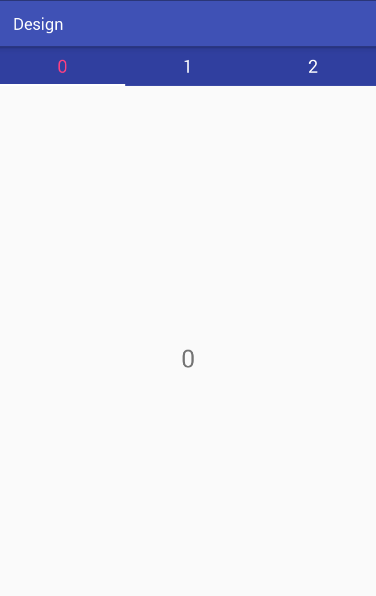
如果你经常看一些新闻类的app软件你会发现,基本上都是导航栏加上viewPager的效果,如下:

布局文件代码 ,上面是tablayout控件,下面是viewpager
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.administrator.design.MainActivity">
<android.support.design.widget.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tab"/>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="0dp"/>
</LinearLayout>
public class BlankFragment extends Fragment {
public BlankFragment() {
// Required empty public constructor
}
public static BlankFragment newInstance(String text){
Bundle b = new Bundle();
b.putString("text",text);
BlankFragment fragment = new BlankFragment();
fragment.setArguments(b);
return fragment;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_blank, container, false);
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
TextView tv = (TextView) view.findViewById(R.id.tv);
tv.setText(getArguments().getString("text"));
}
}
public class MyAdapter extends FragmentPagerAdapter {
private List<String> list;
public MyAdapter(FragmentManager fm,List<String> data) {
super(fm);
this.list = data;
}
@Override
public Fragment getItem(int position) {
return BlankFragment.newInstance(list.get(position));
}
@Override
public int getCount() {
return list.size();
}
@Override
public CharSequence getPageTitle(int position) {
return list.get(position);
}
}
public class MainActivity extends AppCompatActivity {
private ViewPager pager;
private TabLayout tab;
private MyAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pager = (ViewPager) findViewById(R.id.pager);
tab = (TabLayout) findViewById(R.id.tab);
List<String> data = new ArrayList<>();
for (int i = 0 ;i<3;i++){
data.add(i+"");
}
tab.setTabMode(TabLayout.MODE_FIXED);
mAdapter = new MyAdapter(getSupportFragmentManager(),data);
pager.setAdapter(mAdapter);
tab.setupWithViewPager(pager);
pager.setOffscreenPageLimit(3);
}
}
这里大家和我的可能有点出入,就是上面导航的背景,字体颜色,样式都是可以自定义的,如下
<android.support.design.widget.TabLayout
app:tabBackground="@color/colorPrimaryDark"
app:tabTextColor="@android:color/white"
app:tabSelectedTextColor="@color/colorAccent"
app:tabIndicatorColor="@android:color/white"
app:tabTextAppearance="@android:style/TextAppearance.Large"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tab"/>






















 442
442

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








