clipChildren属性
clipChildren属性表示是否限制子控件在该容器所在的范围内,clipChildren属性配合layout_gravity属性,可以用来设置多余部分的显示位置,我这里举一个简单的例子,比如喜马拉雅FM这个应用的首页:

大家注意看这个应用底部导航栏中中间一个是要比另外四个高的,这种效果很多人就会想到使用一个RelativeLayout布局来实现,其实不用那么麻烦,这种效果一个clipChildren属性就能实现,示例Demo如下:
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:clipChildren="false"
- tools:context="org.lenve.clipchildren.MainActivity">
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="48dp"
- android:layout_alignParentBottom="true"
- android:background="#03b9fc"
- android:orientation="horizontal">
- <ImageView
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:src="@mipmap/ic_launcher"/>
- <ImageView
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:src="@mipmap/ic_launcher"/>
- <ImageView
- android:layout_width="0dp"
- android:layout_height="72dp"
- android:layout_gravity="bottom"
- android:layout_weight="1"
- android:src="@mipmap/ic_launcher"/>
- <ImageView
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:src="@mipmap/ic_launcher"/>
- <ImageView
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:src="@mipmap/ic_launcher"/>
- </LinearLayout>
- </RelativeLayout>
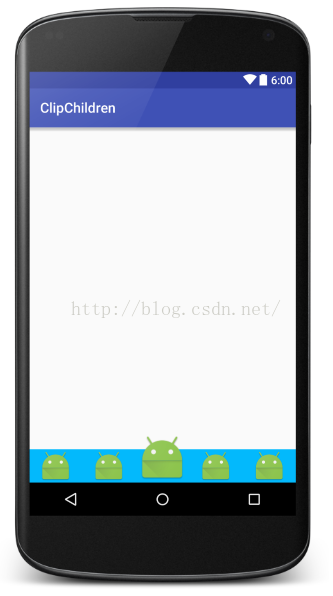
大家看只需要在根节点添加clipChildren属性,然后在第三个ImageView上添加layout_gravity属性即可,layout_gravity属性值为bottom表示控件大小超出后控件底部对齐。效果如下:























 1376
1376

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










