最近在网上看到了很多非常好看的 AI 字体海报,基本做法就是在comfyui工作流中通过 Lora 风格模型+ Controlnet 外形控制直接生成带字体的场景,加上排版就成了一张完整的字体海报,效果非常惊艳。今天就以端午节主题海报为例,为大家详细介绍一下如何在 Stable Diffusion ComfyUI 制作这种字体海报。

一.制作字体
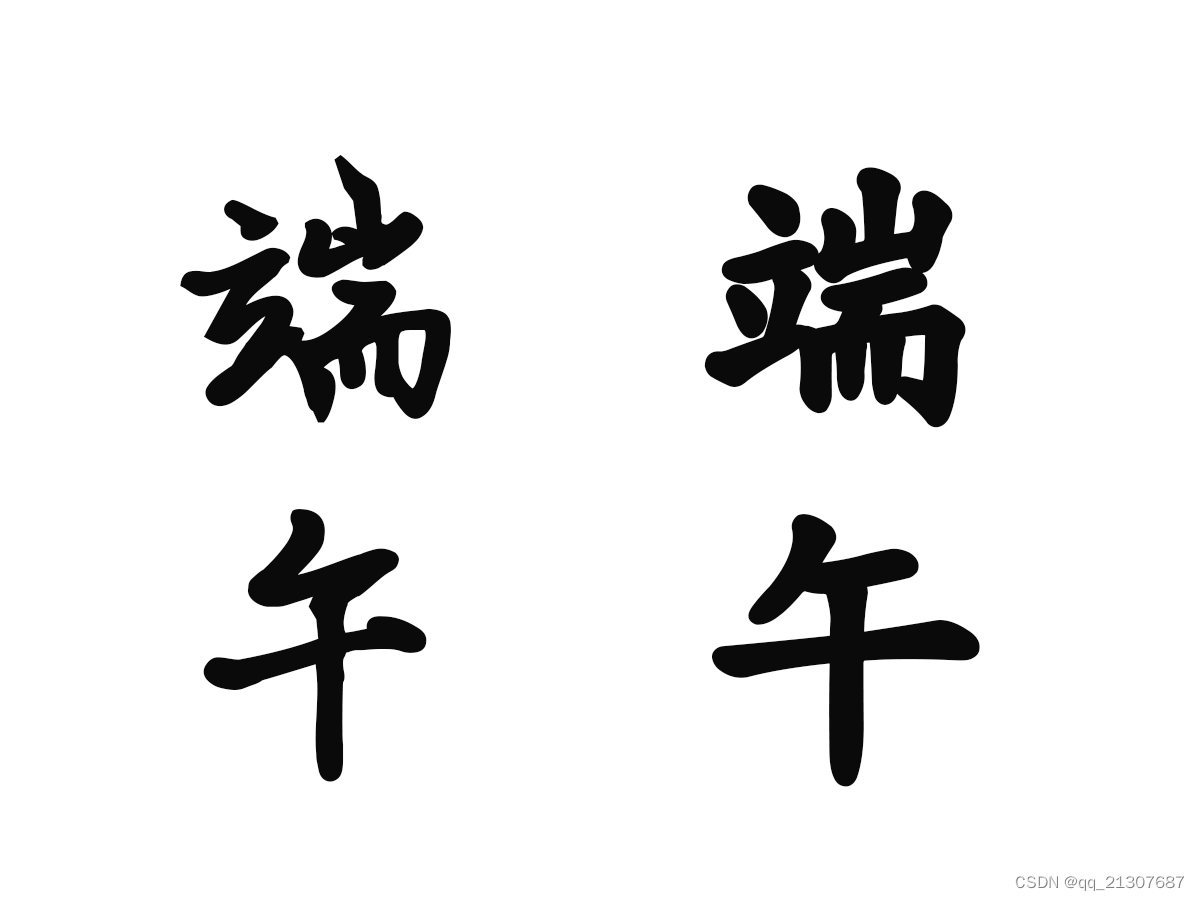
由于目前的 AI 绘画工具还不能直接生成准确的中文文本,需要借助 ControlNet 来控制文本轮廓。因此,我们需要先准备好相应的文字图片。

二.选择模型和lora
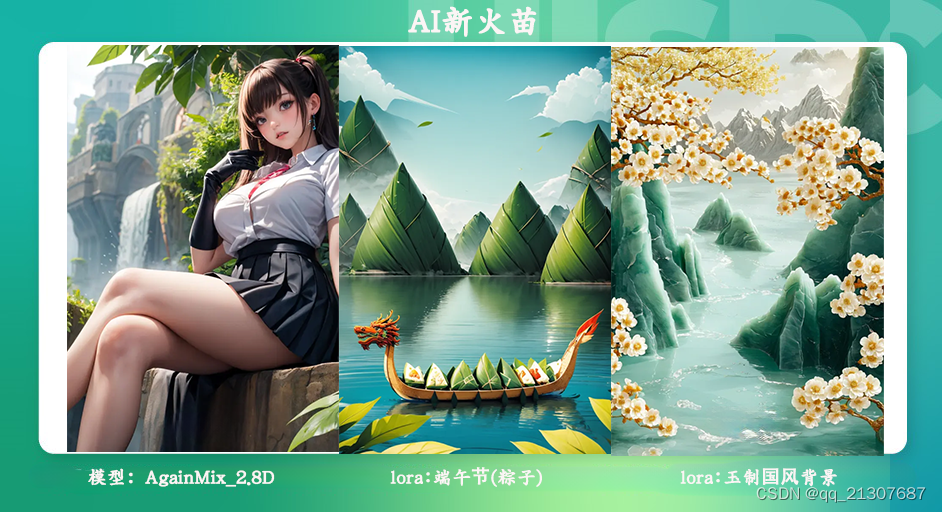
端午是中国传统节日,也是一个夏季节日,所以我们选择画风的时候可以用绿色色调,画面常用的元素有粽子、龙舟、竹叶、荷叶、河流等。
目前在模型网站上面已经有端午主题的风格 lora 了,确定好基础的方向后,就可以去网站上筛选对应的模型了,下载后逐一尝试,以获取最好地效果。我选择了lora 模型有以下 3 种(文末有资源包):

