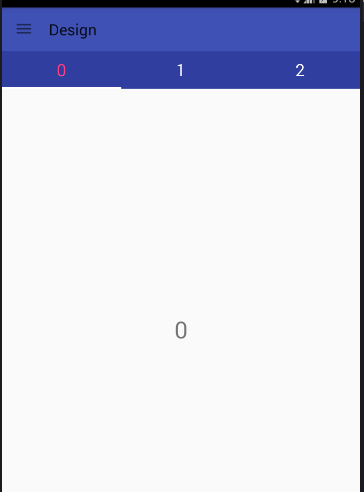
下面我来看看下大神博客中的demo
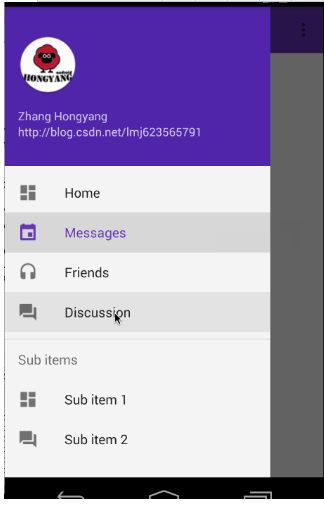
没错,这就是navigationview的效果,下面我们来看一下怎么去实现它。
首先使用navigationview需要外部嵌套一个drawerlayout,首先我们要有个这样的概念,就是我们的这个左边侧滑界面是drawerlayout里面的一部分,也就是说我们的drawerlayout外如果有内容,是会显示的。drawerlayout里面分为两个部分。所以当我们在toolbar 后放入drawerlayout和在 drawerlayout里面的主布局写toolbar 是不一样的效果。最后你可以看下,我这里和鸿洋大神的有什么区别。下面正式进入主题
这里还是利用上一节的内容,没有做出很多删动。首先我们在drawerlayout外加入toolbar,支持toolbar,后面在toolbar 上加入动画,然后我们将其他都放在linearlayout中,然后使用navagationview这个控件,这里注意必须使用
这个属性,不然不能侧滑显示,这里menu是显示在控件上的内容,header是layout的一个布局,可以直接放在顶上,最后一个是默认选择字体的颜色,写的是一个颜色选择器。android:layout_gravity="left"
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.administrator.design.MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:background="@color/colorPrimary"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<android.support.v4.widget.DrawerLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:id="@+id/drawlayout"
>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.TabLayout
app:tabBackground="@color/colorPrimaryDark"
app:tabTextColor="@android:color/white"
app:tabSelectedTextColor="@color/colorAccent"
app:tabIndicatorColor="@android:color/white"
app:tabTextAppearance="@android:style/TextAppearance.Large"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tab"/>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="0dp"/>
</LinearLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="left"
app:menu="@menu/menu"
app:headerLayout="@layout/header"
app:itemTextColor="@color/select"
/>
</android.support.v4.widget.DrawerLayout>
</LinearLayout>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item android:id="@+id/single_1" android:title="单选1" android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/single_2" android:title="单选2" android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/single_3" android:title="单选3" android:icon="@mipmap/ic_launcher"/>
</group>
<item android:title="子菜单" android:id="@+id/item">
<menu>
<item android:id="@+id/item_1" android:title="菜单1" android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/item_2" android:title="菜单2" android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/item_3" android:title="菜单3" android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/item_4" android:title="菜单4" android:icon="@mipmap/ic_launcher"/>
</menu>
</item>
</menu>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
public class MainActivity extends AppCompatActivity implements NavigationView.OnNavigationItemSelectedListener {
private ViewPager pager;
private TabLayout tab;
private MyAdapter mAdapter;
private Toolbar toolbar;
private DrawerLayout dLayout;
private NavigationView navigation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pager = (ViewPager) findViewById(R.id.pager);
tab = (TabLayout) findViewById(R.id.tab);
toolbar = (Toolbar) findViewById(R.id.toolbar);
//支持toobar
setSupportActionBar(toolbar);
navigation = (NavigationView) findViewById(R.id.navigation);
//支持home键
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
dLayout = (DrawerLayout) findViewById(R.id.drawlayout);
ActionBarDrawerToggle actionBarDrawerToggle = new ActionBarDrawerToggle(this, dLayout, toolbar, 0, 0);
//侧滑监听 有个动画实现
dLayout.addDrawerListener(actionBarDrawerToggle);
//保持同步
actionBarDrawerToggle.syncState();
List<String> data = new ArrayList<>();
for (int i = 0 ;i<3;i++){
data.add(i+"");
}
tab.setTabMode(TabLayout.MODE_FIXED);
mAdapter = new MyAdapter(getSupportFragmentManager(),data);
pager.setAdapter(mAdapter);
tab.setupWithViewPager(pager);
pager.setOffscreenPageLimit(3);
navigation.setNavigationItemSelectedListener(this);
}
/**
* item的监听,当点击倒item_4 关闭
* @param item
* @return
*/
@Override
public boolean onNavigationItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.item_4:
finish();
break;
}
//每次点击后关闭侧滑的界面
dLayout.closeDrawer(GravityCompat.START);
//true
return true;
}
}

这里 你可以看到 我的toobar 是一直显示的,然后上面有的联动的效果。






















 5380
5380

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








