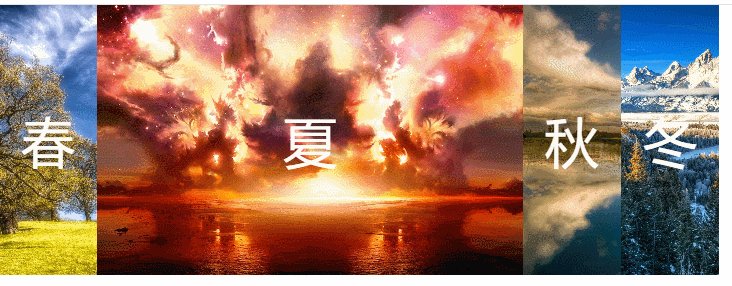
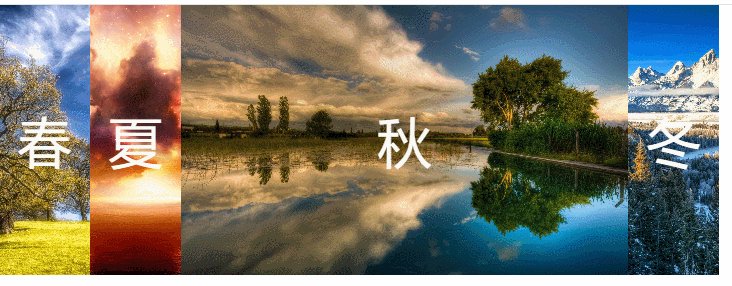
效果展示

图片素材




代码块
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 800px;
height: 300px;
display: flex;
}
.box .item {
transition: 0.5s;
position: relative;
}
.box .item p {
display: flex;
justify-content: center;
align-items: center;
color: #FFF;
font-size: 60px;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
.box .item img {
width: 100%;
height: 100%;
object-fit: cover;
}
.box .item1 {
flex: 1;
}
.box .item1:hover {
flex: 5;
}
.box .item1:hover~.item2,
.box .item1:hover~.item3,
.box .item1:hover~.item4 {
flex: 1;
}
.box .item2 {
flex: 1;
}
.box .item2:hover {
flex: 5;
}
.box .item2:hover~.item1,
.box .item2:hover~.item3,
.box .item2:hover~.item4 {
flex: 1 ;
}
.box .item3 {
flex: 1;
}
.box .item3:hover {
flex: 5;
}
.box .item3:hover~.item1,
.box .item3:hover~.item2,
.box .item3:hover~.item4 {
flex: 1;
}
.box .item4 {
flex: 1;
}
.box .item4:hover {
flex: 5;
}
.box .item4:hover~.item1,
.box .item4:hover~.item2,
.box .item4:hover~.item3 {
flex: 1;
}
</style>
<div class="box">
<div class="item item1">
<p>春</p>
<img src="./img/1.jpg" alt="" />
</div>
<div class="item item2">
<p>夏</p>
<img src="./img/2.jpg" alt="" />
</div>
<div class="item item3">
<p>秋</p>
<img src="./img/3.jpg" alt="" />
</div>
<div class="item item4">
<p>冬</p>
<img src="./img/4.jpg" alt="" />
</div>
</div>
</body>
</html>




















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