三.上传文字图片
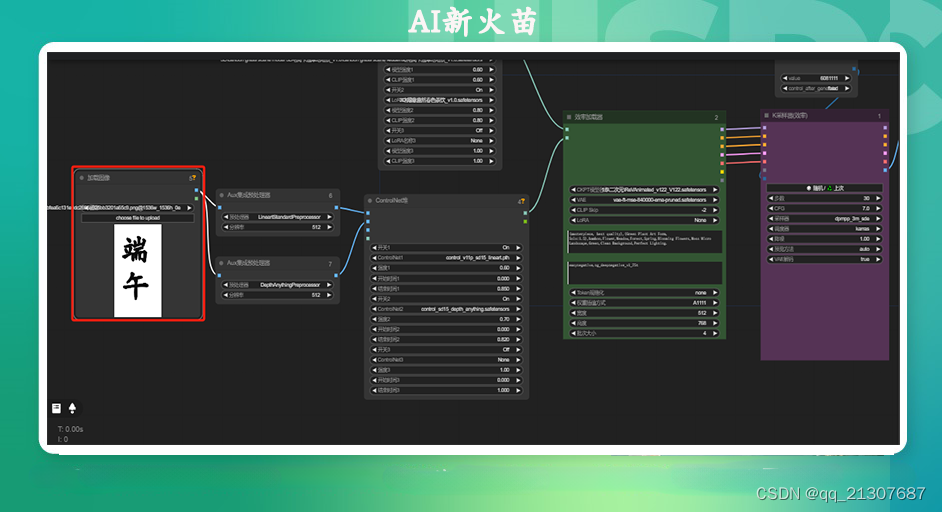
打开 ComfyUI工作流,在画红圈的位置上传我们准备好的端午文字图片。

四.ControlNet 进行文本轮廓控制
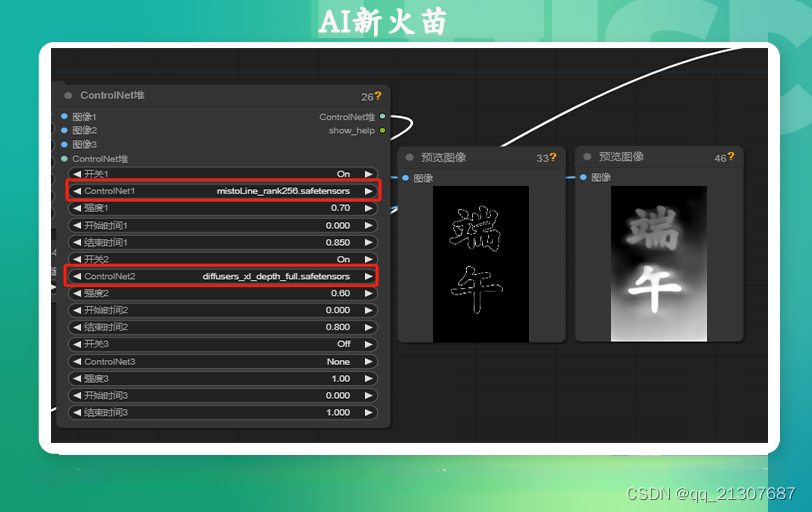
在使用 ControlNet 控制文字效果时,有两个关键点。首先,用线条类模型来控制文字的外部轮廓,线稿越精细,生成的效果就越准确。其次,控制深度,有了深度信息,字体就能呈现出立体感,并且更容易与背景区分开来,从而生成一个完整的场景。

五.SD ComfyUI参数
在以上步骤都设置好之后,生成一张字体海报就非常容易了。下面是生成端午海报的一些参数介绍。
1.大模型:Dream Tech XL;VAE:自动;Clip skip: 2
2.Lora 模型:端午创意lora
3.正向提示词:(masterpiece, best quality),(Green Plant Art Form, Solo1.5),bamboo,Flower,Meadow,Forest,Spring,Blooming Flowers,Moss Micro Landscape,Green,Clean Background,Perfect Lighting.
4.反向提示词: Bad quality,low-res,sketch,poor design,deformed,disfigured,soft,bad composition,simple design,boring,watermark,text,error,cropped,blurry,
(worst quality:2),(low quality:2),(normal quality:2),normal quality,((monochrome)),
5.迭代步数: 30, 采样方法: Euler a, CFG scale: 7,
6.ControlNet : 见上图
注意:提示词对画面效果也有影响。如果效果不理想,就需要自己对提示词进行调整。
六、最终效果
使用 ComfyUi工作流,可以迅速生成多组内容完整、风格多样的字体插画。只需进行一些简单的排版,就能获得非常出色的效果。文中展示的只是几个小范围的案例,建议大家多尝试不同的 LoRA 组合和字体摆放方式,通过多次调整和生成,肯定能发现更多独特的风格。

以上就是给Comfyui 生成中文字体海报的相关教程。喜欢的话记得收藏,我会更有动力为大家推荐更多 AI 干货内容。
如果你也想学习使用 Midjourney 和 Comfyui 这两款 AI 绘画工具,模型和工作流已经放到网盘了,感兴趣的小伙伴可以戳链接了解详情AI新火苗。





















 558
558

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








