- CardView
用法:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical" android:layout_width="match_parent"
app:cardCornerRadius="15px"
app:cardElevation="5px"
android:layout_margin="3dp"
android:layout_height="match_parent">
<TextView
android:id="@+id/id_text"
android:layout_width="72dp"
android:layout_height="50dp"
android:gravity="center"
android:background="#ffbbaa"
/>
</android.support.v7.widget.CardView>我们看下CradView有哪些属性:方法:打开cradview包,直接查看values文件。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- From: file:/usr/local/google/buildbot/repo_clients/https___googleplex-android.googlesource.com_a_platform_manifest.git/mnc-sdk-release/frameworks/support/v7/cardview/res/values/colors.xml -->
<eat-comment/>
<color name="cardview_dark_background">#FF202020</color>
<color name="cardview_light_background">#FFFAFAFA</color>
<color name="cardview_shadow_end_color">#03000000</color>
<color name="cardview_shadow_start_color">#37000000</color>
<declare-styleable name="CardView"><attr format="color" name="cardBackgroundColor"/><attr format="dimension" name="cardCornerRadius"/><attr format="dimension" name="cardElevation"/><attr format="dimension" name="cardMaxElevation"/><attr format="boolean" name="cardUseCompatPadding"/><attr format="boolean" name="cardPreventCornerOverlap"/><attr format="dimension" name="contentPadding"/><attr format="dimension" name="contentPaddingLeft"/><attr format="dimension" name="contentPaddingRight"/><attr format="dimension" name="contentPaddingTop"/><attr format="dimension" name="contentPaddingBottom"/></declare-styleable>
<!-- From: file:/usr/local/google/buildbot/repo_clients/https___googleplex-android.googlesource.com_a_platform_manifest.git/mnc-sdk-release/frameworks/support/v7/cardview/res/values/dimens.xml -->
<eat-comment/>
<dimen name="cardview_compat_inset_shadow">1dp</dimen>
<dimen name="cardview_default_elevation">2dp</dimen>
<dimen name="cardview_default_radius">2dp</dimen>
<!-- From: file:/usr/local/google/buildbot/repo_clients/https___googleplex-android.googlesource.com_a_platform_manifest.git/mnc-sdk-release/frameworks/support/v7/cardview/res/values/styles.xml -->
<eat-comment/>
<style name="CardView">
<item name="cardBackgroundColor">@color/cardview_light_background</item>
<item name="cardCornerRadius">@dimen/cardview_default_radius</item>
<item name="cardElevation">@dimen/cardview_default_elevation</item>
<item name="cardMaxElevation">@dimen/cardview_default_elevation</item>
<item name="cardUseCompatPadding">false</item>
<item name="cardPreventCornerOverlap">true</item>
</style>
<style name="CardView.Dark">
<item name="cardBackgroundColor">@color/cardview_dark_background</item>
</style>
<style name="CardView.Light">
<item name="cardBackgroundColor">@color/cardview_light_background</item>
</style>
</resources>
//卡片的背景色
@color/cardview_light_background
@dimen/cardview_default_radius
//阴影的大小
@dimen/cardview_default_elevation
//阴影的最大高度
@dimen/cardview_default_elevation
//内边距
false
//防止内容和边角重叠
true
其他的就不说了。
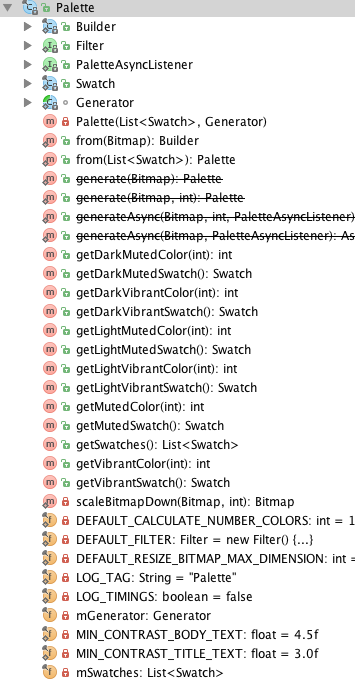
- palette 取色器
构造方法 :
generate..() 4种
取色的方法:
2类,与主题有关。Dark和Light
get..Color()获取颜色
get..Swatch()获取样本。
用法:
Drawable dr = paletteImage.getDrawable();
Bitmap bitmap = drawableTo(dr);
palette = Palette.generate(bitmap);
getSupportActionBar().setBackgroundDrawable(new ColorDrawable(palette.getLightVibrantColor(Color.YELLOW)));public Bitmap drawableTo(Drawable dr){
Bitmap bitmap = Bitmap.createBitmap(dr.getIntrinsicWidth(),
dr.getIntrinsicHeight(),
dr.getOpacity() != PixelFormat.OPAQUE ? Bitmap.Config.ARGB_8888 : Bitmap.Config.RGB_565);
Canvas canvas = new Canvas(bitmap);
dr.setBounds(0,0,dr.getIntrinsicWidth(),dr.getIntrinsicHeight());
dr.draw(canvas);
return bitmap;
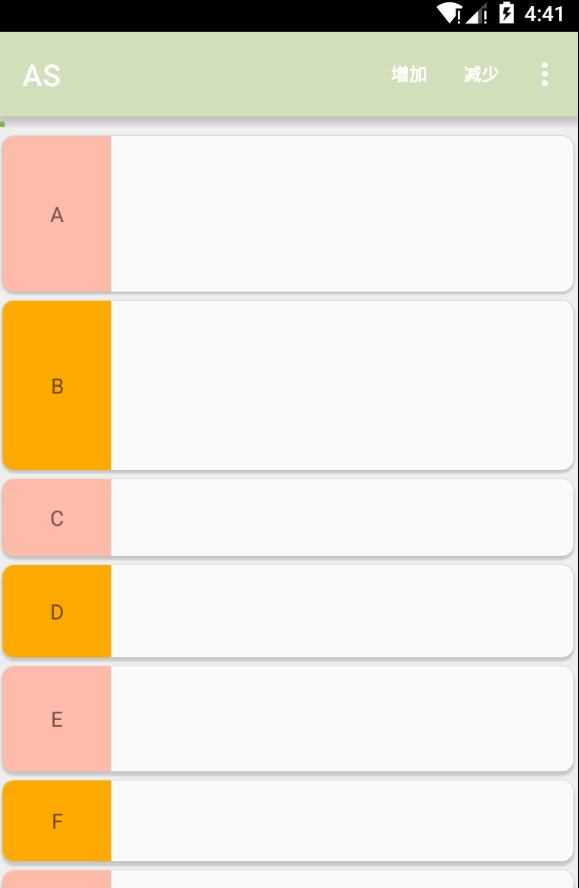
}效果图:
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








