首先说下axios虽说是支持ie8+,不过其原理是基于promise之上实现的
所以会有不兼容ie的问题 也就是trident内核的全不行,
会报:vuex requires a Promise polyfill in this browser
解决方法:
1、安装 babel-polyfill
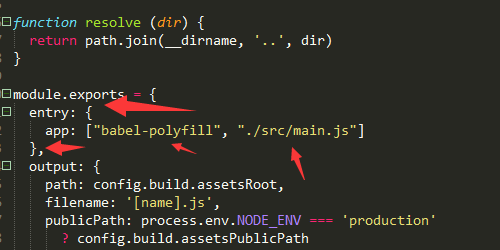
2、修改build配置环境为下图或者 直接import
babel这玩意就是把比较新的es规范转成现在通用的es规范 好让语法能被浏览器理解。
完事、重启下项目就搞定了、
数据获取正常了~
参考文档:
使用ES6的浏览器兼容性问题:https://segmentfault.com/a/1190000005128101























 792
792

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










